【プログラミング不要】便利なノーコード(&ローコード)とは?メリットや使い方を分かりやすく紹介【IT転職/未経験】


今回の出演者

新卒ITエンジニア

新卒ITエンジニア

元役者ITエンジニア
ITサプリについて
この記事は動画『ITサプリ』で配信している内容をもとにテキスト配信しています。ITサプリは未経験からIT業界へ転職したい方に向けて情報配信をしているYouTubeチャンネルです。IT業界ではたらく上で役立つ知識を発信していますので動画でもお楽しみください。

じま
DX(デジタル技術の導入と浸透により、企業・行政、社会などにおいて仕組み・在り方、暮らしをより良いものに変えていくこと)について調べていたら「ローコード・ノーコード開発」というのが話題になってきている、という面白い記事を見つけました。
そこで今回のITニュースは『DX推進に必須! ローコード・ノーコード開発とは』というテーマでお話していこうと思います。
1.ローコード・ノーコードとは

じま
そもそも『ローコード・ノーコード開発』というのは何かと言いますと「プログラミング言語を使ったコーディングを全く、もしくは可能な限り使わずに、アプリケーションやWebなどの開発を行う手法や、その支援ツールのこと」ですね。

てもし
便利ですね!

じま
まずノーコードから説明しますと、頭に「ノー」と付いているように「ソースコードなどの記述を全く行わなくても開発ができる」というものになります。そのため、プログラミングに関する知識や言語とかは一切不要で、アプリケーション開発ができます。
ただし、最初からテンプレートや使える機能が決まっているので、それ以上の機能は拡張できないところが注意点ですね。ですので「ノーコード開発」は小規模なアプリケーションや、単一機能のシンプルなアプリケーションなどの開発に向いていますね。

てもし
分かりやすいですね。

じま
次にローコードですね。「ローコード開発」は、従来のようにゼロからプログラミングを行うよりも、圧倒的に少ないソースコードでアプリケーション開発ができます。

てもし
「ロー」と言っていますから、少ないわけですね。

じま
「再利用可能なオープンAPI(Application Programming Interface:アプリケーションの機能や管理するデータ等を公開し、外部アプリケーションから利用できるようにするための接続仕様・仕組みのこと)」や、高い拡張性のある「アーキテクチャ」を利用することで、機能を拡張することができます。さらに「優れた柔軟性」があり、他のソフトウェアと統合することも可能です。
オンプレミス(自社構内に機器を設置してシステムを導入・運用する)環境・クラウド(通信回線を経由して、外部事業者が提供する機材などを利用する)環境とつなげることで、広範囲のアプリケーション開発に活用できます。例えば、部署間を横断するような、複雑な権限設定が必要になるシステム開発の場合は「ローコード開発」が良いかと思いますね。
2.ノーコードでWebサイト作り

じま
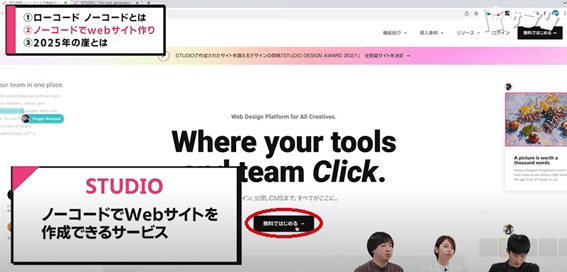
今の話だけでは想像しづらいかと思いますので、Webサイトを構築する時に使える『STUDIO(ノーコードでWebサイトを作成できるサービス)』というツールを利用して、説明ができればと思います。
まず、画面にある『無料で始める』ボタンを押すと、新規作成の画面が新しいタブで開きます。


てもし
無料で作れるのですね。もっとお金が掛かるイメージがありました。

しろ
良いですね!

じま
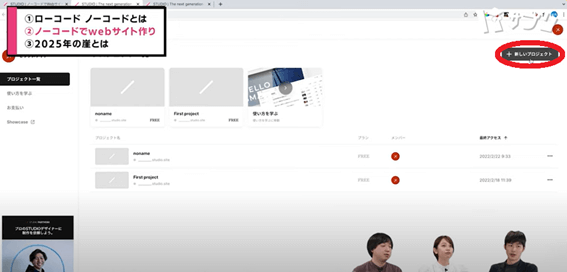
このツールはGoogleのアカウントでログインができるので、誰でも簡単に使えるかな、と思います。
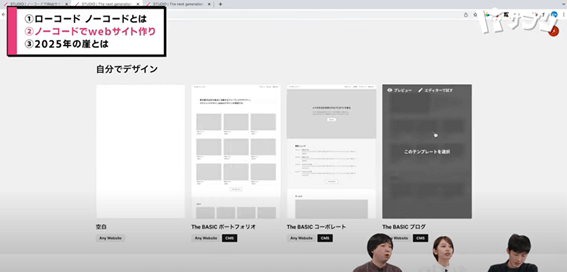
この画面の右上、赤丸で囲んだ「+新しいプロジェクト」のボタンを押すと、いろいろなテンプレートが表示されます。ポートフォリオのテンプレートもあるので、就活中の方は活用できるのではないかと思います。



じま
今回は、分かりやすいように空白で、ファイル名を「test」にして作っていきますね。空白を選ぶと、何も置かれていない真っ白なページが表示されます。



じま
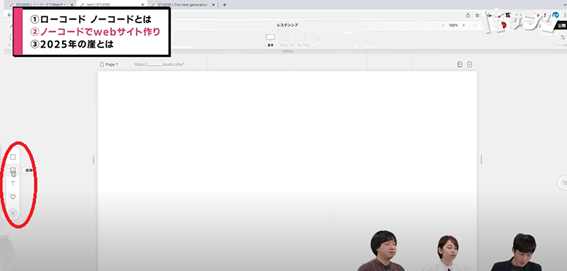
画面の左側に、いろいろなツールボタンのようなものがありまして、これを使用すると、テキストや画像が簡単に挿入できるようです。


じま
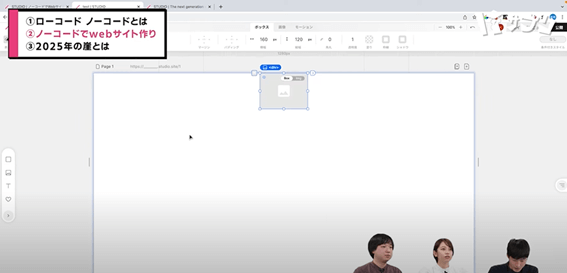
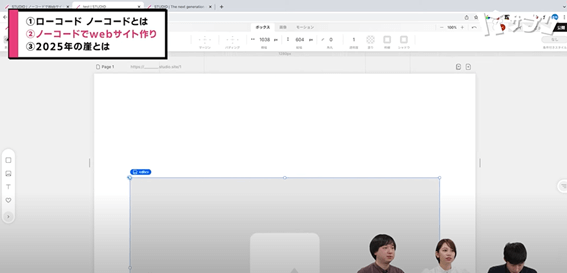
今回は画像を使おうかと思っていますので、左のツールボタンから「画像」のボタンを押して挿入します。表示された画像アイコンはページ内で移動させることができますので、ページ中央に移動させて、少し小さいので大きくしておきますね。



てもし
大きさ調整も可能なのですね。

じま
大きくした画像アイコンをダブルクリックしますと、左に画像のテンプレート一覧が表示されます。今回はお試しサイトなので、ITらしいものを選んでおきましょう。



じま
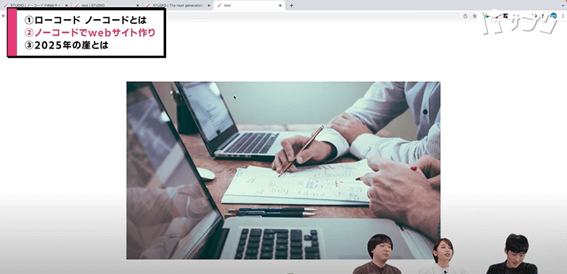
こうやって作ったサイトが「Web上では実際にどう映るのか」というのも実際に見ることができます。
ロゴで隠れてしまって判りづらいのですが、画面の右上、下の画像の赤丸で囲ったあたりに「ライブプレビュー」というボタンがありまして。こちらを押すとQRコードとURLが表示されます。



じま
表示されたURLをコピーして新しいタブで開いてみると、実際に反映されたサイトが確認できます。


てもし
すごい。

じま
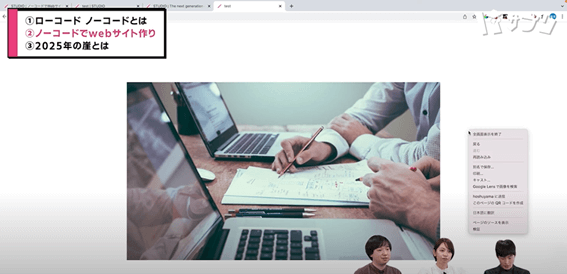
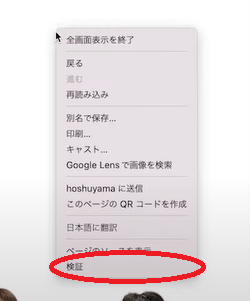
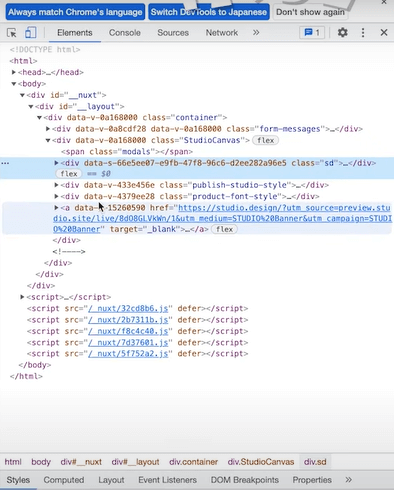
このサイトのソースコードがどうなっているのか、というのも見ることができますよ。Chromeの場合ですが、まず画面上で右クリックをしまして、検証を押して開きます。



じま
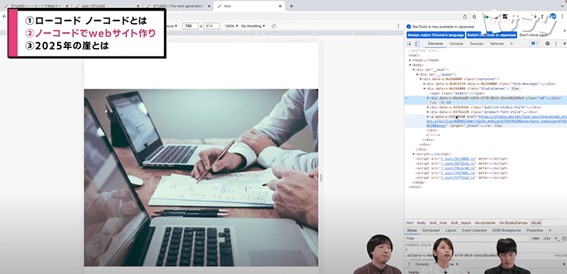
そうするとコードが表示されますので、今作った画像を貼り付けただけのサイトのコードが確認できますね。



しろ
かなり楽ですね。

てもし
素材とかをドラッグ&ドロップするだけで、これぐらいのソースコードが自動で書き込まれていく、ということですよね。

じま
そうですね。書いたことになっている、という感じですね。
3.2025年の崖とは

じま
次に『ローコード・ノーコード開発』が注目されている理由として「DX推進(デジタル技術を使用して、組織の在り方や枠組みを新しく作り直し、変えていく動き)」が関係しています。2018年9月7日に経済産業省が発表したDXレポートでは「老朽化した既存の基幹システムの問題」とか「現状のシステムを刷新しないと、2025年以降、最大で年間12兆円の経済損失が発生する可能性がある」ということが説明されています。
加えて「ITの人材不足」という問題もありまして、企業は早急にDX推進へ舵を切らなければいけない状態になっています。いわゆる『2025年の崖(老朽化したシステムが残存した場合に2025までに発生する問題を指す)』ですね。『ローコード・ノーコード開発』にはDX推進を加速させる可能性があるので、今まさに期待・注目されている技術ということですね。
4.便利なツール紹介

じま
他にも便利なツールがあるので、もう少しだけ紹介したいと思います。「ノーコード開発」のツールからは2つご紹介します。まず1つ目は『Glide』というツールですね。これは、Googleのスプレッドシートをデータベースに使用することで、手軽にアプリの開発が行えるものになります。

てもし
アプリが作れるのですか?

じま
はい。開発ツール上から、好みのデザインにカスタマイズも簡単にできますし、料理レシピやローカルガイドなどのコンテンツ作成に適していますね。
もう1つご紹介するのは『Yappli』です。これはAndroidやiOSのような、スマホ向けのネイティブアプリ開発に適したツールですね。ドラッグ&ドロップの簡単な操作だけで開発ができまして、アプリの運用や分析も、ワンストップで行えるのが特徴になっています。

てもし
某五郎さんがCMしているツールですね。

じま
そのCMを放送しているので最近有名になっていますし、利用している会社も結構多いです。
次に「ローコード開発ツール」では、世界的に『Salesforce』が一番有名だと思われます。クラウドベースのCRM(Customer Relationship Management:記録・管理した顧客情報ごとにきめ細かく対応し、顧客満足度の向上や良好な取引関係を継続させる取り組みやシステムのこと)サービスですね。

てもし
『Salesforce』は僕たちの会社でも使っていますし、ITサプリでも何度か紹介していますよね。資格を取っている人も多いらしいですし。

じま
また、SFA(Sales Force Automation:主に企業で利用される、営業活動の効率化を支援するシステム)サービスを提供していまして、それを使用したさまざまなアプローチにより、顧客管理や営業支援の実現をグローバルに展開しています。
5.将来性

じま
最後に、今回のテーマである『ローコード・ノーコード開発』の将来性についてですね。
知識が不要であったり、少ないソースコードで開発ができたりと、アプリ開発の開発者のハードルが下がることで「経験・未経験問わず誰にでもチャンスがある」という点があります。後は「DX推進の役に立つ」ということと、開発スピード自体が上がるので、企業競争力を高めるためにこれからも伸びていくような分野かと思います。
実際に、ミック経済研究所による市場調査レポートでは、ローコード開発市場は2023年度に全体で4.560億円。CAGR(Compound Annual Growth Rate)という『年平均成長率』では16.3%の成長が予想されていますから、今後大きな伸びが見込まれますね。
6.今回の動画のまとめ

じま
今回『ローコード・ノーコード開発』について紹介してきましたが、お二人は何か気になる点とかありましたか?

てもし
「2025年の崖」が非常に印象的でしたね。「ITの人材不足がさらに増える」ということで、僕たちのようなITエンジニアが必要になってくる、ということなのかな、と。

しろ
私たちは必要な人材ということで!(笑)

じま
何かもう、それだけがすごい独り歩きしていますけど「2025年の崖」というのは『ローコード・ノーコード開発』に直接関係はないですからね!?

てもし
それでも「SalesforceがDX推進にとても良い」ということは印象に残りました!
まとめ
「ローコード開発」は従来よりも少ないソースコードで開発が可能であり、高い拡張性のある「アーキテクチャ」を利用することで、機能の拡張が行えるようです。また、他のソフトウェアとの統合が可能な柔軟性もあるため、オンプレミス環境やクラウド環境など、広範囲のアプリケーション開発に活用できるとのことでした。
「ノーコード開発」では、ソースコードなどの記述を全く行わなくても開発ができるため、プログラミングに関する知識は一切不要で開発ができるそうです。特徴として「使用できるテンプレートや機能が決められており、機能拡張ができない」点があるようですが、小規模もしくは単一機能の、シンプルなアプリケーション開発に向いているとのことでした。
これらの技術によってアプリ開発のハードルが下がり、未経験者でも開発可能で、開発スピード自体が上がることから、ローコード・ノーコード開発は「DX推進の役に立つ」と言えるでしょう。
未経験からでもITエンジニアになることは可能です。セラクでは未経験からでも約1.5か月の研修を通じて活躍しているエンジニアが多数在籍します。
少しでもご興味を持っていただけたら、ぜひ、セラクにご応募ください。まずは面談でのお話をすることも可能です。お気軽にご相談ください。









