【初心者必見】パワーポイントのページ番号の表示方法は?


はじめに
- 標準状態のパワーポイントではスライド上にページ番号の表示がない
- しかし「ヘッダーとフッター」からページ番号を表示する設定ができる
- 表紙だけページ番号を非表示、ページ番号の色やデザインを変えるなどの応用も可能だ
- ページ番号がうまく表示されないときはスライドマスターを確認しよう
- ページ番号を表示させてわかりやすい資料を作成しよう
パワーポイント(PowerPoint)のページ番号とは?
パワーポイント(PowerPoint、パワポ)は、プレゼンテーション用スライド資料の作成に特化したツールです。プレゼン本番時に、視覚的により伝えやすくするための機能も豊富に搭載されています。
わかりやすい資料にするために、スライドごとにページ番号(スライド番号)を振っておきたいものです。しかし、パワーポイントは標準状態ではページ番号の表示がなく、設定方法もやや扱いにくい機能ではあります。
この記事ではパワーポイントのページ番号設定の基本と応用について解説します。
【基本】パワーポイントのページ番号について
パワーポイントの一番簡単なページ番号の表示方法は、フッターに表示することです。次項でやり方を解説します。
ページ番号をフッターに表示する
例として、作成済みのスライドを用意しました。このスライドで、フッターにページ番号を表示する方法について解説します。
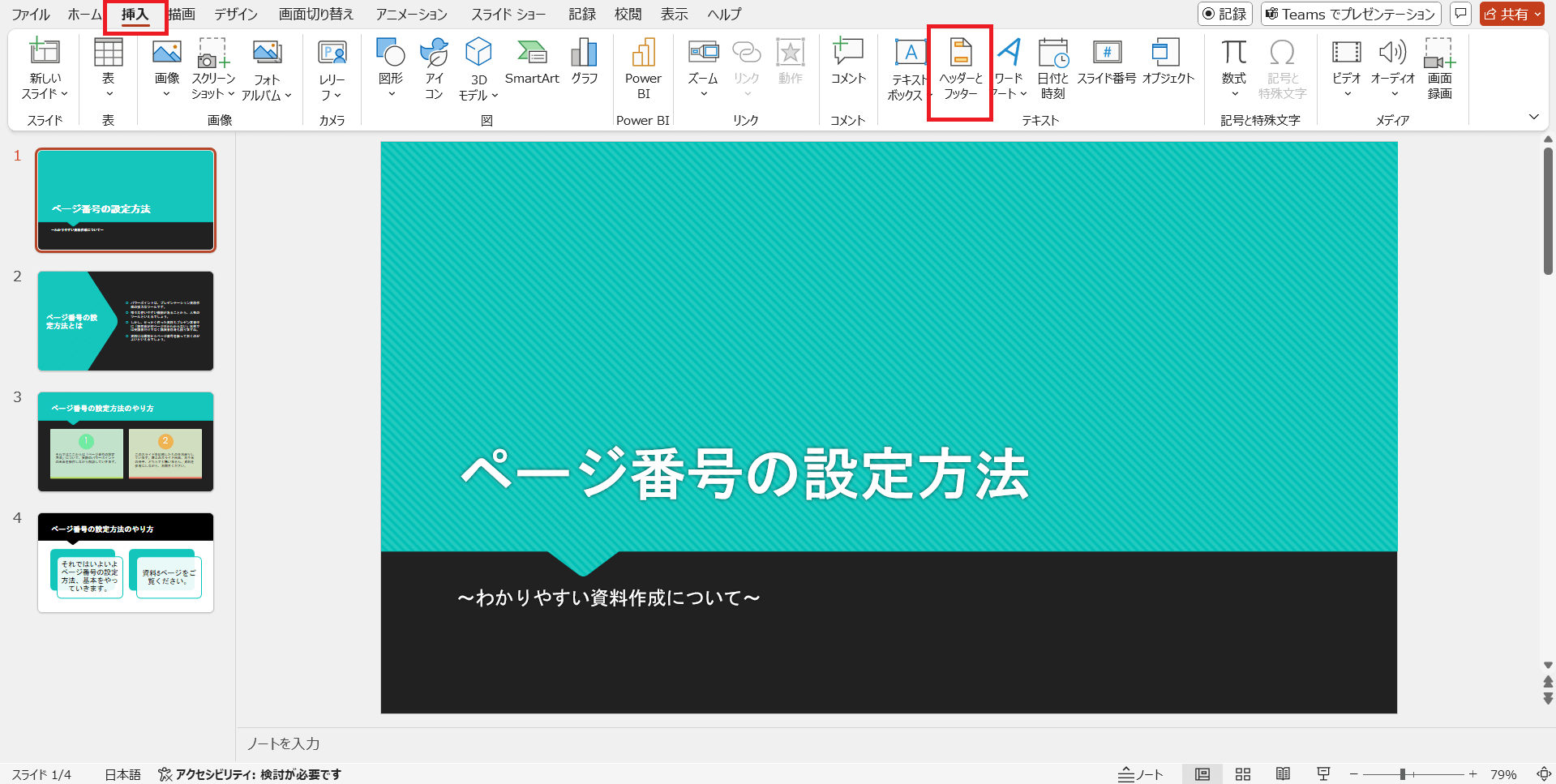
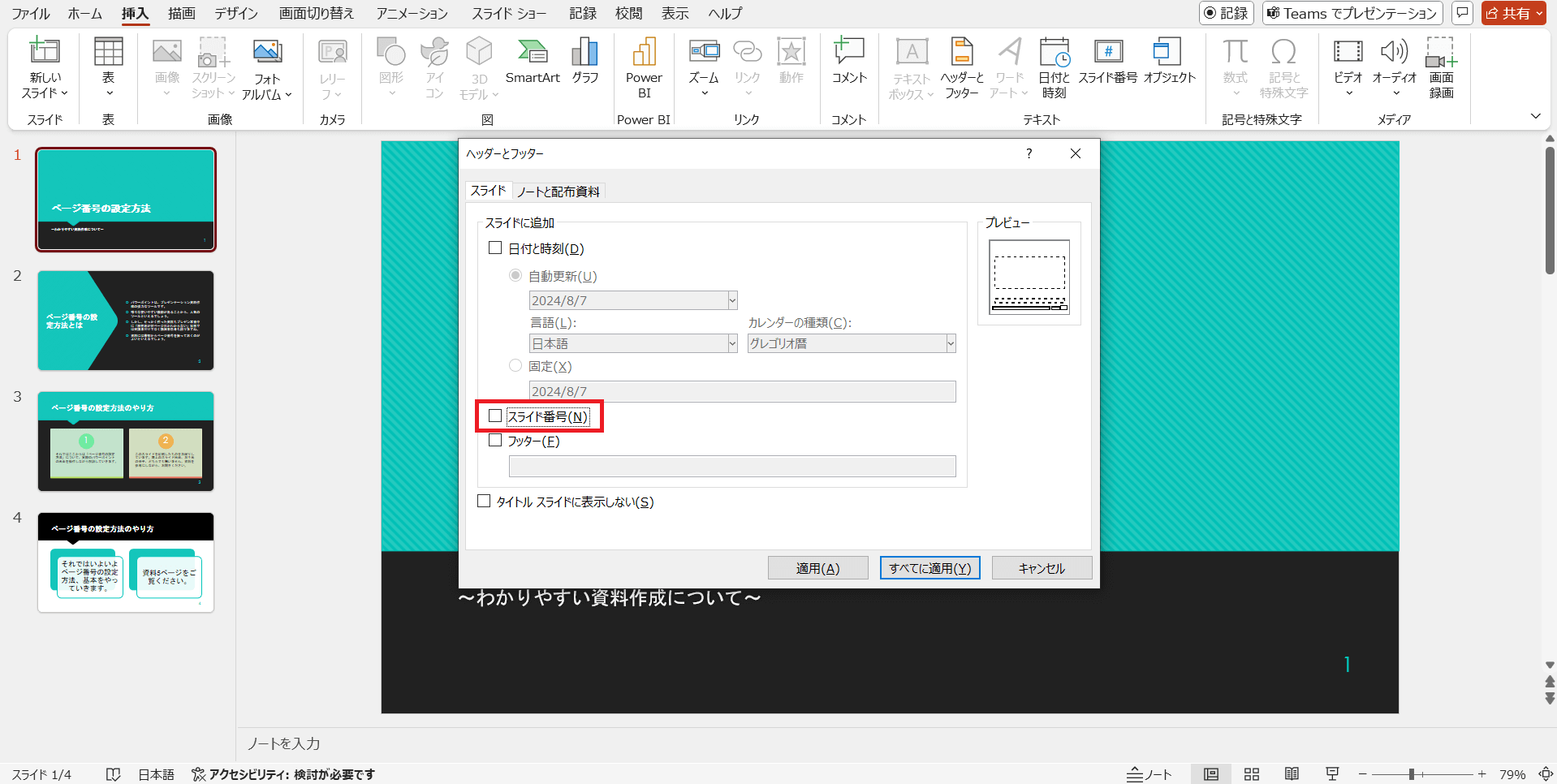
【1】「挿入」タブの中の「ヘッダーとフッター」ボタンをクリックします。

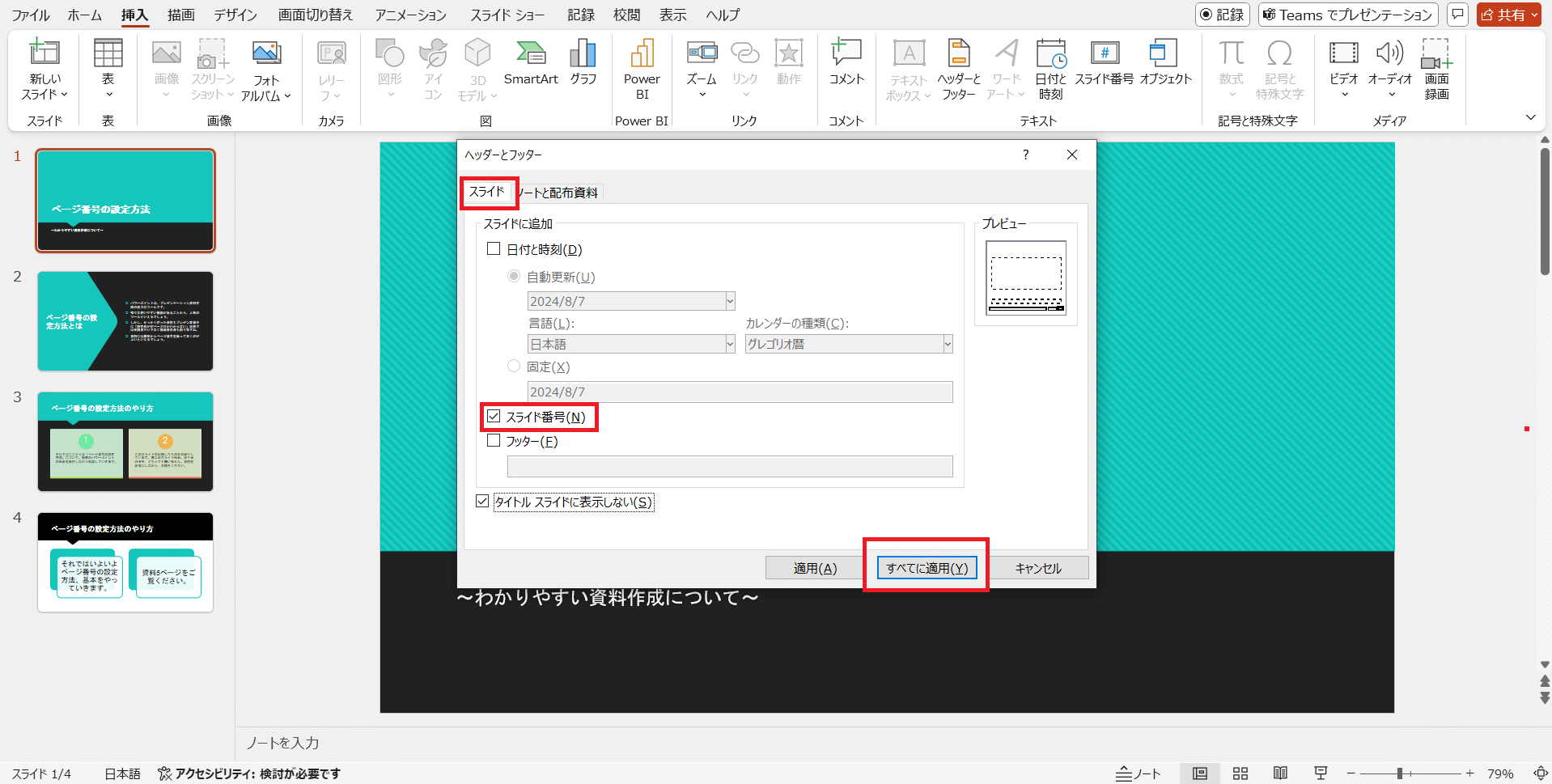
【2】「ヘッダーとフッター」ダイアログが表示されるので、「スライド」タブの中の「スライド番号」にチェックをつけます。このチェックができたら、「すべてに適用」ボタンをクリックします。

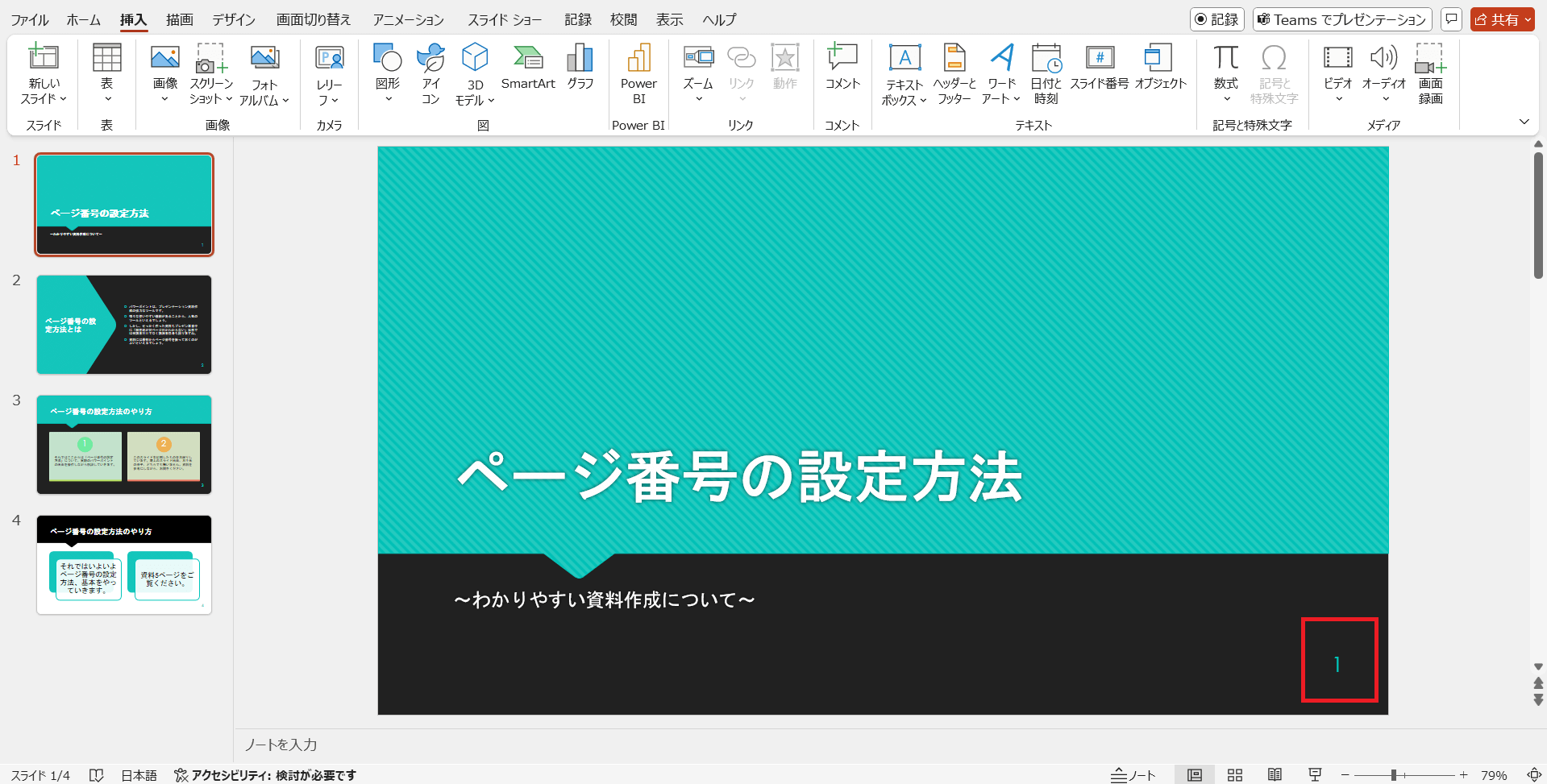
【3】フッターにページ番号が表示されました。

各種応用
前項ではパワーポイントのページ番号表示の基本を解説しましたが、プレゼン資料では、ページ番号の表示をさらに工夫したいことも多いでしょう。
次項より、ページ番号表示の応用をパターン別に解説します。
表紙にページ番号を表示させない
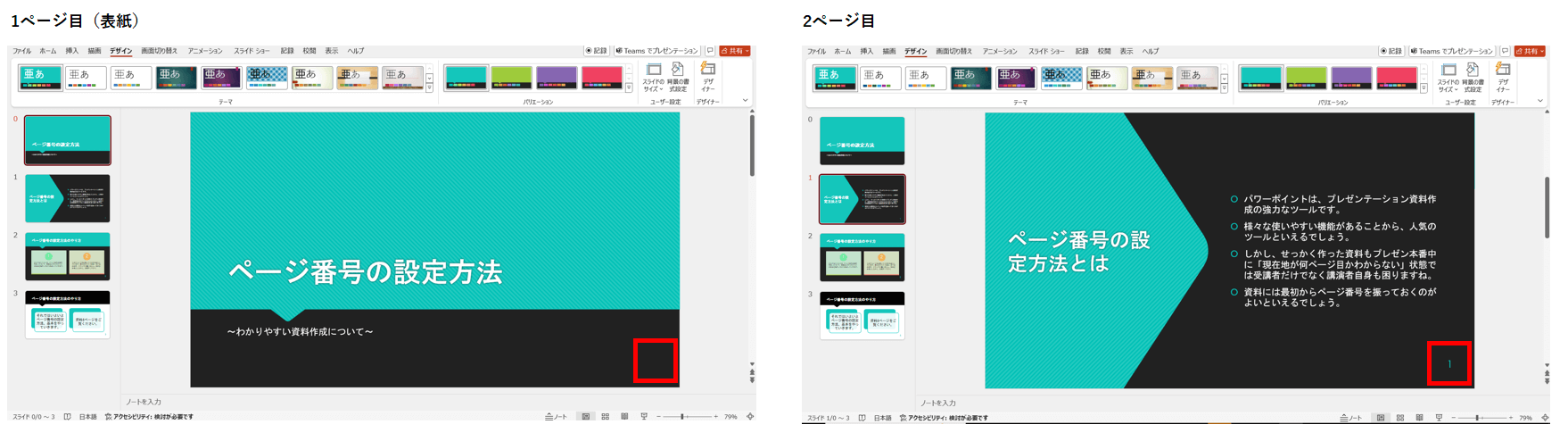
1ページ目をタイトルスライドとしてページ番号を表示させたくない場合のやり方です。
2ページ目のスライドから表示のカウントをはじめる方法について解説します。
【1】「挿入」タブの中の「ヘッダーとフッター」ボタンをクリックします。
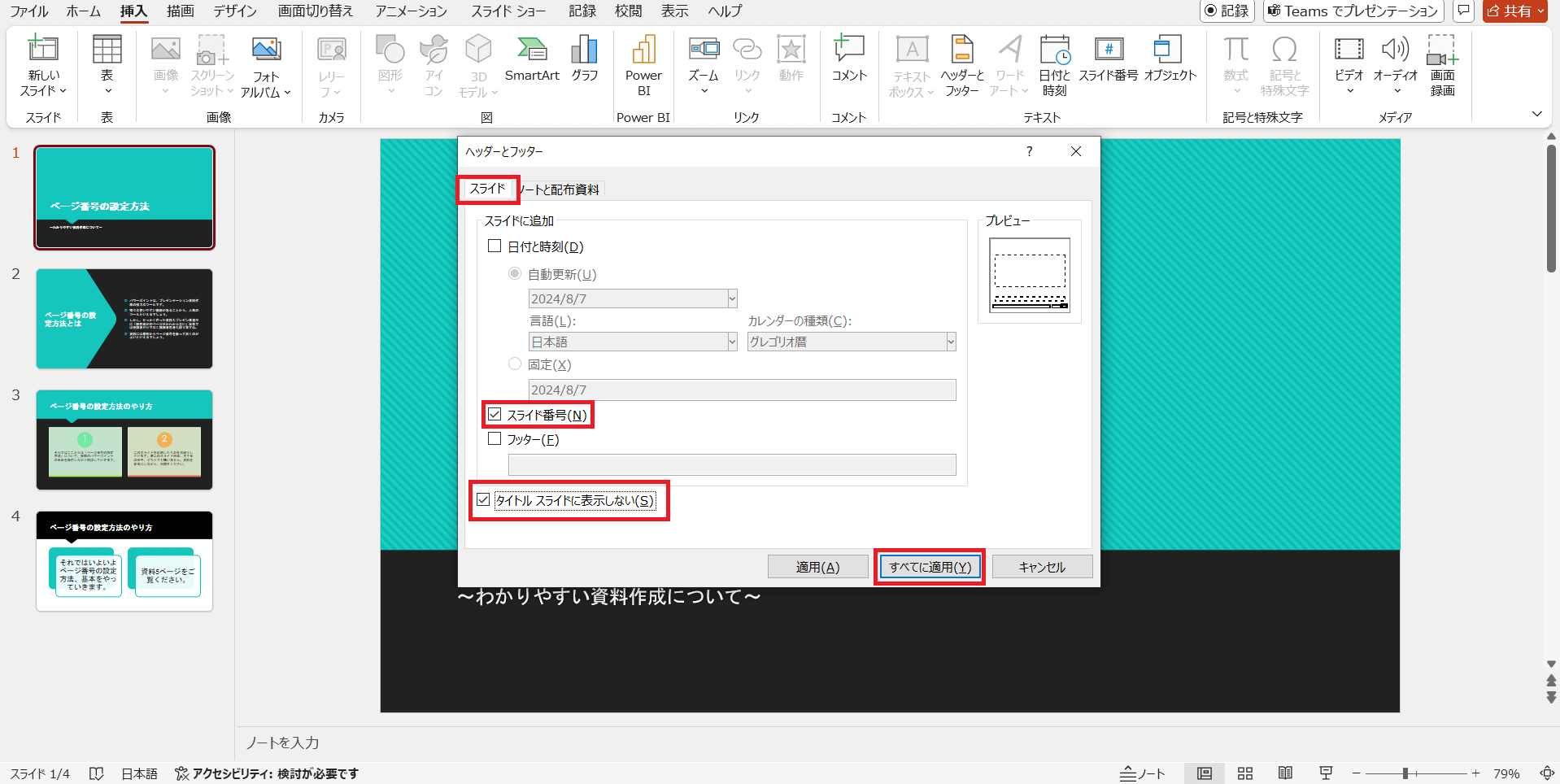
「ヘッダーとフッター」ダイアログが表示されるので、「スライド」タブの中の「スライド番号」と「タイトルスライドに表示しない」の2つにチェックをつけましょう。
このチェックができたら、「すべてに適用」ボタンをクリックします。

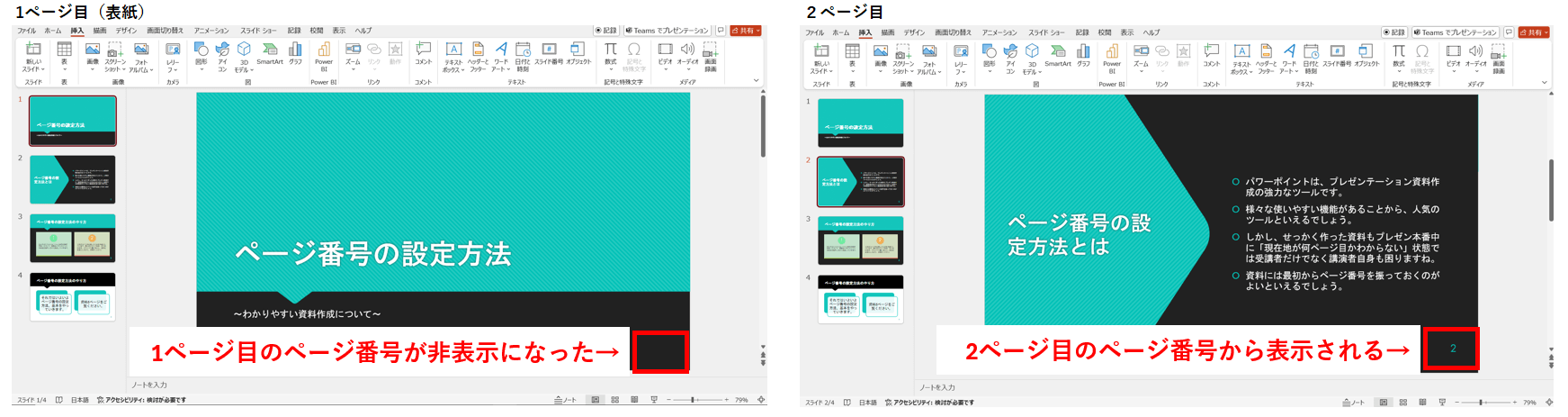
【2】タイトルページのページ番号が非表示になり、2ページ目からページ番号が表示されるようになりました。

※クリックで画像を拡大できます
ただし、このやり方では2ページ目のページ番号が「2」からカウントされます。
2ページ目のページ番号を「1」からカウントしたい場合は、次項の解説をご覧ください。
表紙の次のページ数を1からにしたい
1ページ目をタイトルスライドとしてページ番号を非表示にし、2ページ目のスライドから「1」ページ目としてページ番号のカウントをする方法について解説します。
【1】前項「表紙にページ番号を表示させない」の操作をおこなったあとに、今回の操作を追加します。
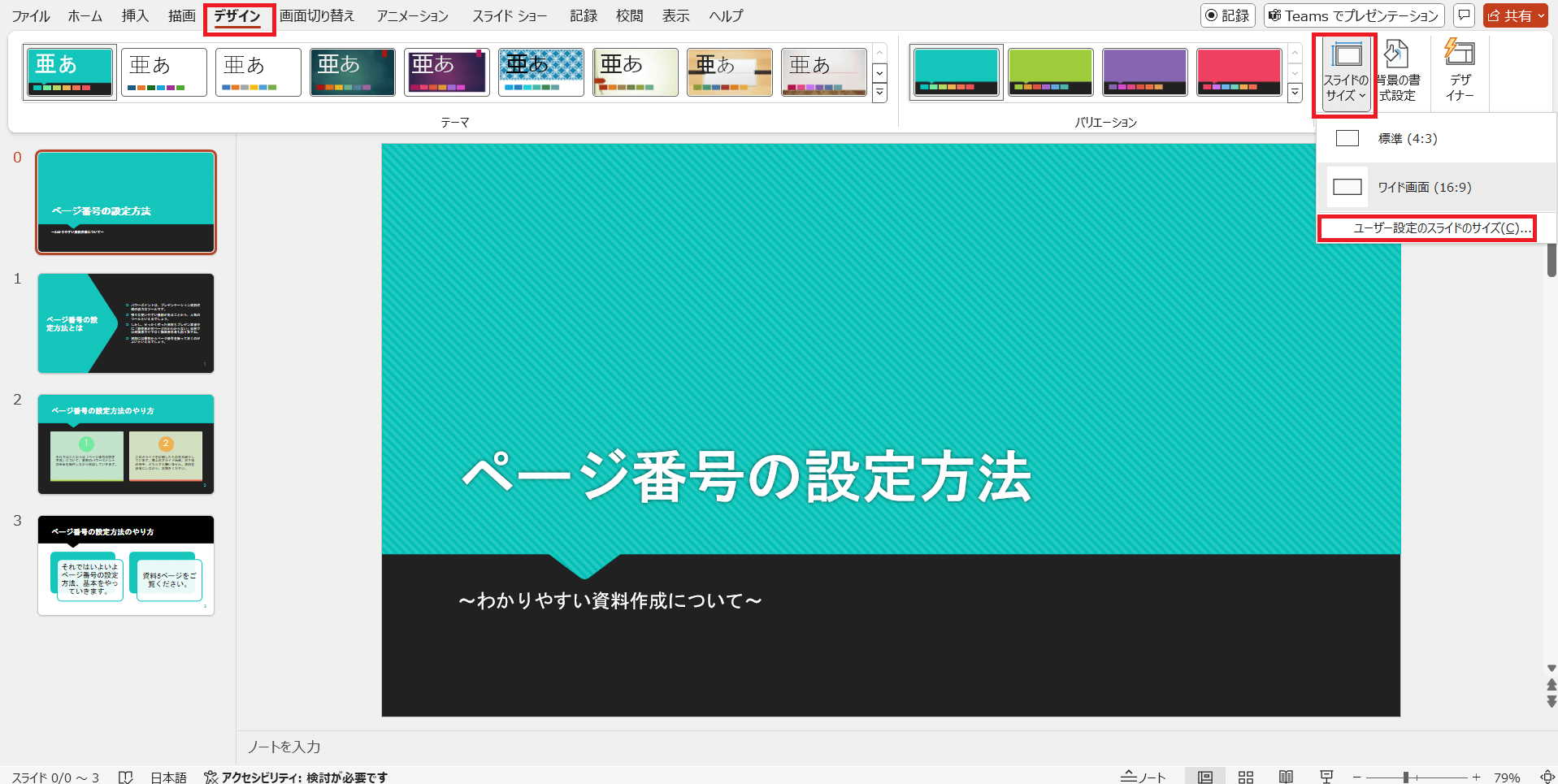
「デザイン」タブの「スライドのサイズ」ボタンを押すと、スライドのサイズ用のメニューが表示されるので、「ユーザー設定のスライドのサイズ」をクリックしましょう。

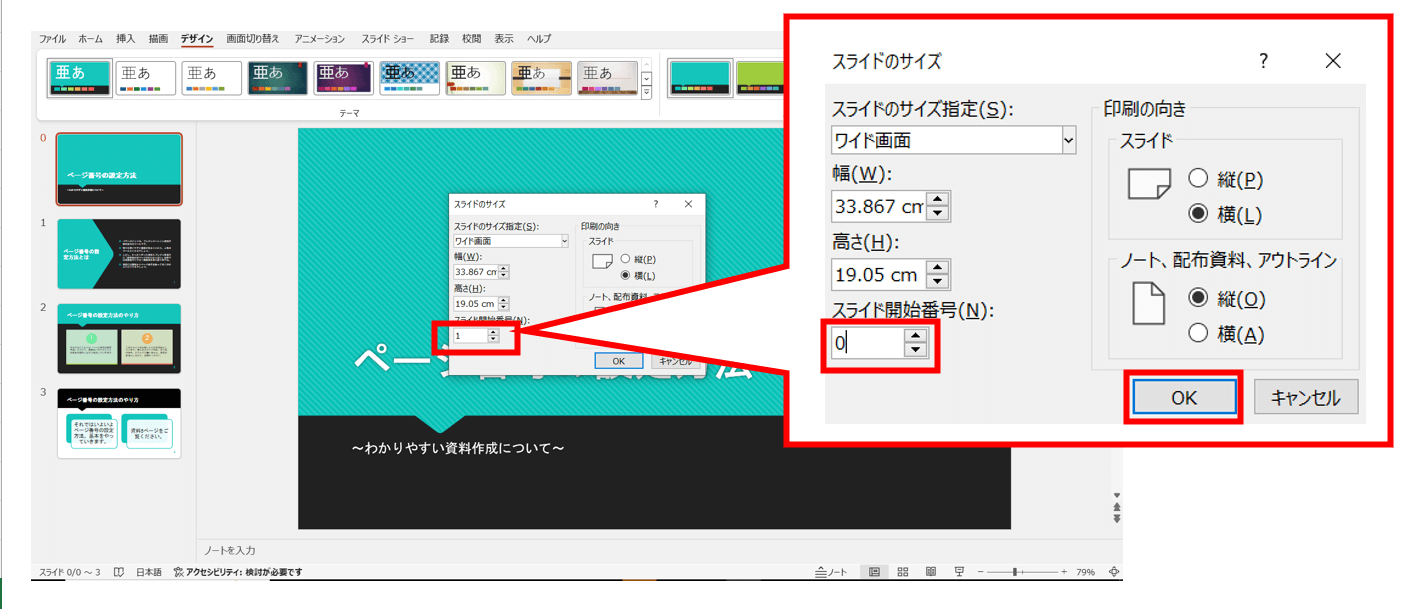
【2】「スライドのサイズ」ダイアログが表示されるので、「スライド開始番号」を「0」に修正し、「OK」ボタンをクリックします。

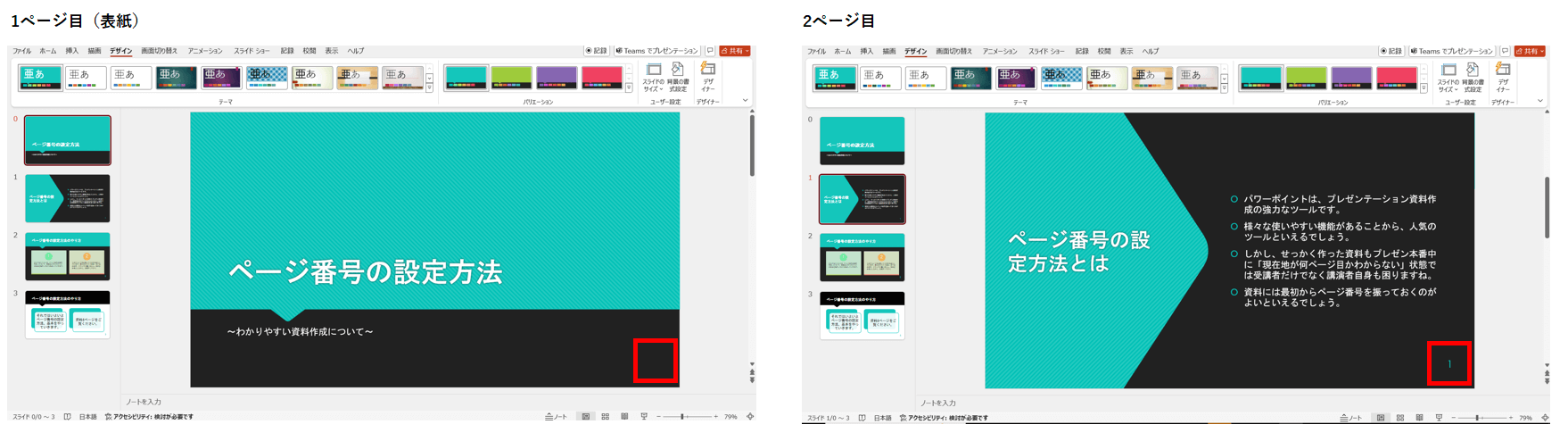
【3】タイトルページのページ番号が非表示のまま、2ページ目からのページ番号が「1」になりました。


※クリックで画像を拡大できます
また、今回の設定変更により、左カラムのスライド番号も0からの表示になっています。

ページ番号の位置を変更する
パワーポイントのページ番号は、基本の状態ではスライドの右下に表示されるようになっています。
この位置を変更する方法について解説します。
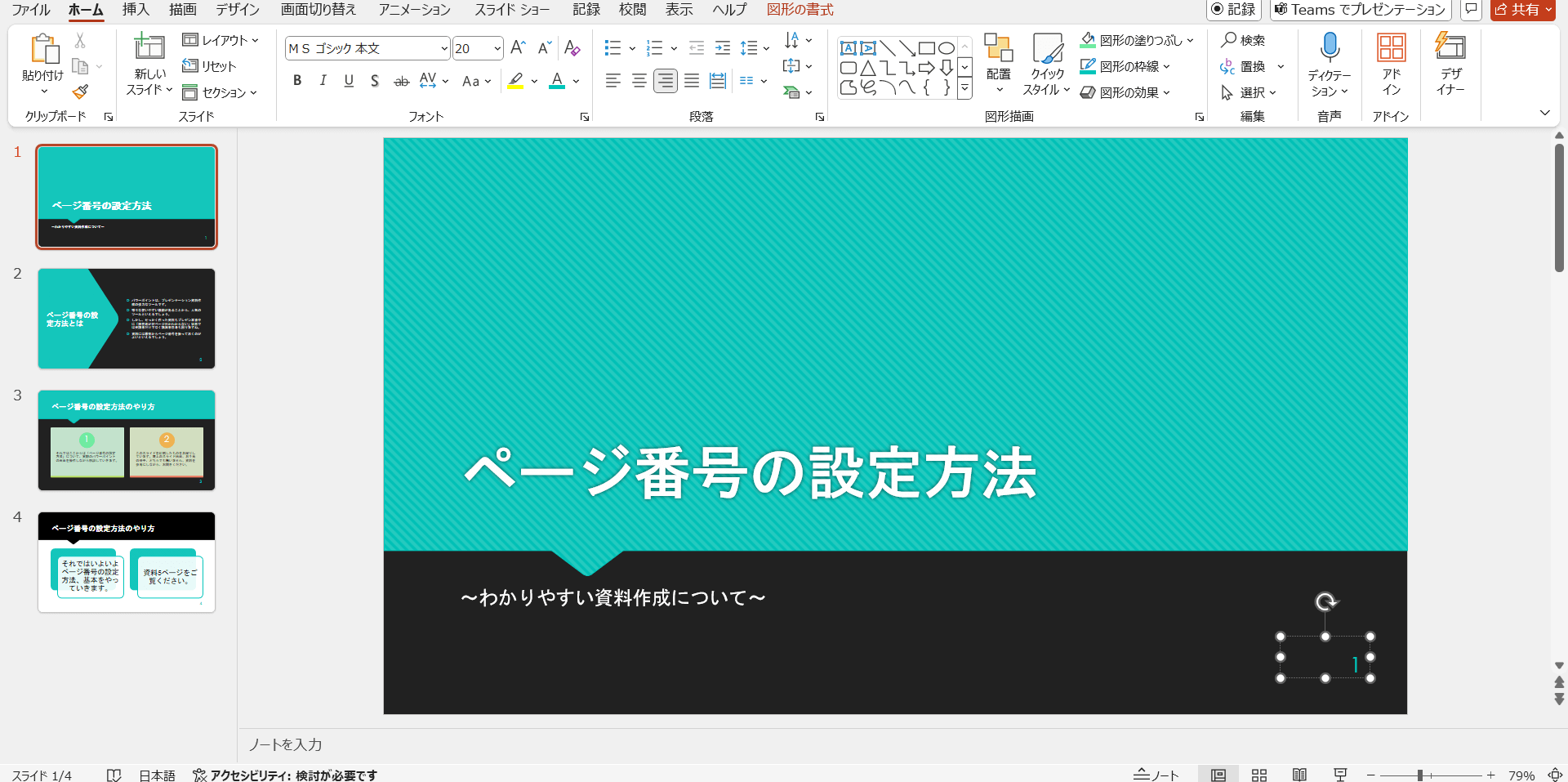
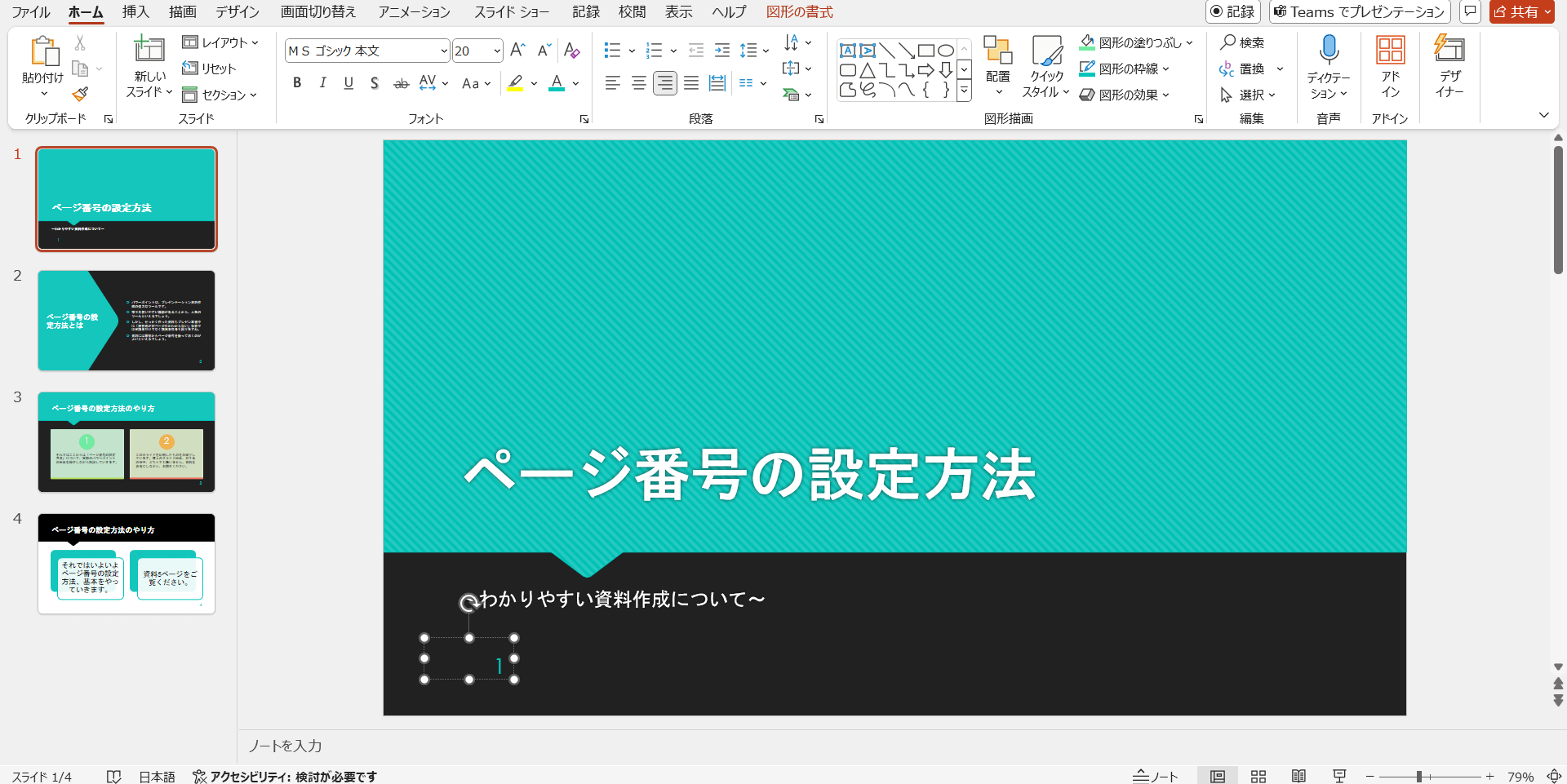
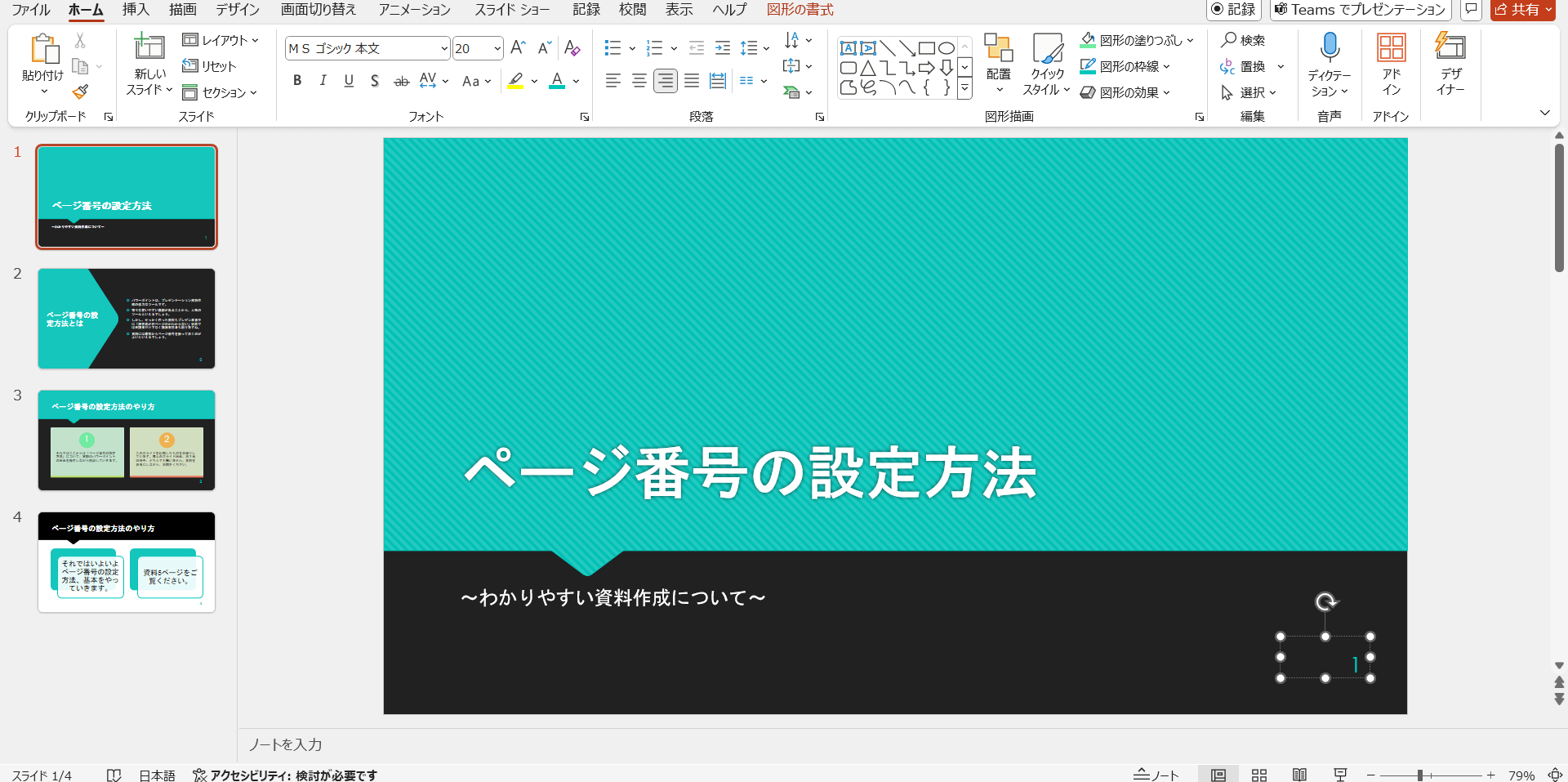
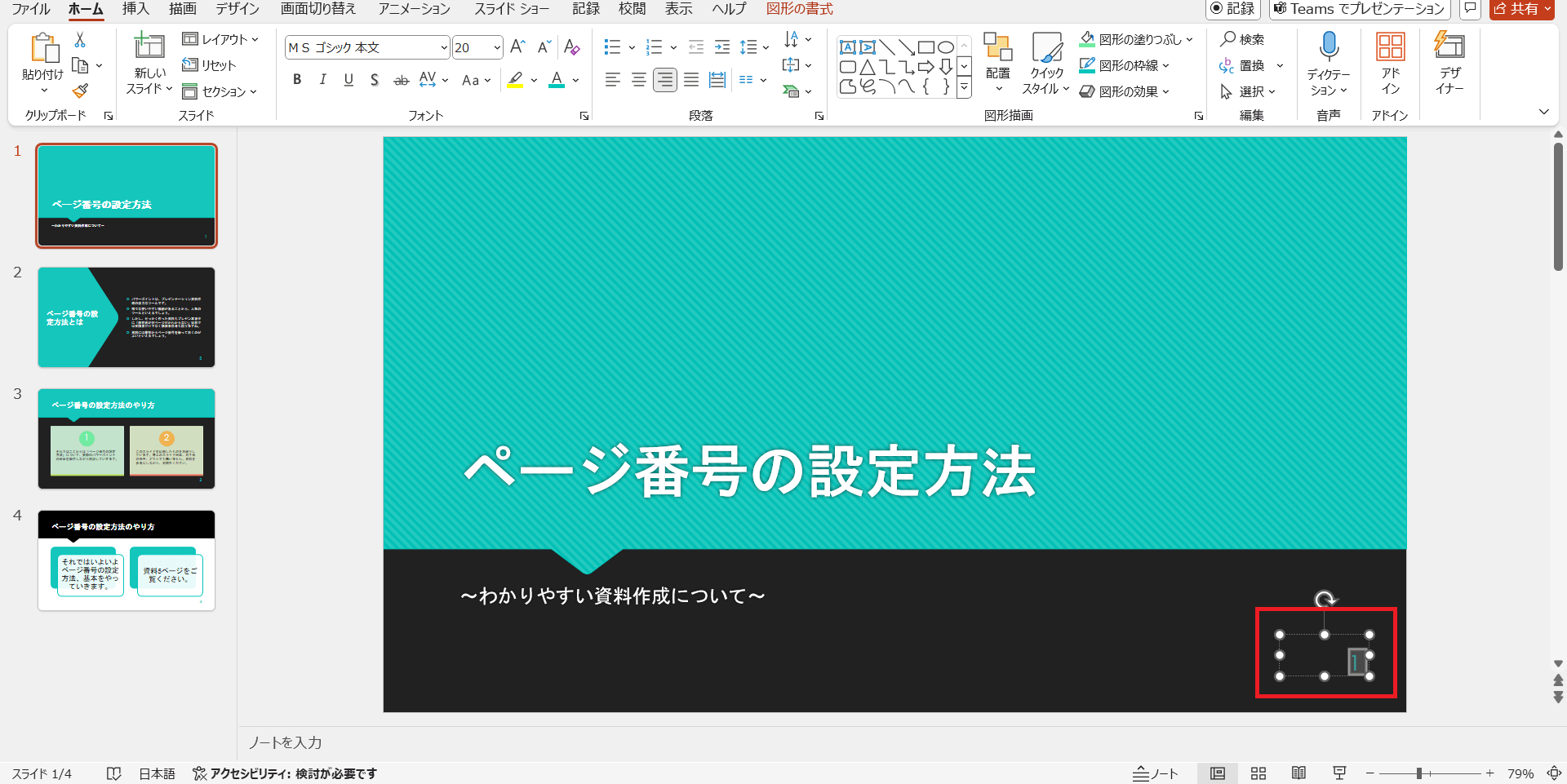
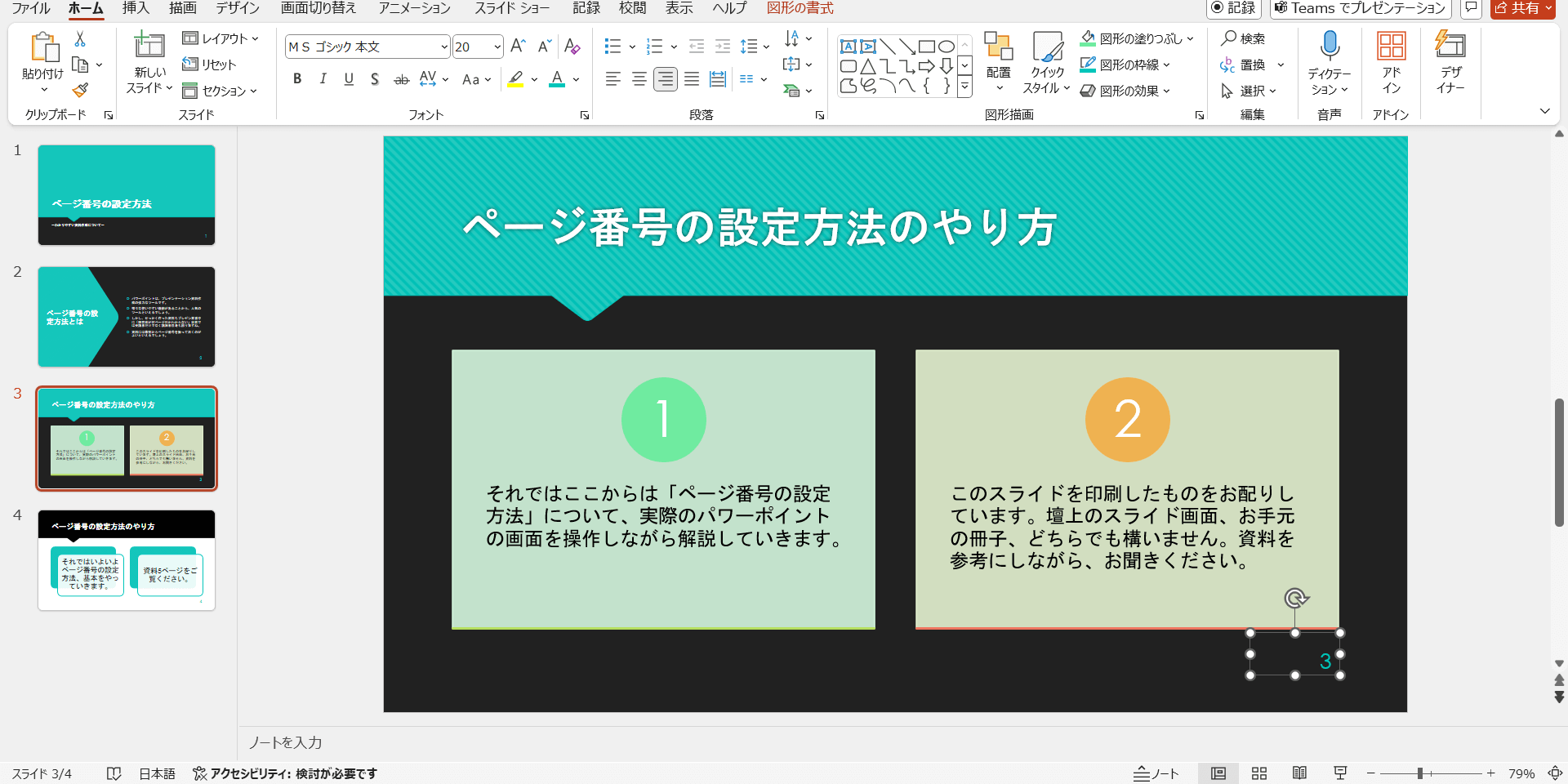
【1】スライド上の「ページ番号」ボックスをクリックしましょう。

【2】1を任意の場所に移動させます。

なお、全ページの場所を一括変更したいときは「スライドマスター」機能を使うと便利です。
ページ番号のデザイン(サイズ・色など)を変更する
ページ番号のサイズや色を変更する方法について解説します。
【1】スライド上の「ページ番号」ボックスをクリックします。

【2】「ページ番号」ボックスの中をクリックし、文字編集ができる状態にしてから、ページ番号を選択状態にします。

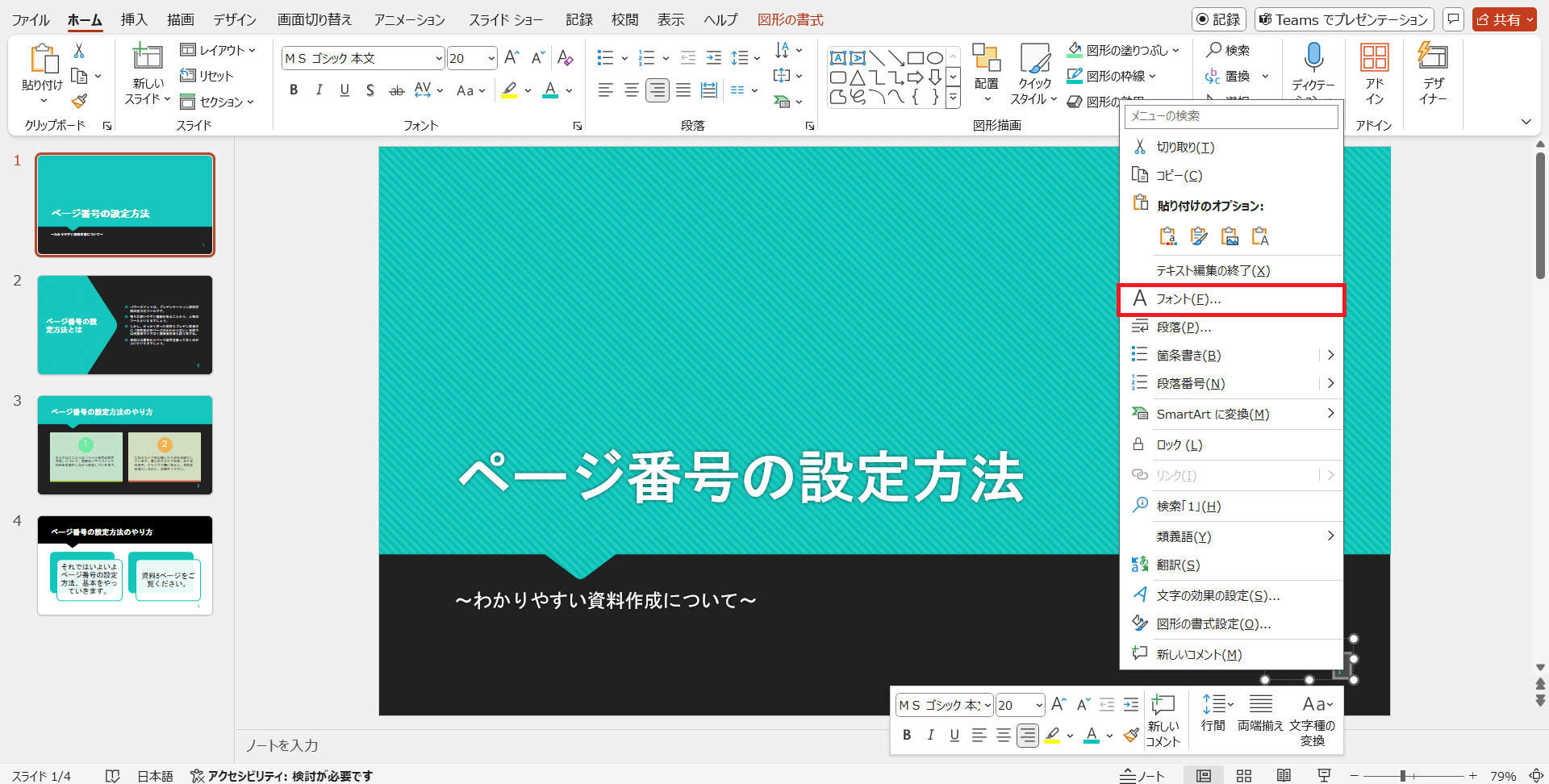
【3】2の状態のまま右クリックし、出てきたメニューの「フォント」をクリックします。

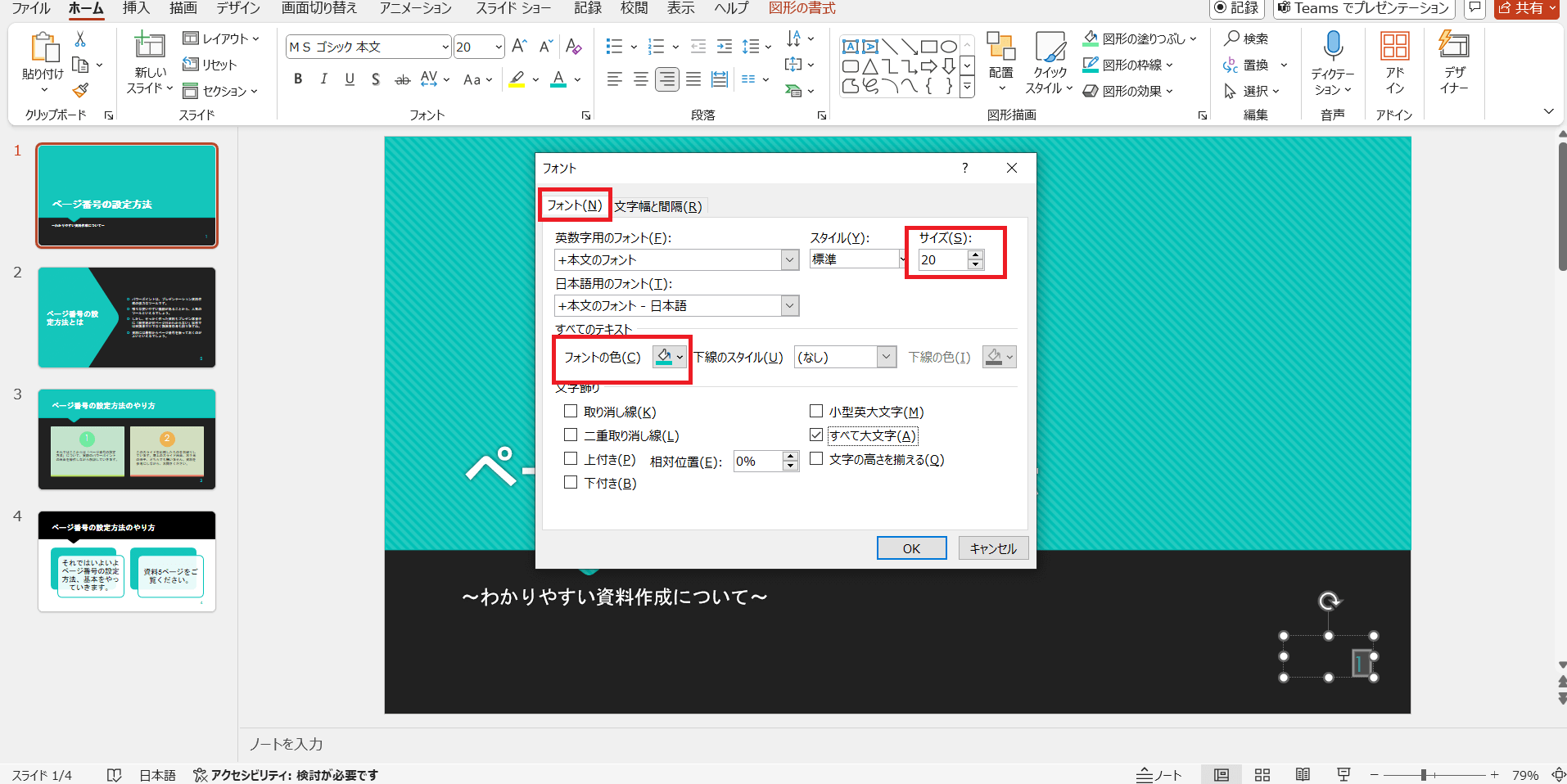
【4】「フォント」ダイアログが表示されます。「サイズ」でフォントのサイズを、「フォントの色」でフォントの色を変更できます。

なお、全ページのページ番号の色・サイズを一括変更したいときは「スライドマスター」機能を使うと便利です。
特定のスライドだけページ番号を非表示にする
特定のスライドだけ番号を非表示にする方法を解説します。
【1】スライド上の「ページ番号」ボックスをクリックします。

【2】1の状態で「delete」キーを押すと、特定のページ番号だけ削除されます。

ページ番号を削除する
ページ番号そのものを消す方法について解説します。
【1】「挿入」タブの中の「ヘッダーとフッター」ボタンをクリックしましょう。
「ヘッダーとフッター」ダイアログが表示されるので、「スライド」タブの中の「スライド番号」のチェックを外します。
次に「適用」ボタンを押しますが、目的によって選択すべきボタンが変わります。
・すべてのページ番号を削除したい場合は「すべてに適用」ボタンをクリック
・このページのページ番号のみ削除したい場合は「適用」ボタンをクリック

【2】ページ番号が削除されました。
1で「すべてに適用」を選択した場合は、すべてのスライドからページ番号が削除されています。「適用」を選択した場合は、選択したスライドのページ番号のみが削除されています。

「現在のページ/全ページ」に表示を変更したい
分数と分母のように「現在のページ/全ページ」と表示したい場合の方法を解説します。
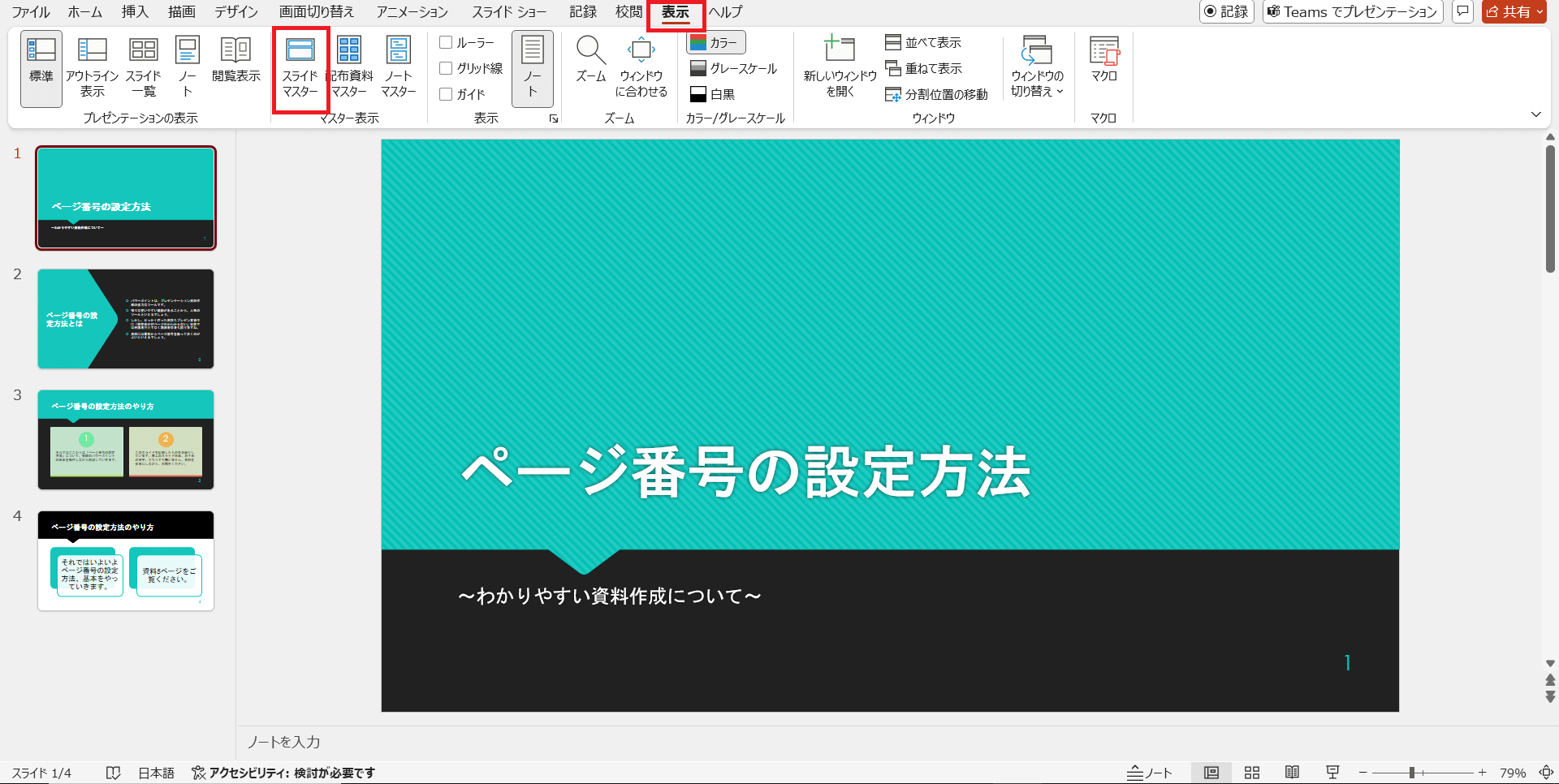
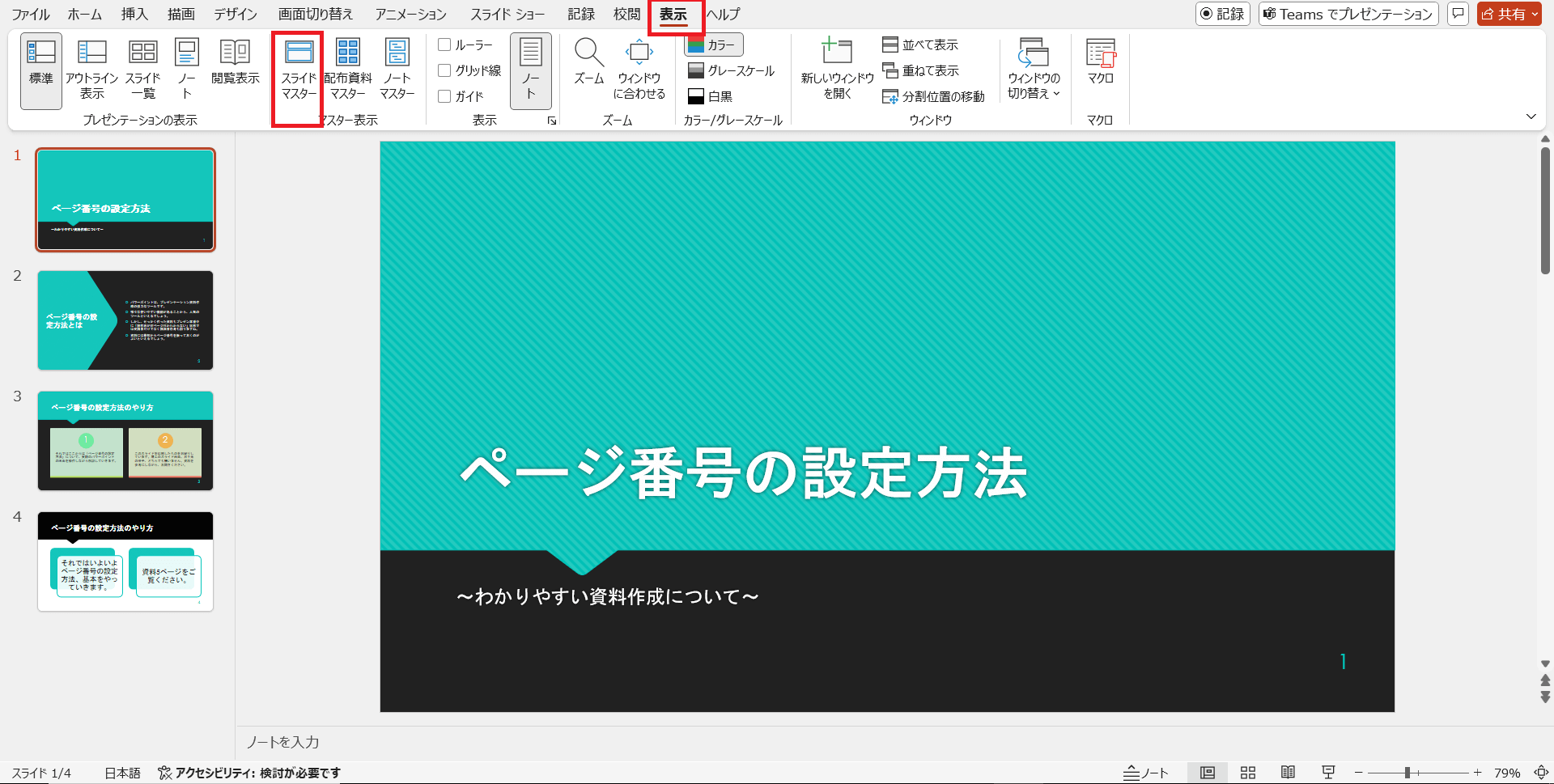
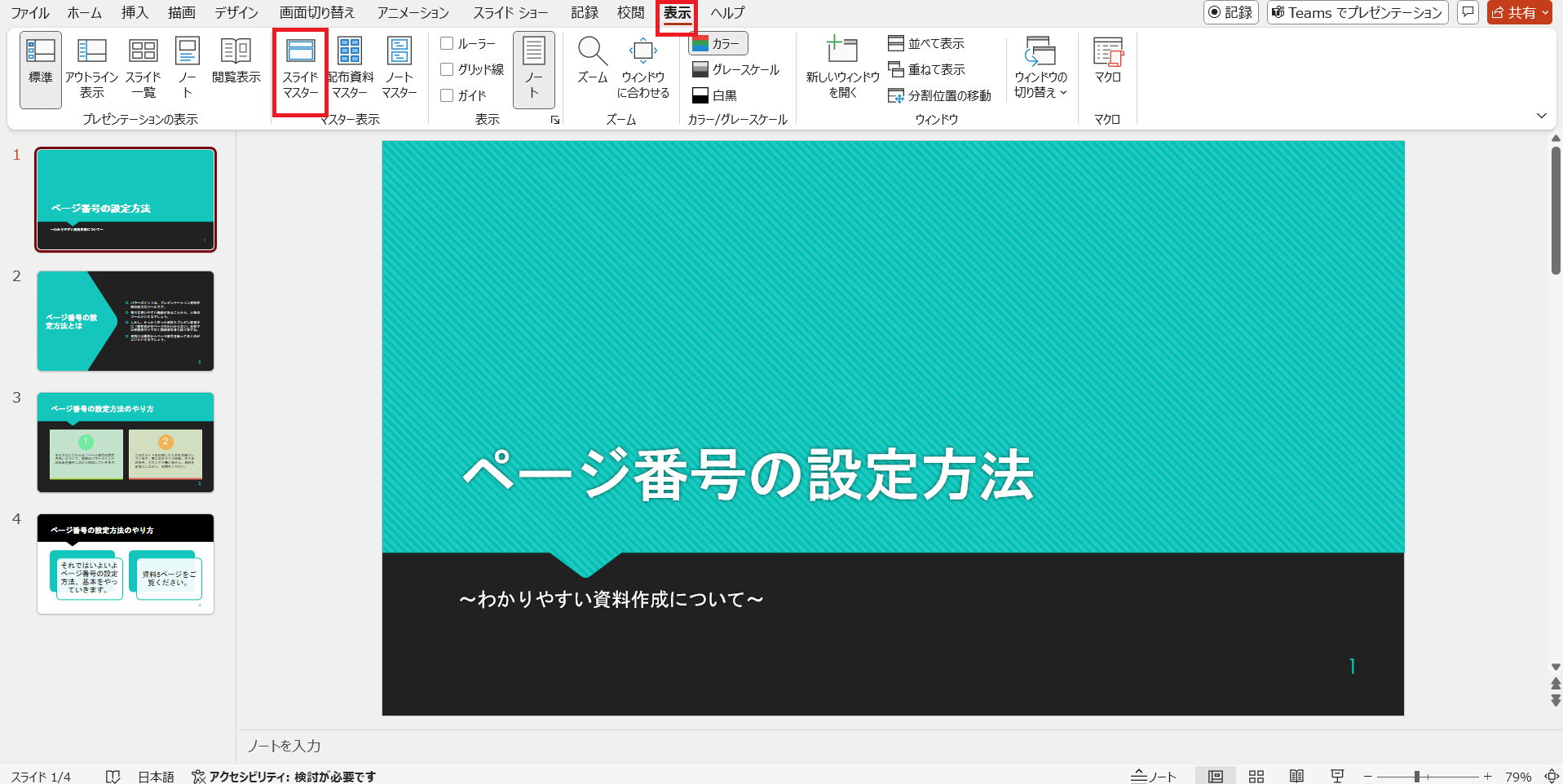
【1】「表示」タブの中の「スライドマスター」ボタンをクリックします。

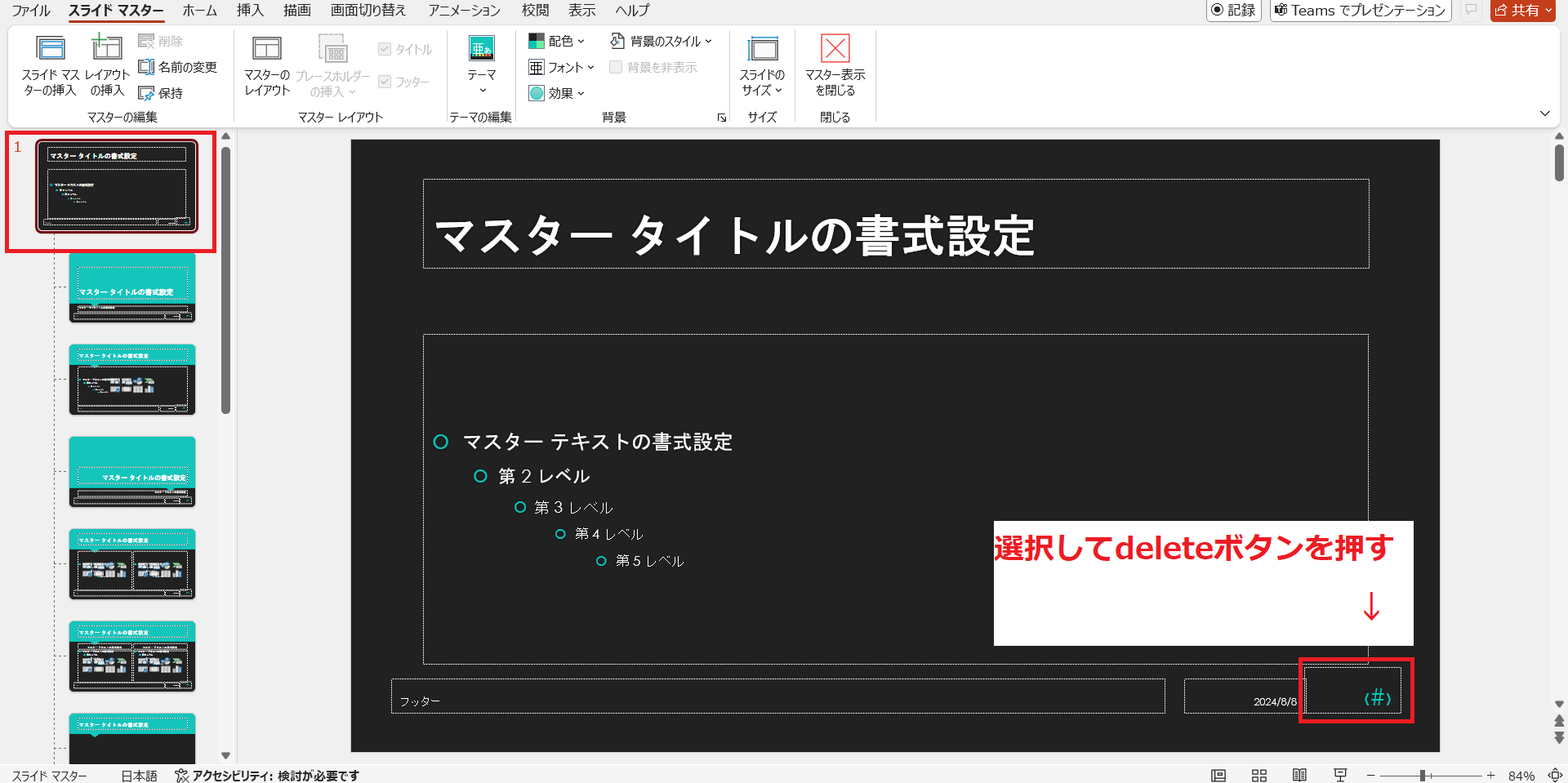
【2】スライドマスター用の表示に切り替わります。左カラムの一番上を選択し、マスターを表示させます。
この中の「<#>」という表示がページ番号のことです。
「<#>」をボックスごと選択し、「delete」ボタンを押して消去します。

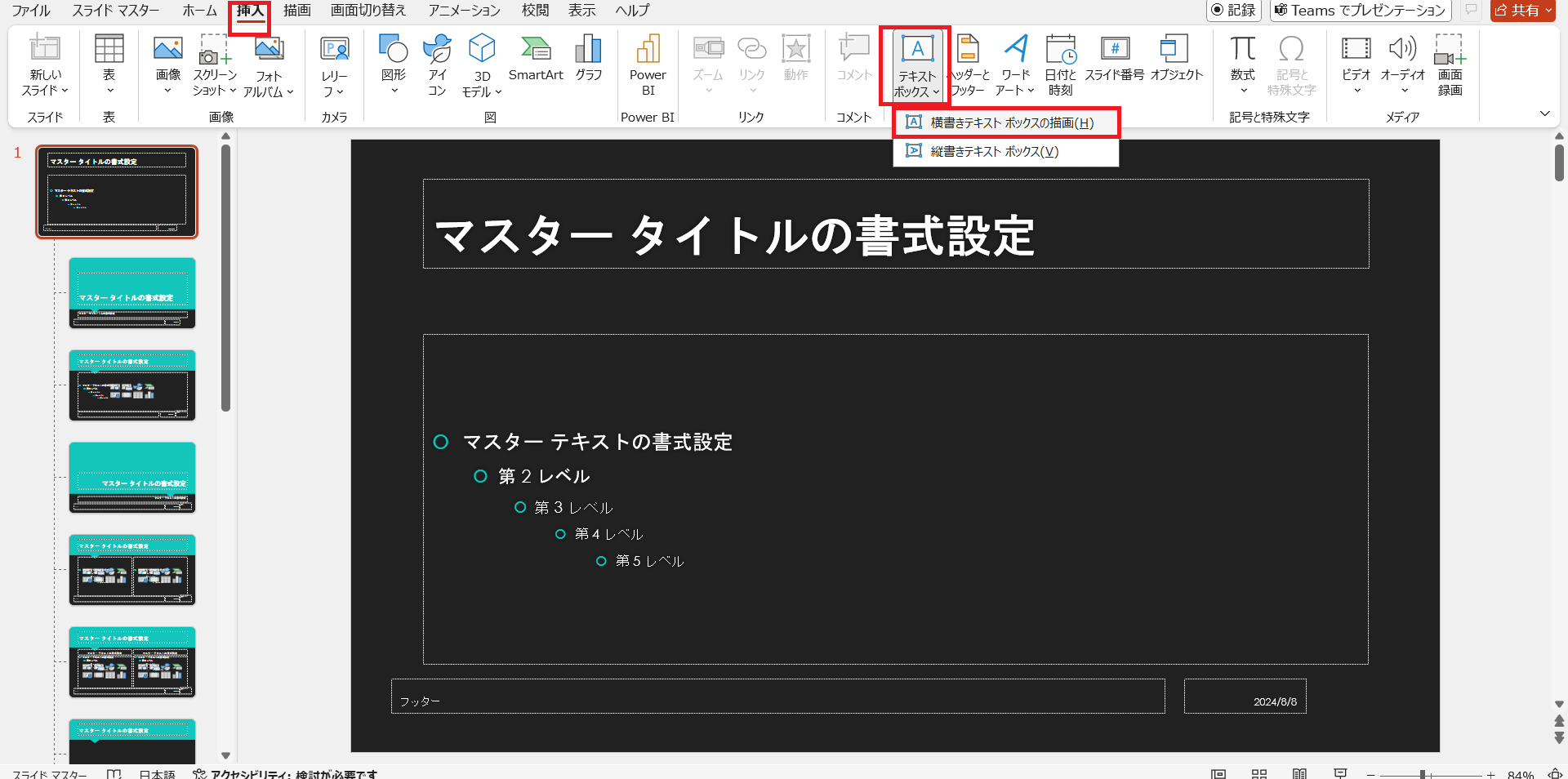
【3】「挿入」タブの「テキストボックス」ボタンをクリックします。横書きか縦書きかの選択が出てくるので、「横書きテキストボックスの描写」をクリックします。

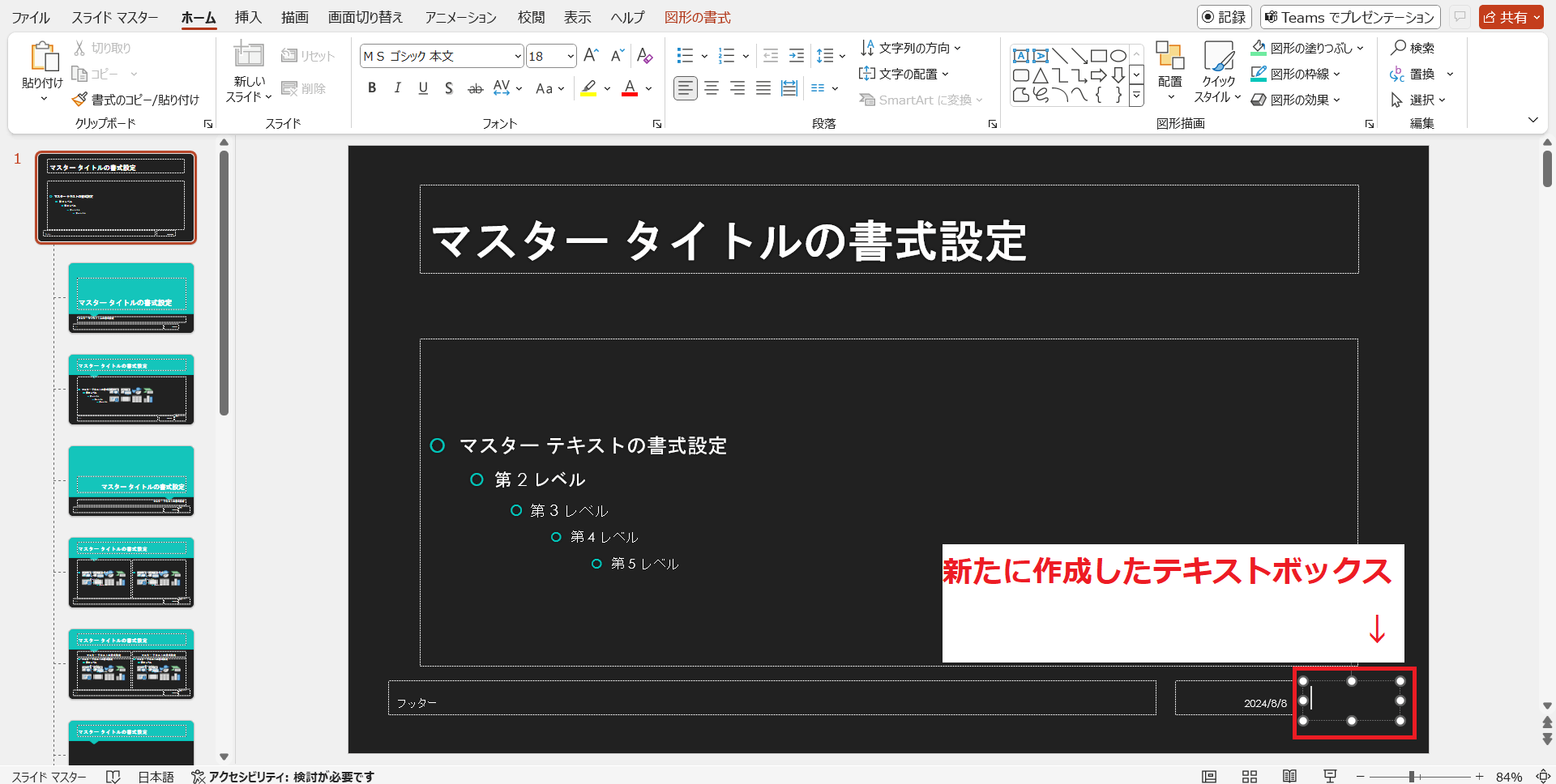
【4】するとカーソルの形が変わります。任意の場所でクリックしたままカーソルを移動させると四角形し、クリックをやめると四角形の大きさが決定します。これがテキストボックスとなります(大きさはあとから変更可能です)。
2で消去したページ番号と同じ場所に、テキストボックスを作成しましょう。

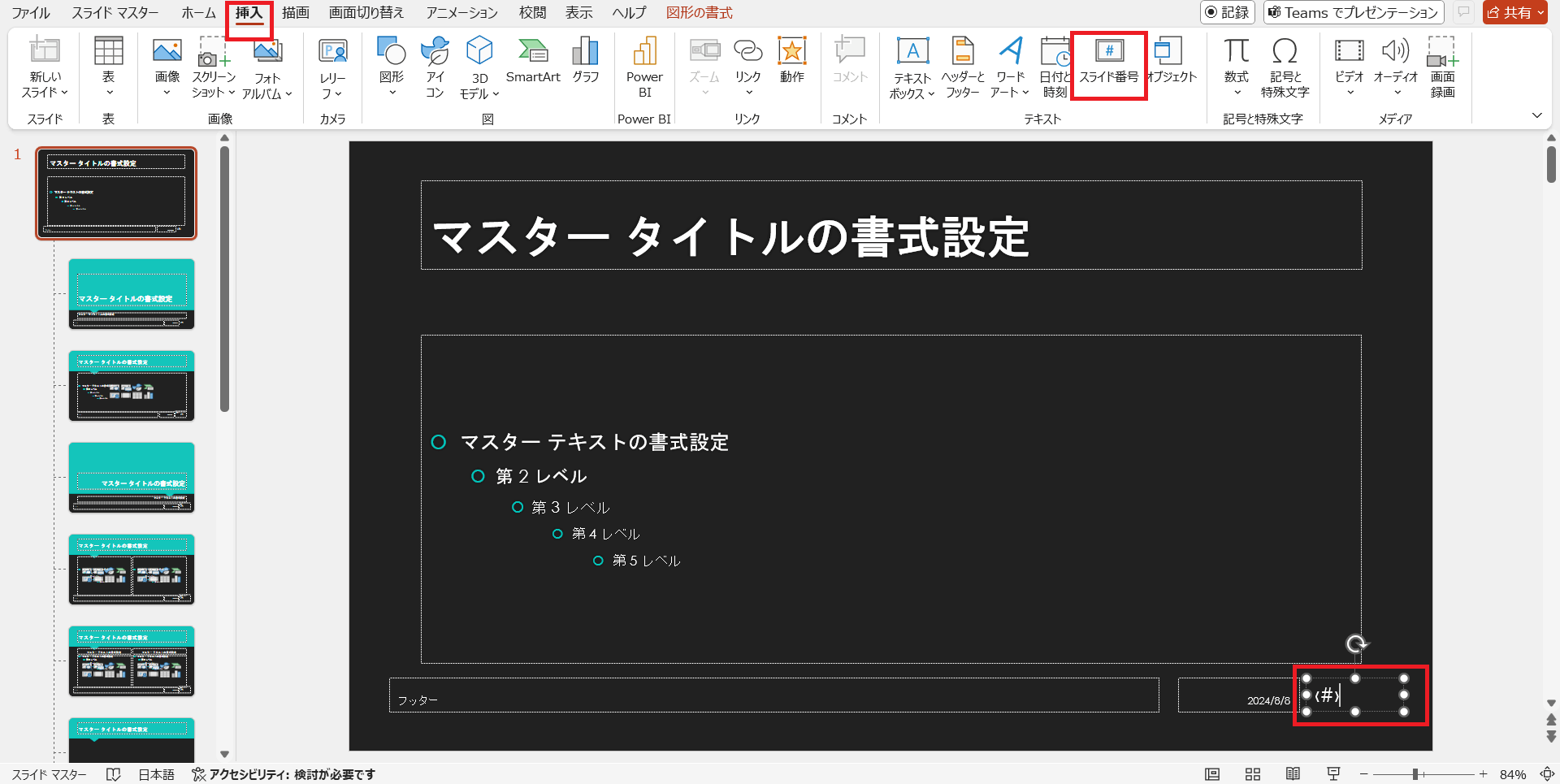
【5】新しく作成したテキストボックス内で文字の編集ができる状態にし、「挿入」タブの「スライド番号」ボタンをクリックします。
すると、テキストボックスの中に「<#>」が挿入されます。

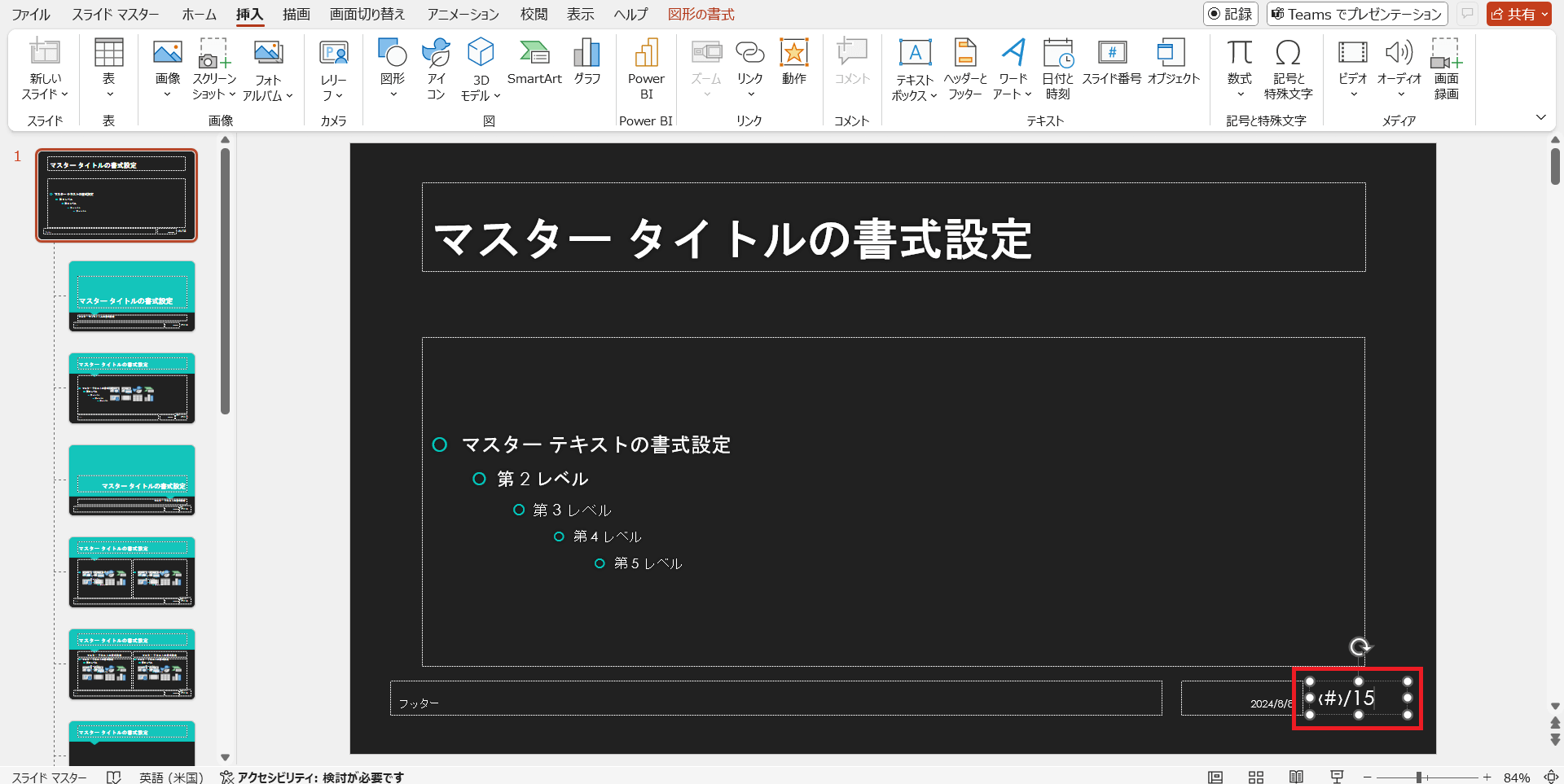
【6】5で挿入された「<#>」の後ろに、スラッシュと総ページ数を手入力します。
※パワーポイントには「総ページ数」を表す機能がないことに注意しましょう。今回の例のように、総ページ数を表示するには数値入力するしかないため、スライド作成の最後(総ページ数が確定した後)にこの作業をおこなうとよいでしょう。

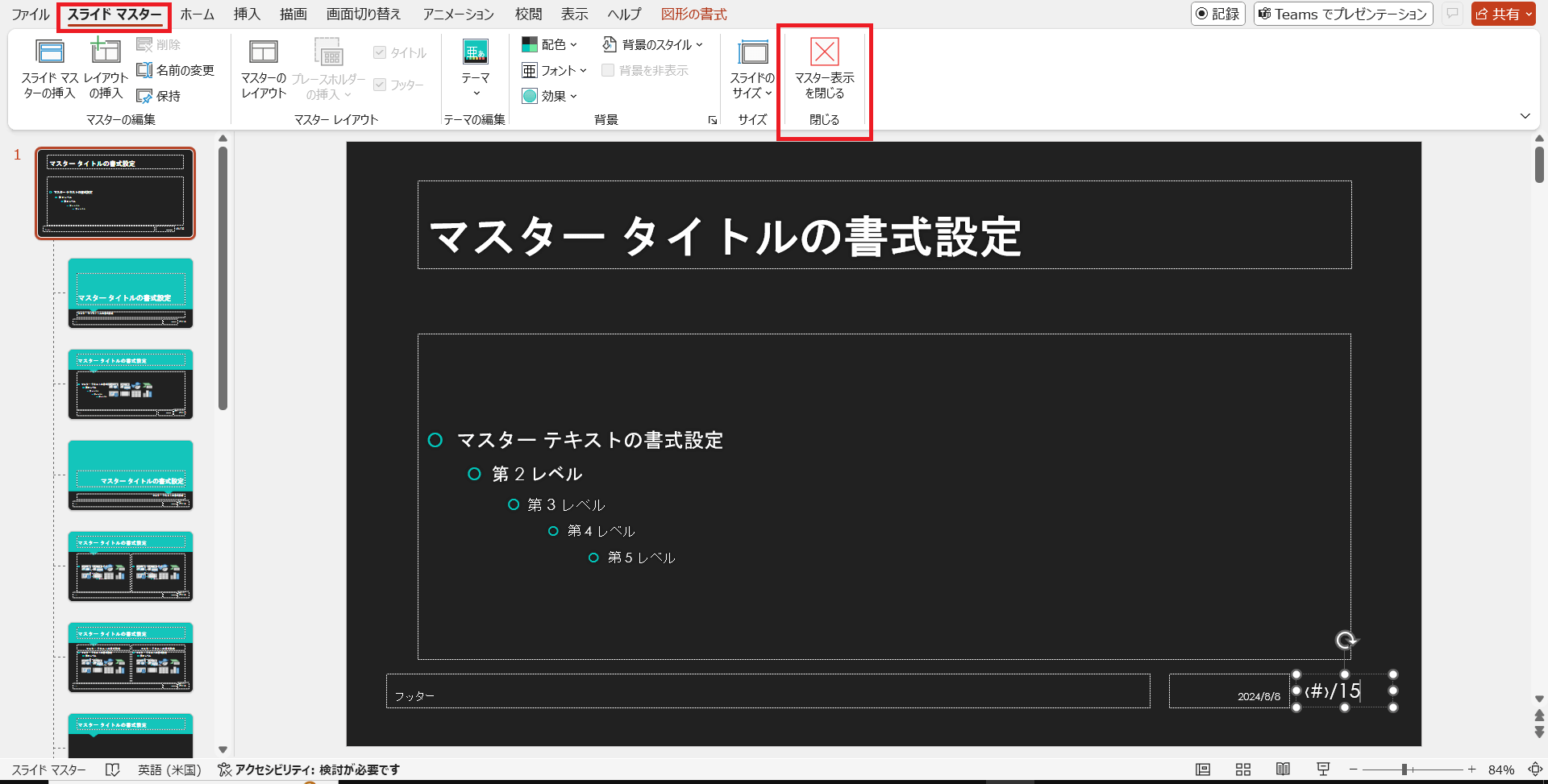
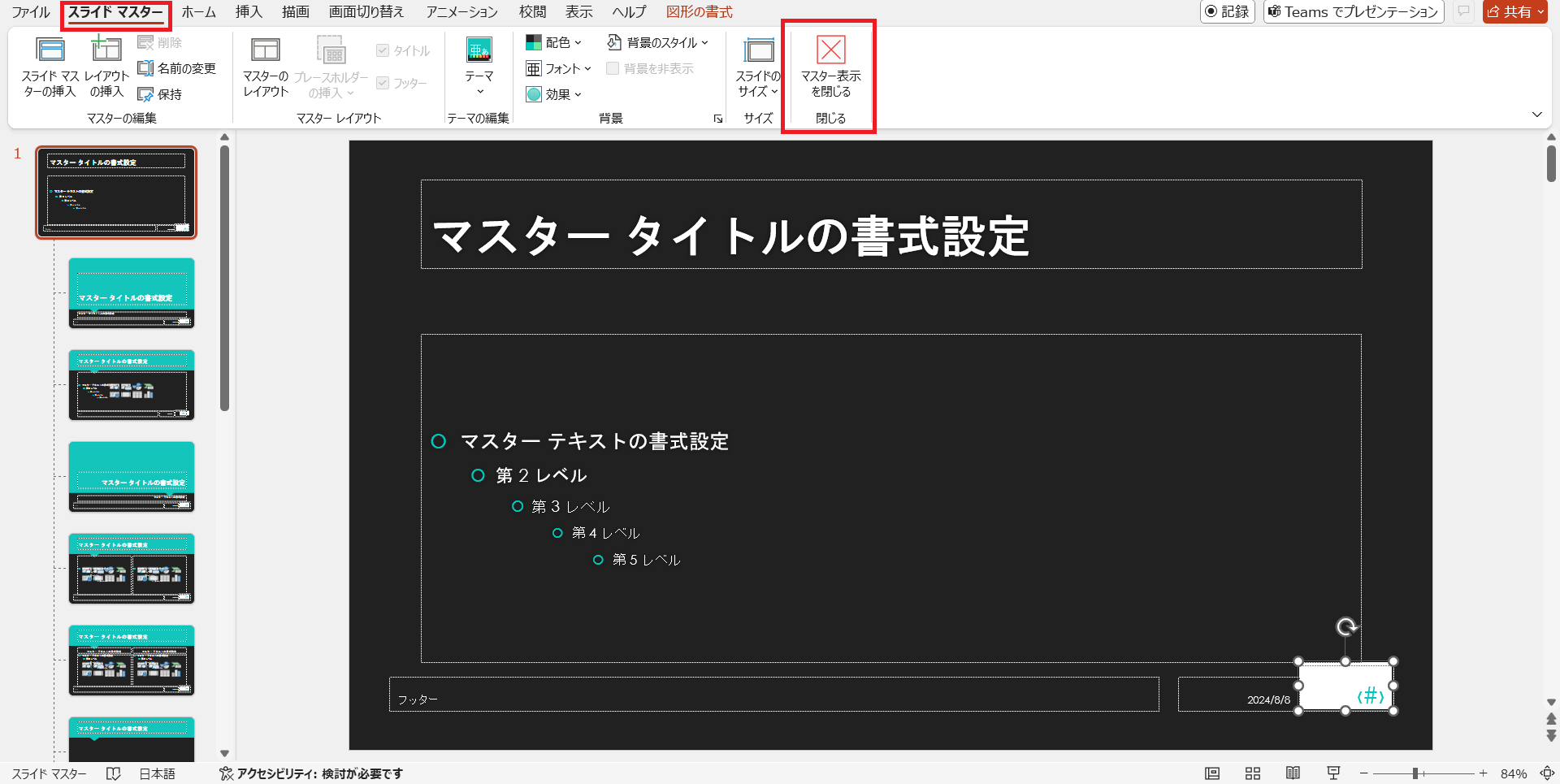
【7】6までの作業が完了したら、「スライドマスター」タブの「マスター表示を閉じる」ボタンをクリックします。

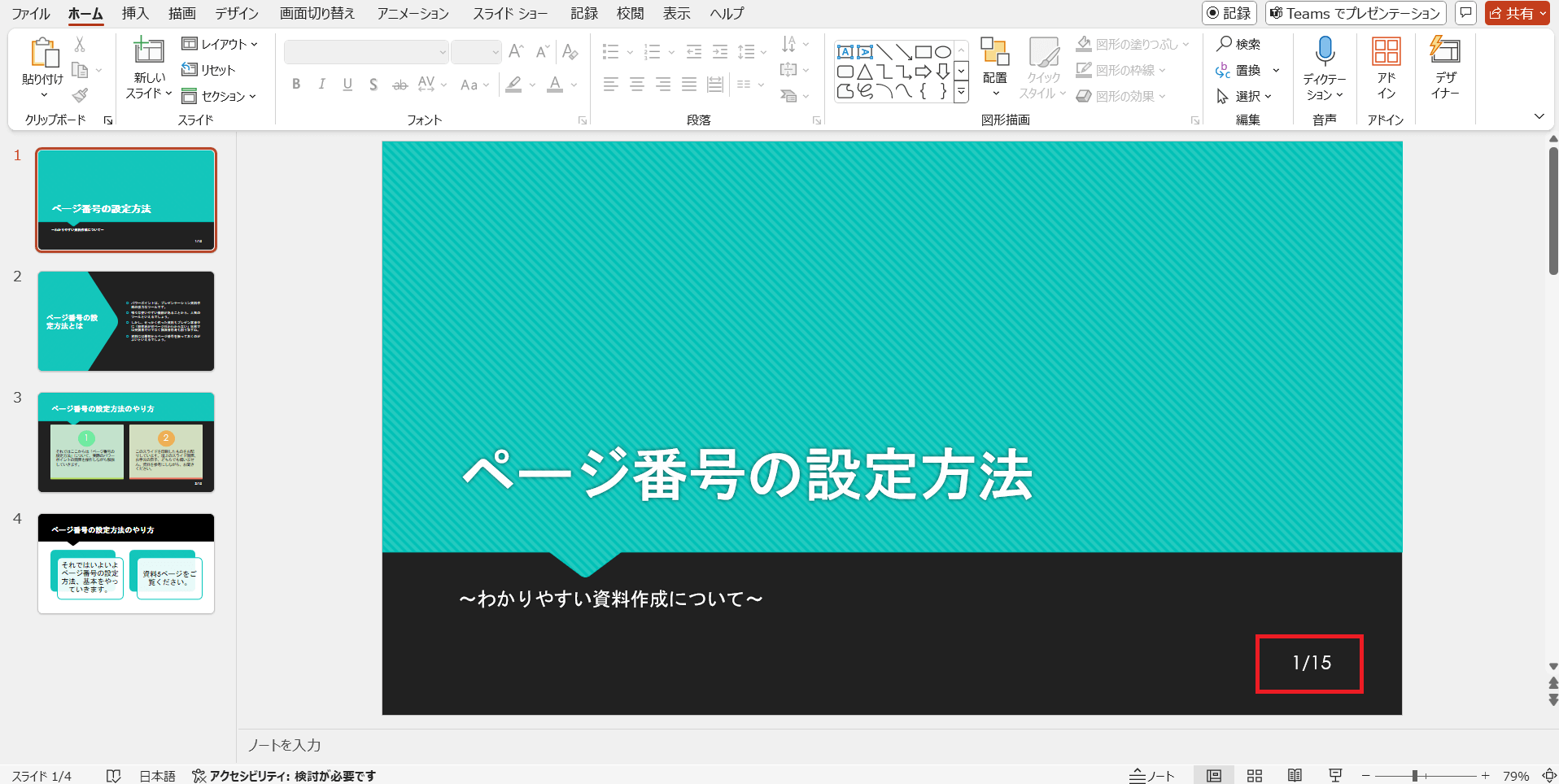
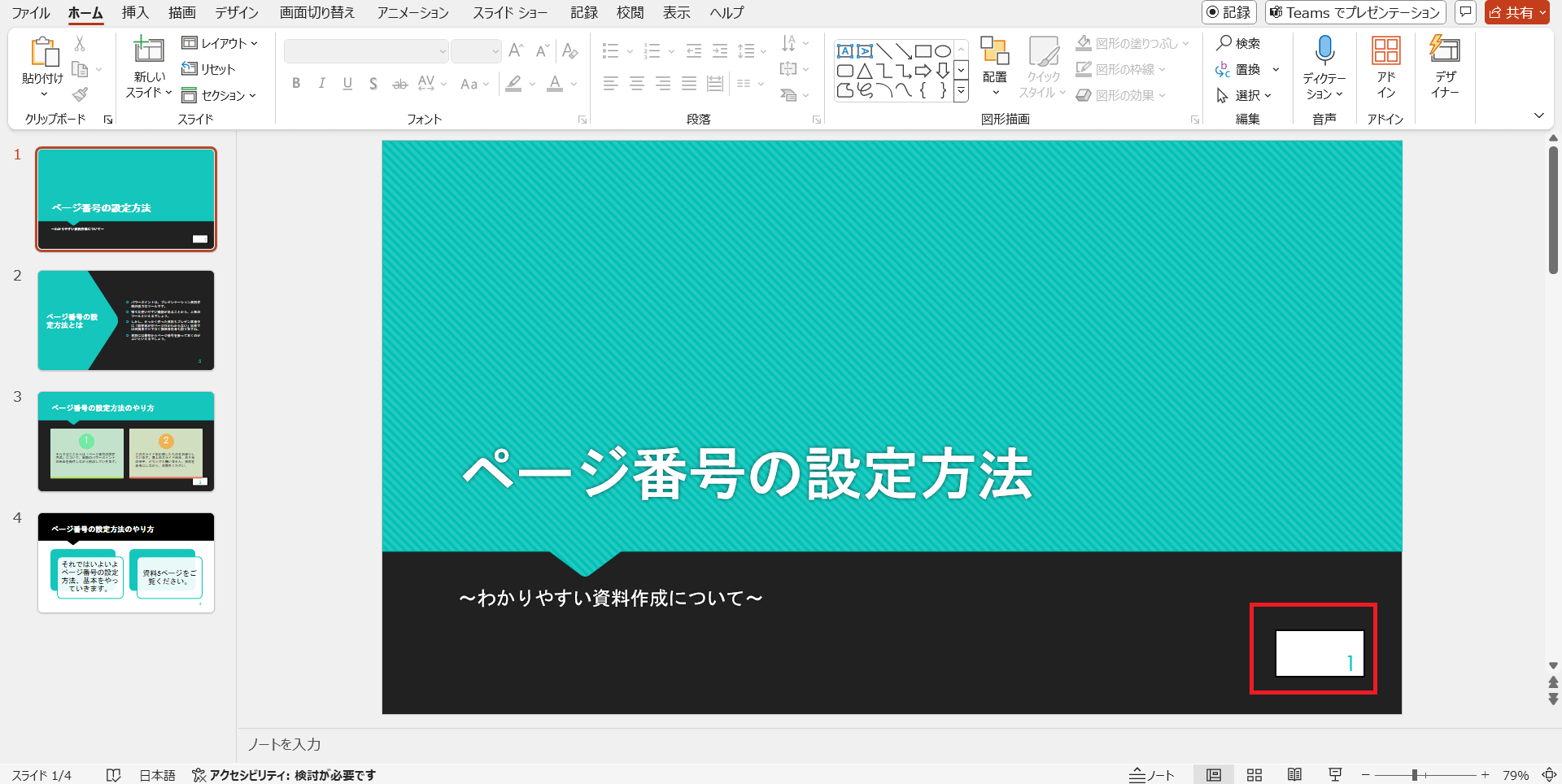
【8】通常のスライド表示に戻ります。「ページ番号 / 総ページ数」の表記になっていることを確認しましょう。

図形の中にページ番号を表示する
図形の中にページ番号を表示するデザインの設定方法を解説します。
【1】「表示」タブの「スライドマスター」ボタンをクリックします。

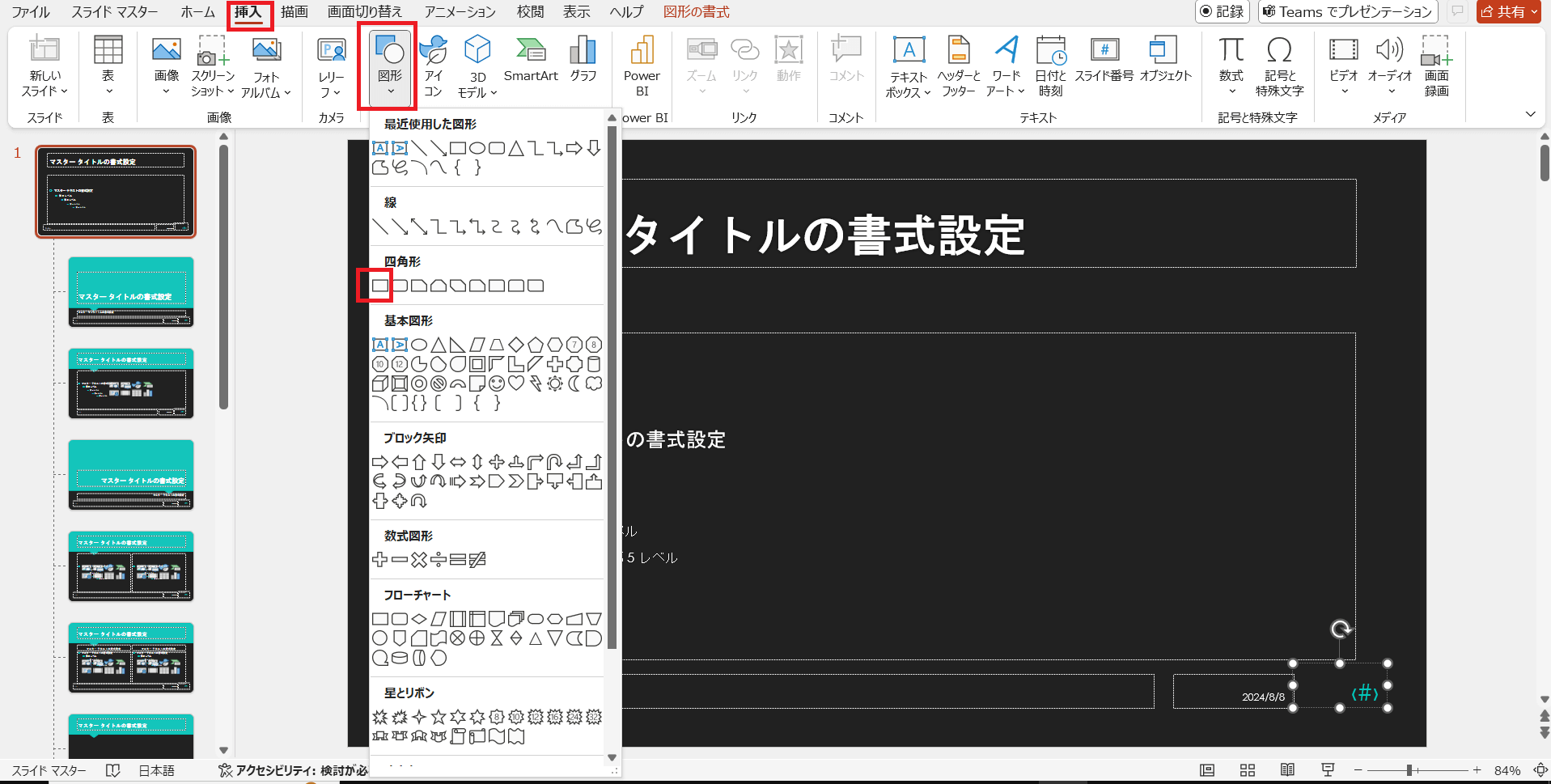
【2】スライドマスター表示状態になります。この状態で「挿入」タブの「図形」ボタンをクリックし、デザインしたい図形を選択しましょう。
今回は例として、四角形をクリックします。

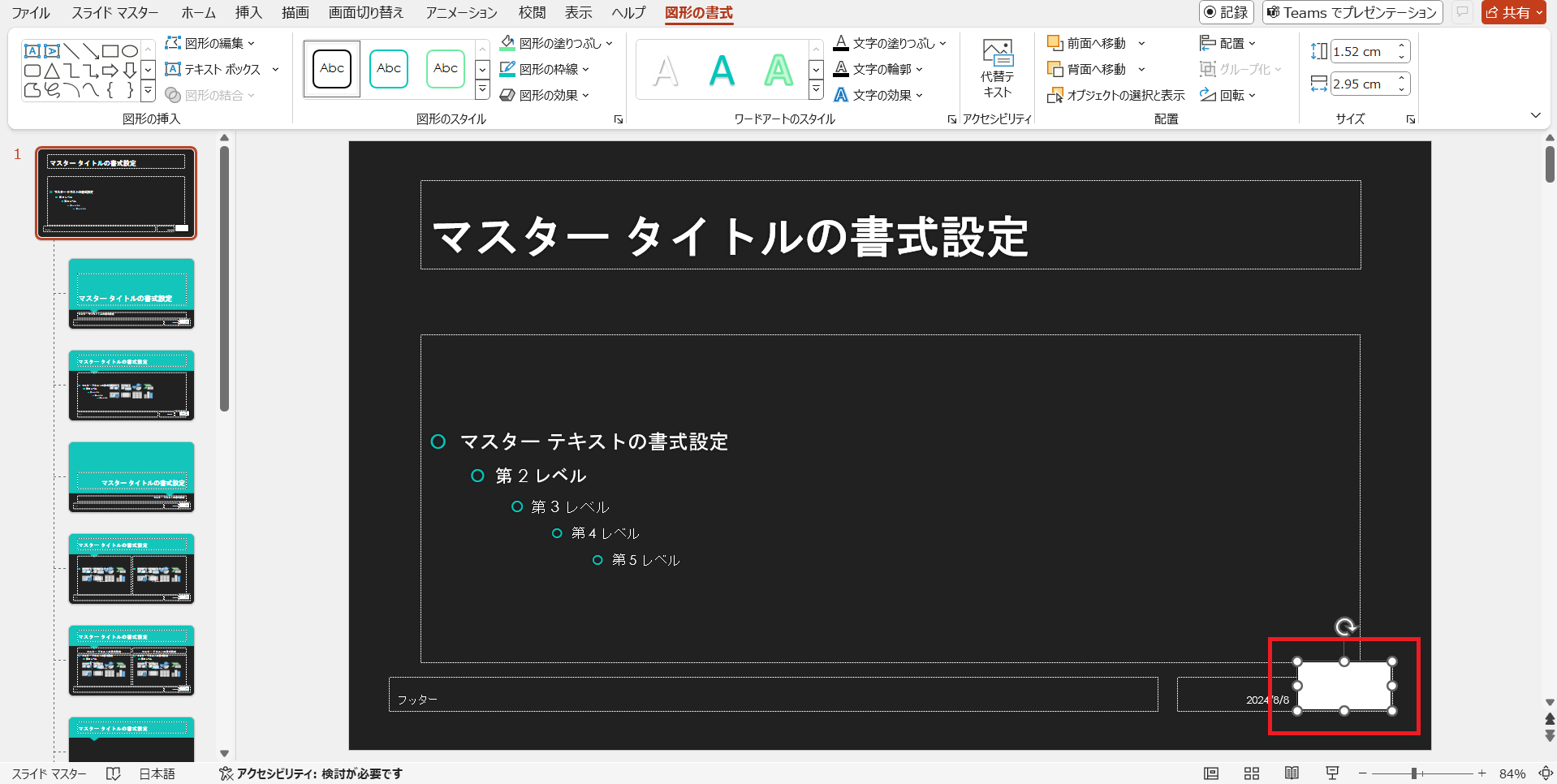
【3】ページ番号「<#>」の部分を覆うように、ドラッグして四角形を作ります。

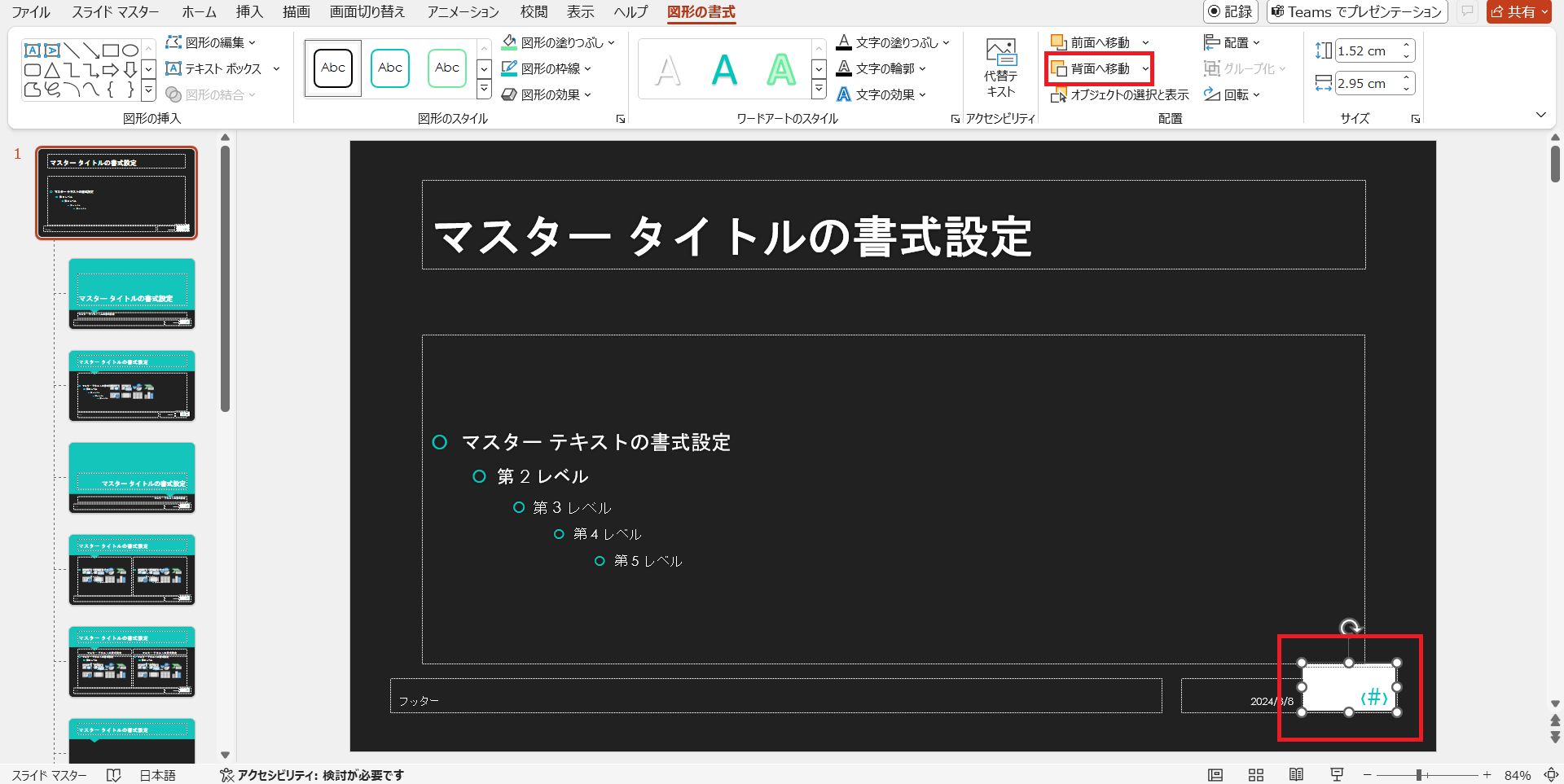
【4】「背面へ移動」ボタンをクリックし、ページ番号の後ろに先ほど作成した四角形がくるように修正します。

【5】4の作業が終わったら、「スライドマスター」タブの「スライドマスターを閉じる」ボタンをクリックし、スライドマスター画面を閉じます。

【6】通常のスライド画面に戻ります。先ほどデザインしたページ番号の表示になっていることを確認しましょう。

トラブル対処:ページ番号が表示されない
パワーポイントで応用的な修正をしたとき、表示の不具合を起こすことがあります。ページ番号表示の不具合解消のためのチェックポイントを解説します。
スライドマスターを確認する
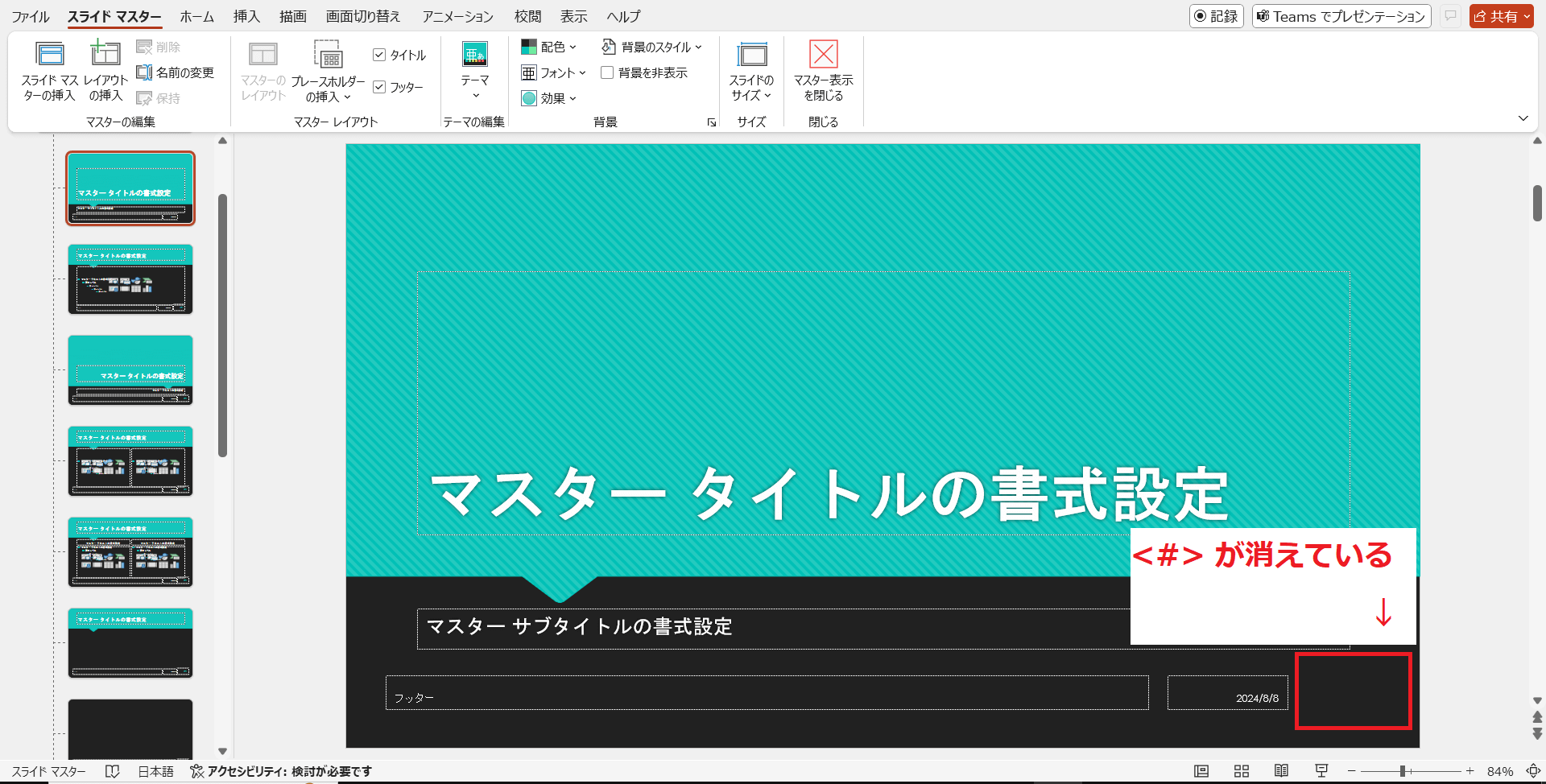
スライドマスターを表示させて、ページ番号の「<#>」が存在するか確認しましょう。
ここに「<#>」がない場合、スライドにもページ番号が表示されません。

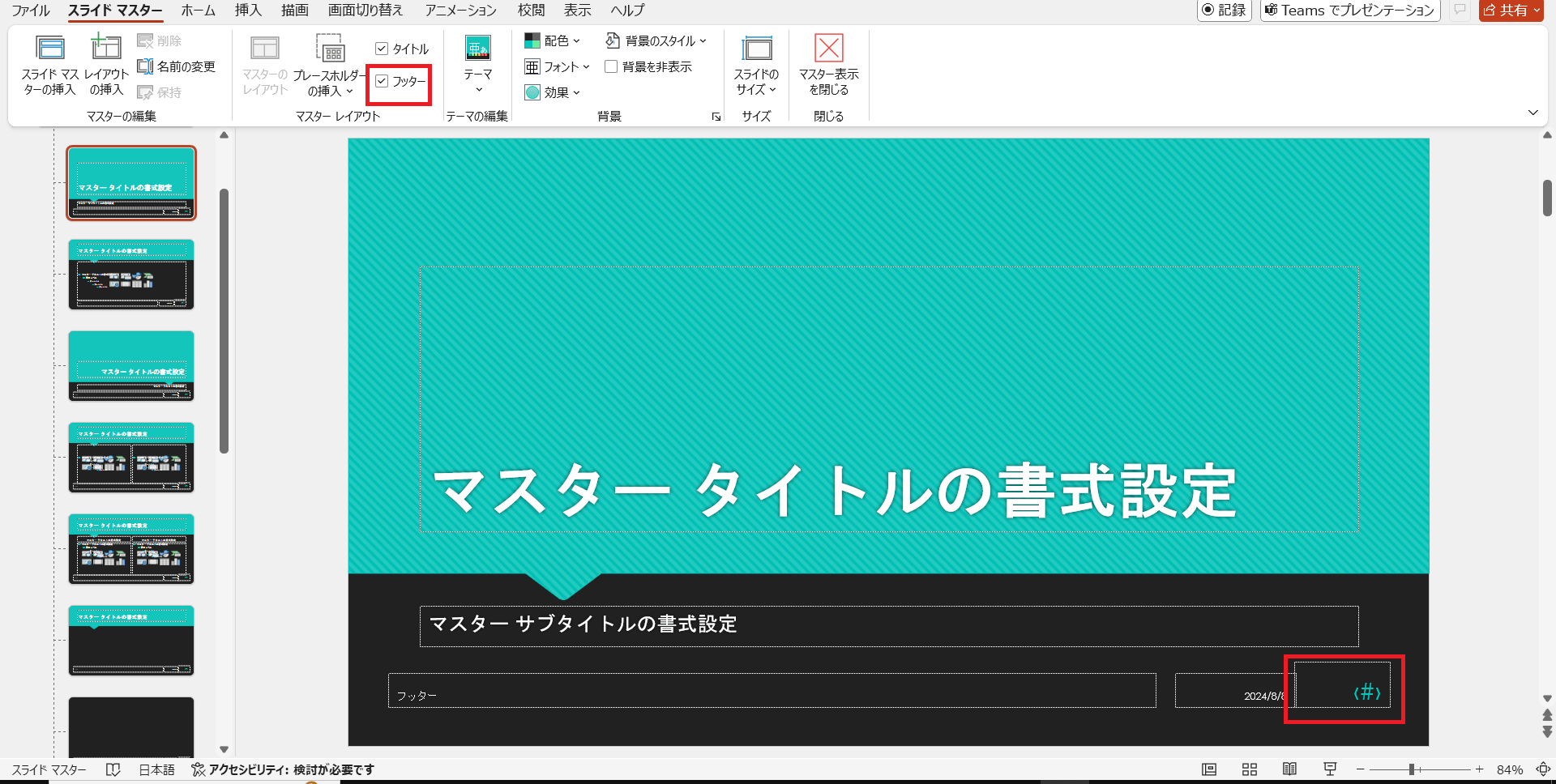
このとき「フッター」のチェックボックスを一度外し、もう一度チェックすると「<#>」が再び出現します。

または、左カラムの一番上「マスターレイアウト」からも修正できます。
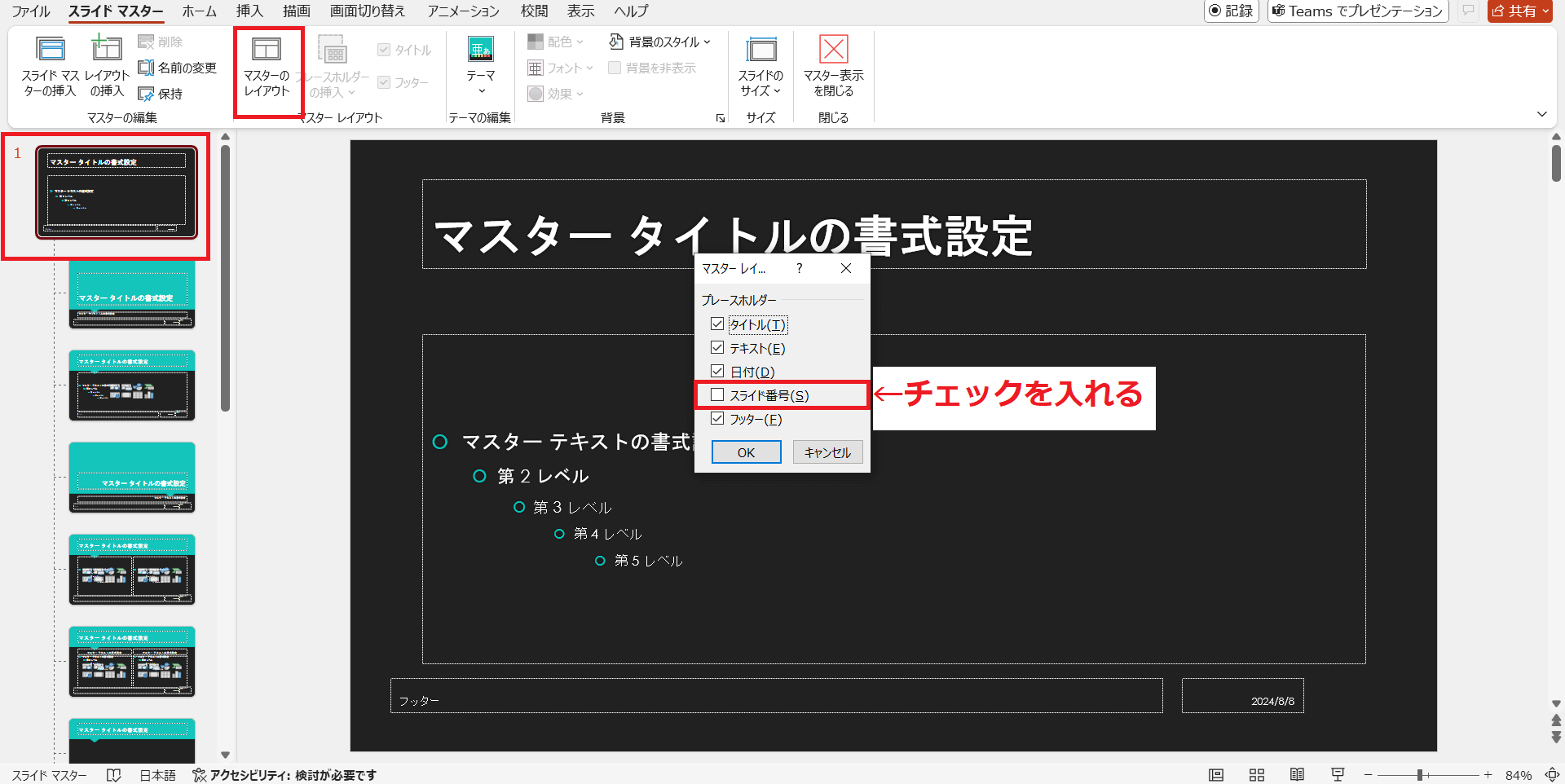
マスターレイアウト選択したうえで、「マスターのレイアウト」ボタンを押します。「マスターレイアウト」ダイアログが出てくるので、「スライド番号」にチェックがついているかどうかを確認しましょう。
チェックが外れている場合は、チェックを入れると「<#>」が表示されます。

表示をリセットしてみる
スライドマスターの設定を変更しても、スライドのページ番号が正常に表示されないことがまれにあります。
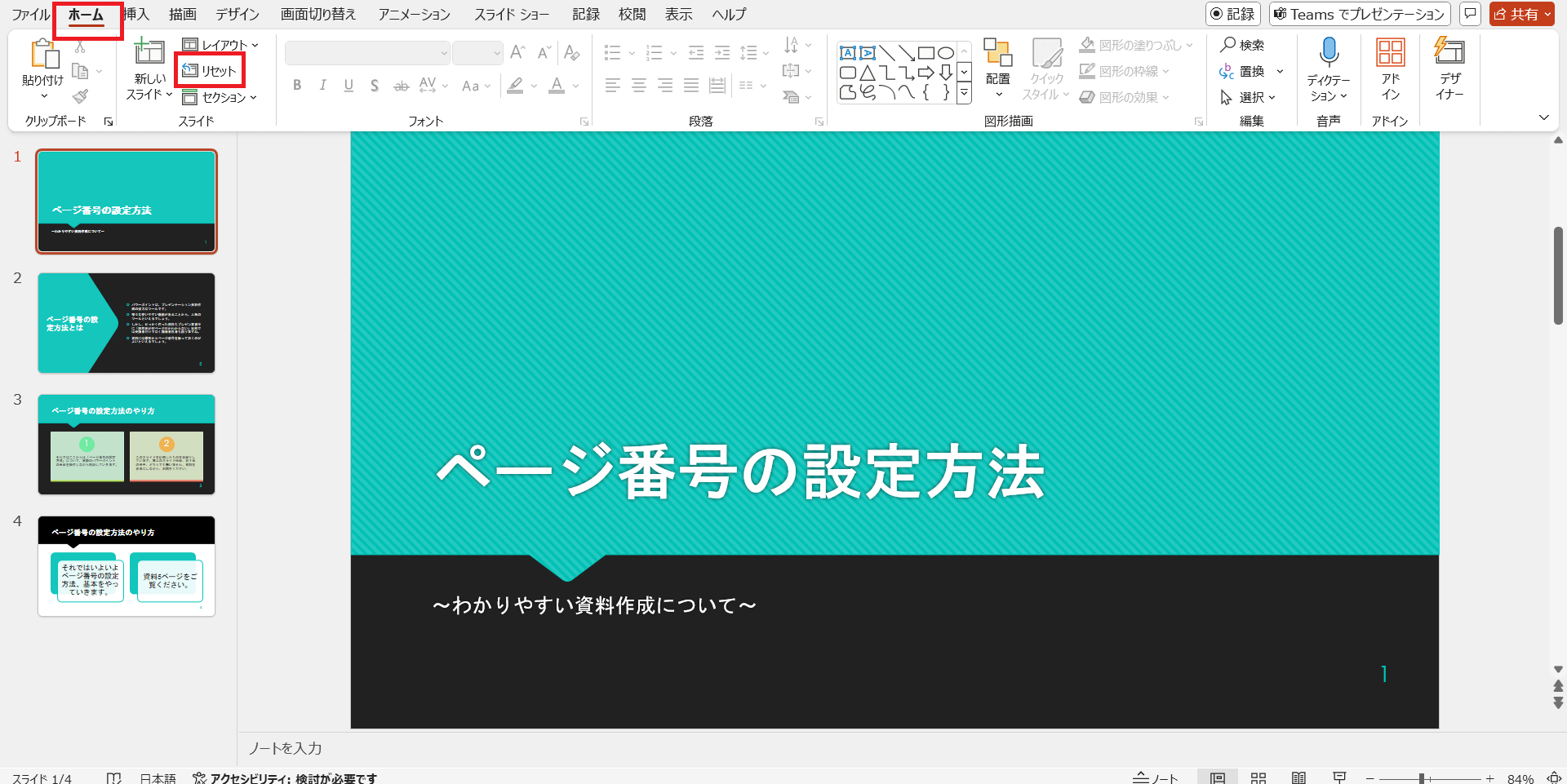
そのときは、「ホーム」タブの「リセット」ボタンを押してみましょう。表示に関する不具合について解決する場合があります。

まとめ
パワーポイントは、標準状態ではスライド上にページ番号の表示がありませんが、少し操作をするだけで番号を表示させることができます。
ページ番号がうまく表示されないときはスライドマスターを一度確認してみましょう。それでも表示されない場合は、スライド「ホーム」タブの中の「リセット」ボタンで改善することがあります。
プレゼン資料にページ番号を表示させるようにして、わかりやすい資料を作成するよう心がけましょう。