【基本・応用12選】パワーポイント(パワポ)の背景設定方法


はじめに
- 見やすい背景を作成した際は保存しておくと作りなおす手間が省けて便利
- 文字と背景が同色の場合は背景の透明度を上げると文字が読みやすくなる
- 背景を無地に戻す際は設定ごとに異なるので注意する
- 背景に設定する画像の比率は「16:9」もしくは「4:3」がオススメ
PowerPoint(パワーポイント)はパワポやPPTと呼ばれることも多く、主にスライドと呼ばれるページを編集して資料を作成します。パワーポイントは慣れれば難しくありませんが、見やすい資料作成ができているか、そもそもどのような背景が適用できるかわからない方も多いでしょう。
この記事では、パワーポイントの背景の設定方法に焦点を当てて、基本から応用までの12個の方法をご紹介しています。
【基本編】パワーポイントの背景の設定方法6選
以下からは基本的な背景の設定方法(変え方)について6つご紹介します。
既定のテーマから選択する
パワーポイントには元々、「テーマ」と呼ばれるデザインテンプレートが内蔵されており、デザインやフォントを統一する役割があります。また、スライドの背景にもテーマが適用されるため、わざわざ背景を設定する必要がありません。デザインも簡単に切り替えられるため初心者にもオススメです。
以下からはテーマの設定手順をご説明します。
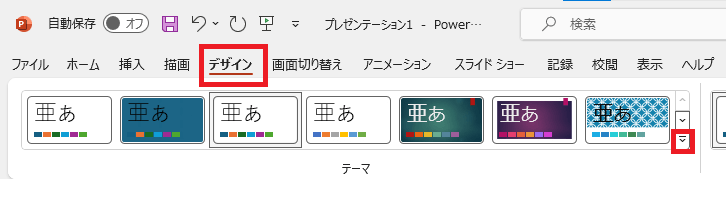
1.「デザイン」タブをクリックして「テーマ」の右下をクリックする

※クリックで画像を拡大できます
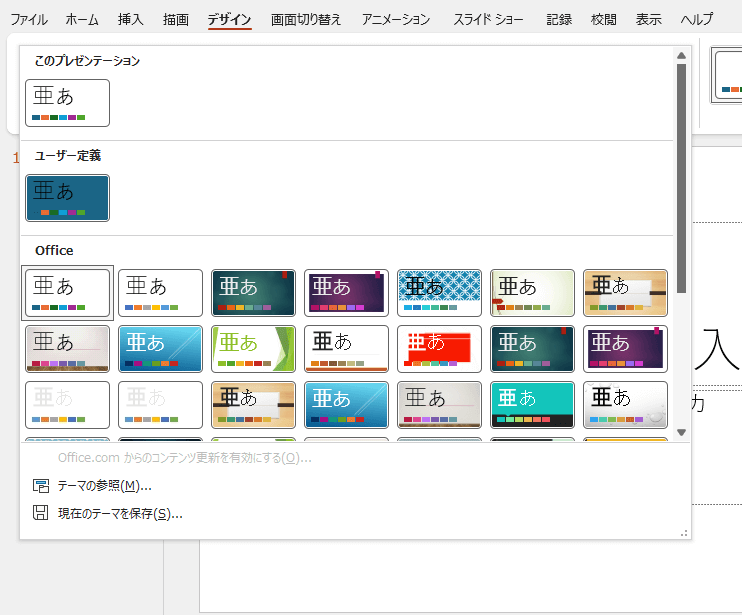
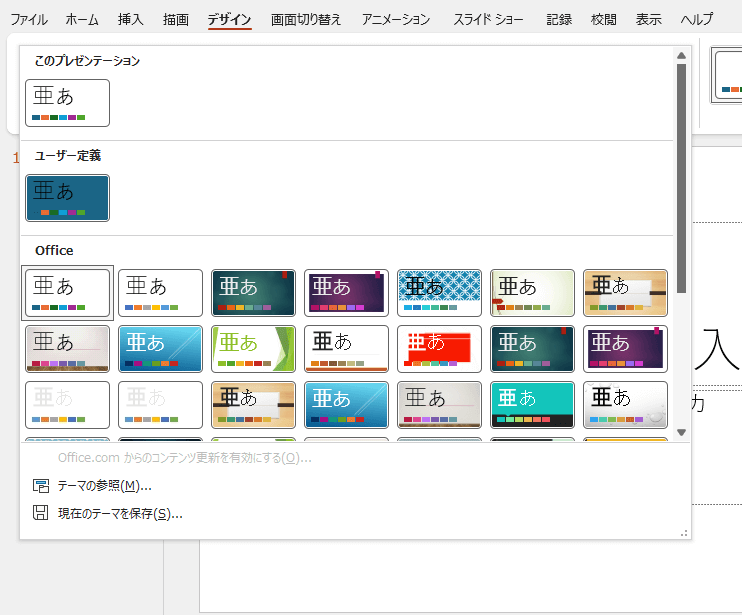
2.テーマの一覧が出るので好きなデザインを選択する


※クリックで画像を拡大できます
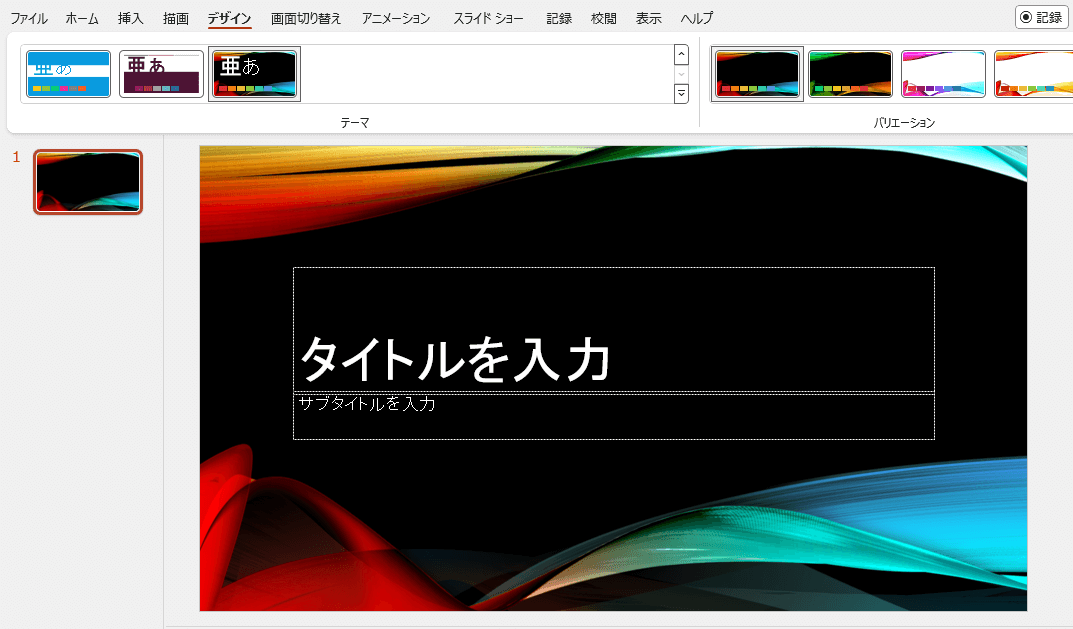
3.選んだテーマが適用される


※クリックで画像を拡大できます
背景に色をつける(単色)
パワーポイントの背景には任意の色を設定することも可能です。
以下からは、背景に単色で色をつける際の手順をご説明します。
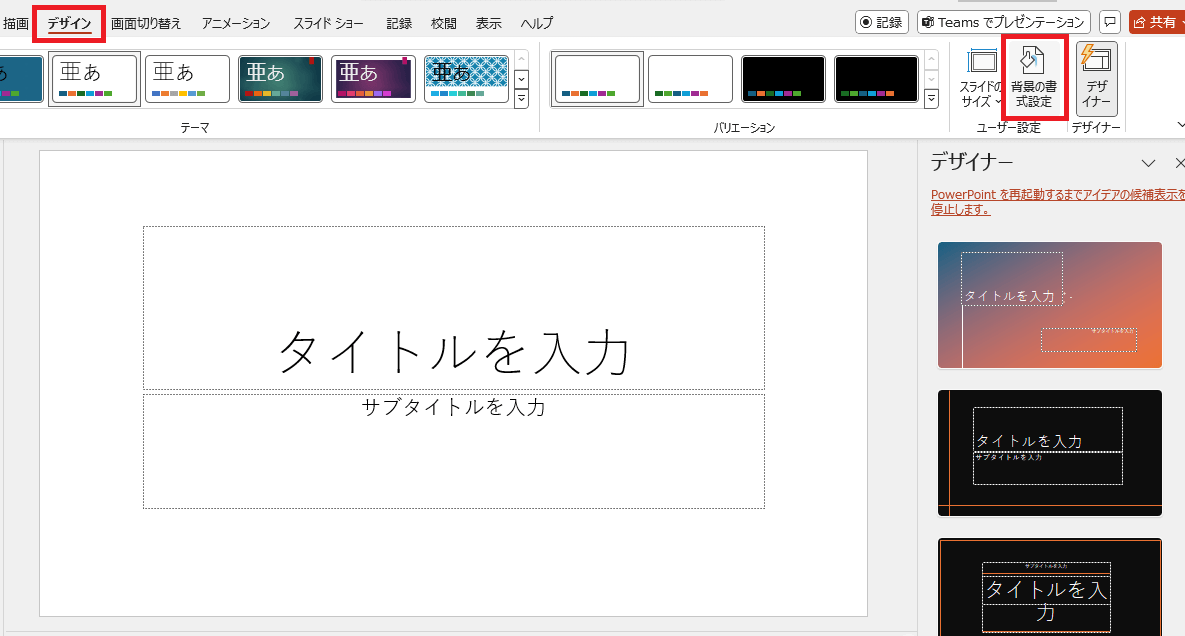
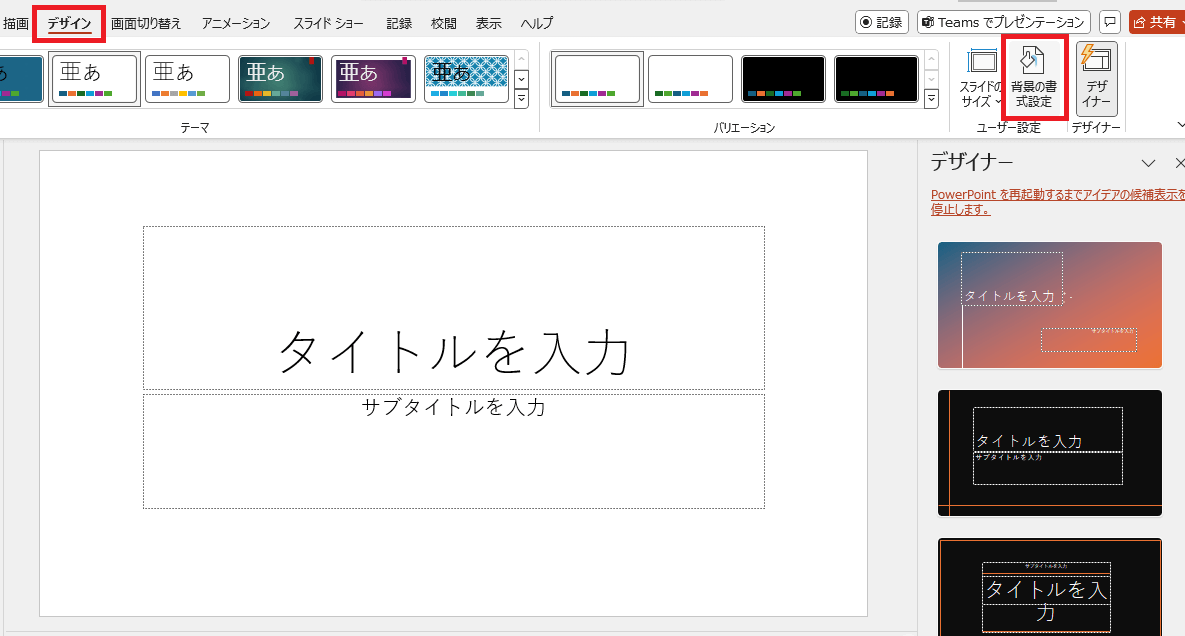
1.「デザイン」タブをクリック後「背景の書式設定」をクリックする


※クリックで画像を拡大できます
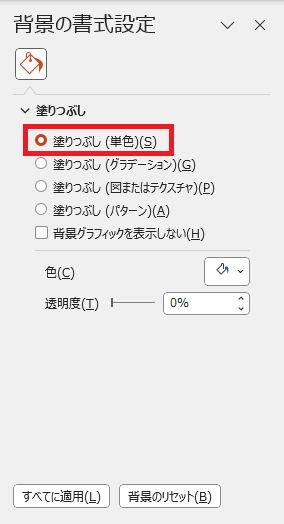
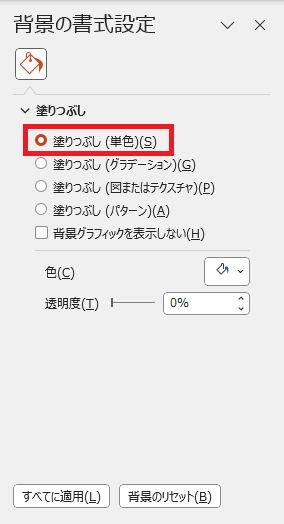
2.右端に「背景の書式設定」が出てくるので「塗りつぶし(単色)」を選択する


※クリックで画像を拡大できます
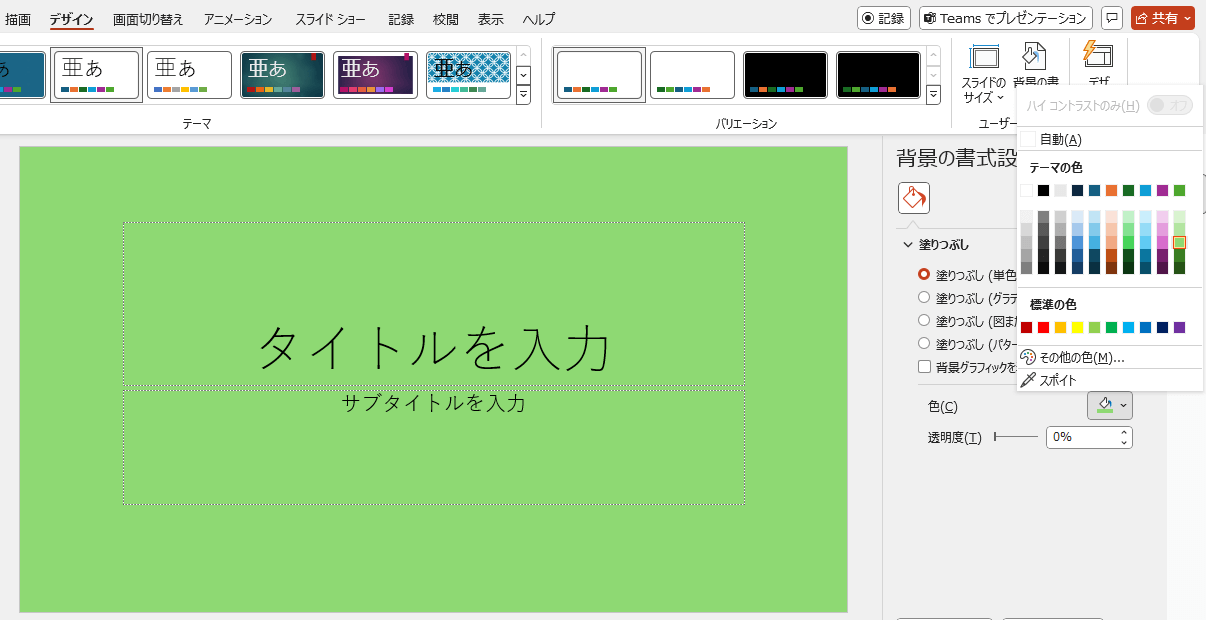
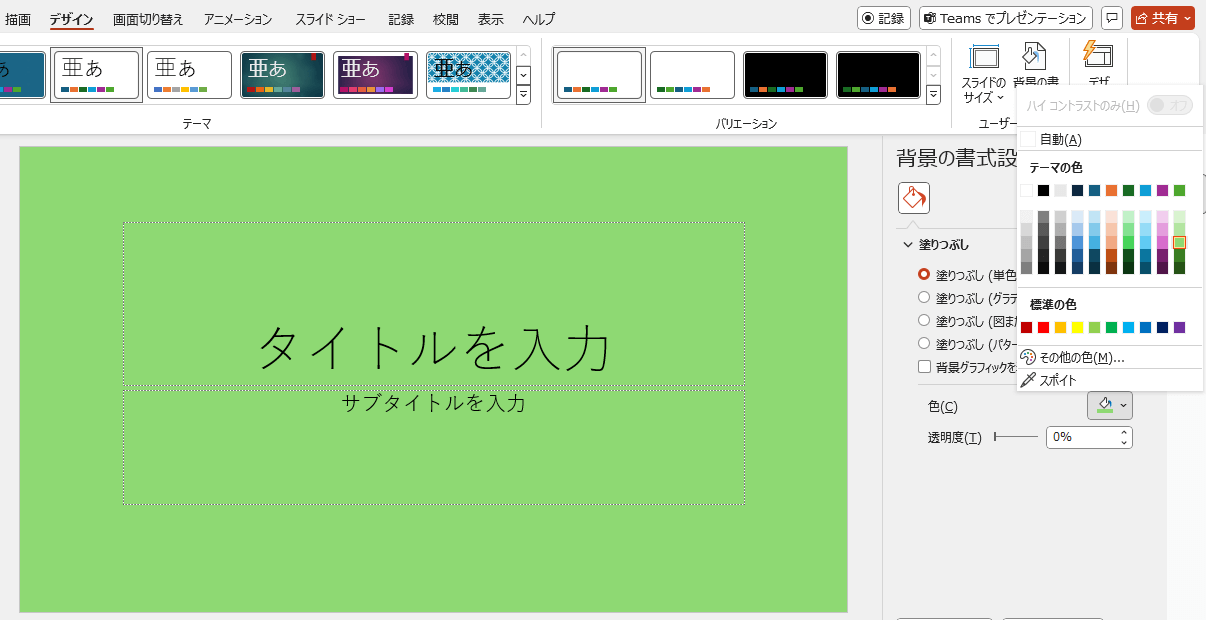
3.任意の色を選択すると背景色が変更される


※クリックで画像を拡大できます
背景に色をつける(既定のグラデーション)
背景色にグラデーションを適用することも可能です。
以下からは手順をご説明します。
1.「デザイン」タブをクリック後「背景の書式設定」をクリックする
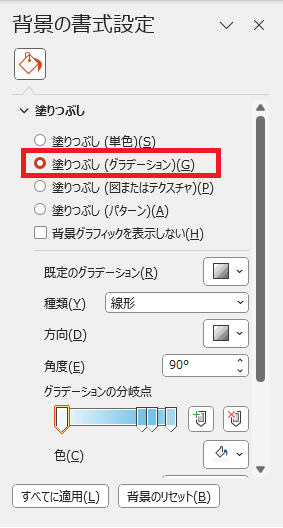
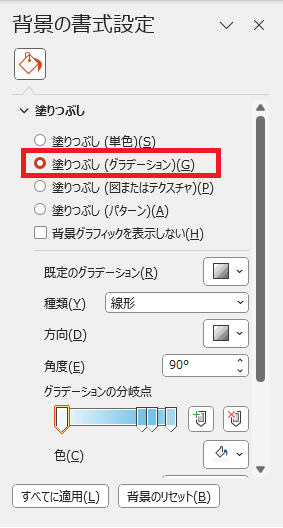
2.右端に「背景の書式設定」が出てくるので「塗りつぶし(グラデーション)」を選択する


※クリックで画像を拡大できます
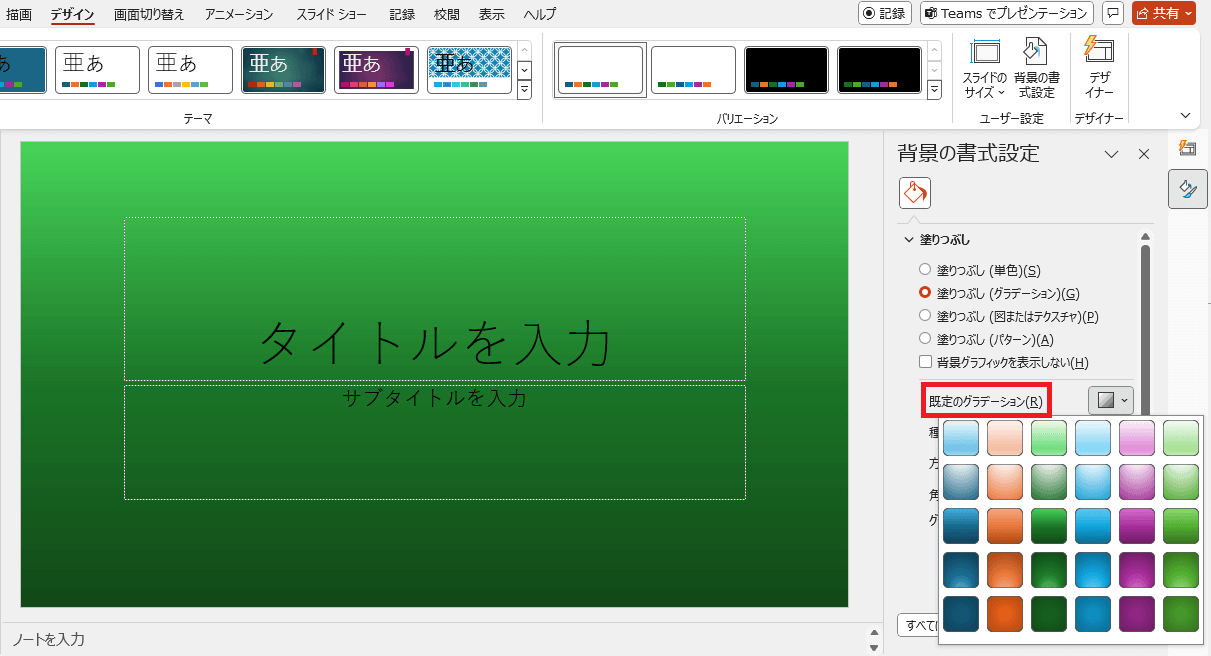
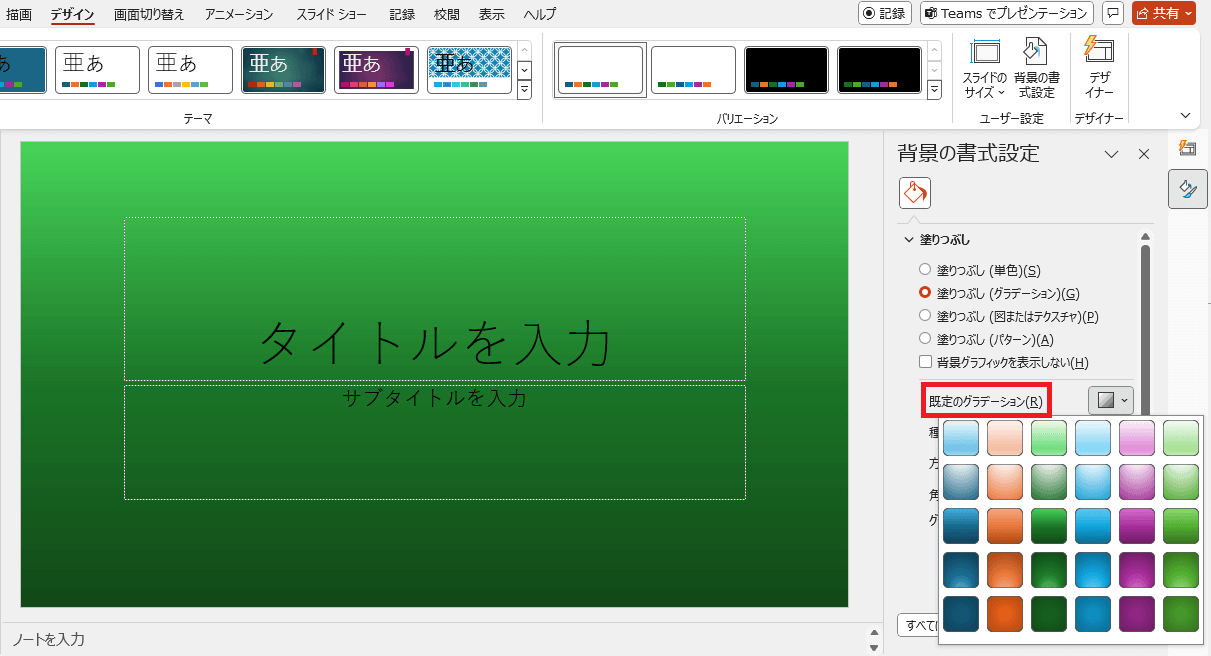
3.「既定のグラデーション」から選択して反映された状態


※クリックで画像を拡大できます
パターンを適用する
パワーポイントのパターン機能を使うことで背景に柄や模様を挿入できます。
以下からは手順をご説明します。
1.「デザイン」タブをクリック後「背景の書式設定」をクリックする
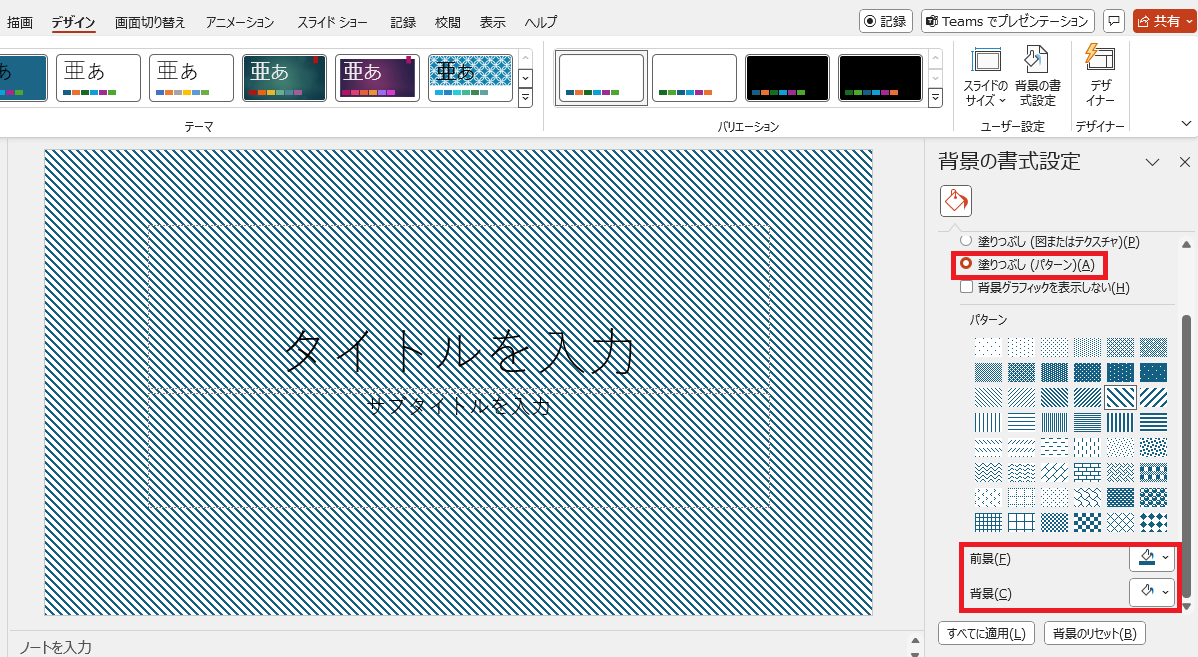
2.右端に「背景の書式設定」が出てくるので「塗りつぶし(パターン)」を選択する
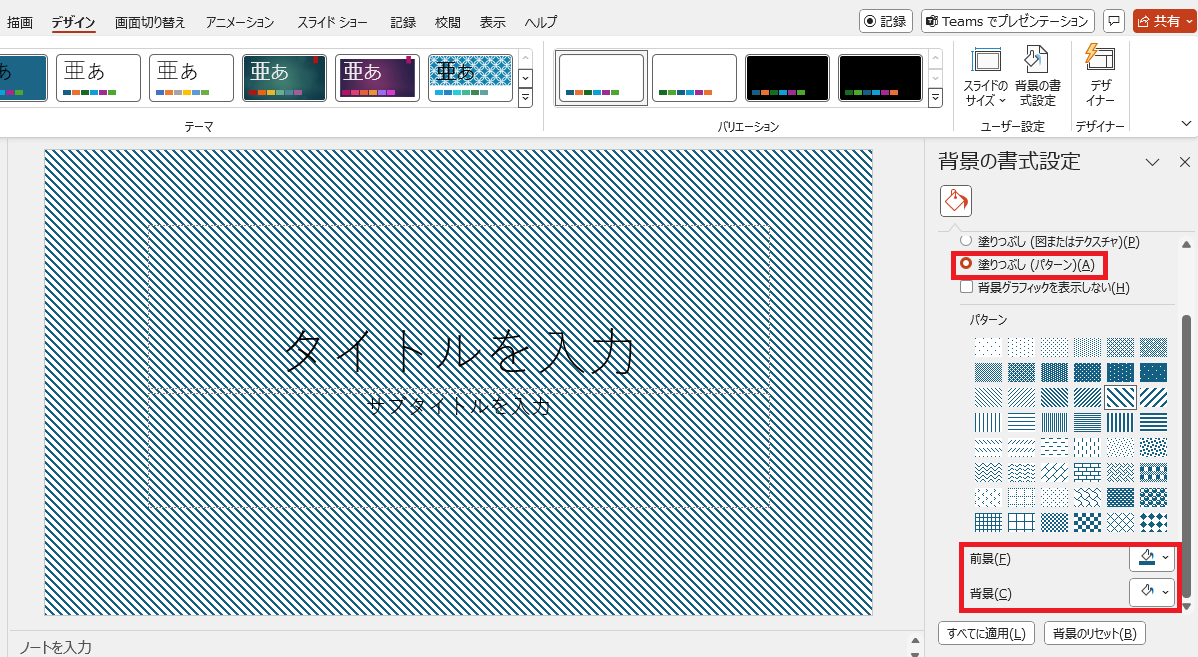
3.任意のパターンを適用した状態
デフォルト設定では前景が「濃い青緑色」、背景が「白色」となっているので任意の色に変更する


※クリックで画像を拡大できます
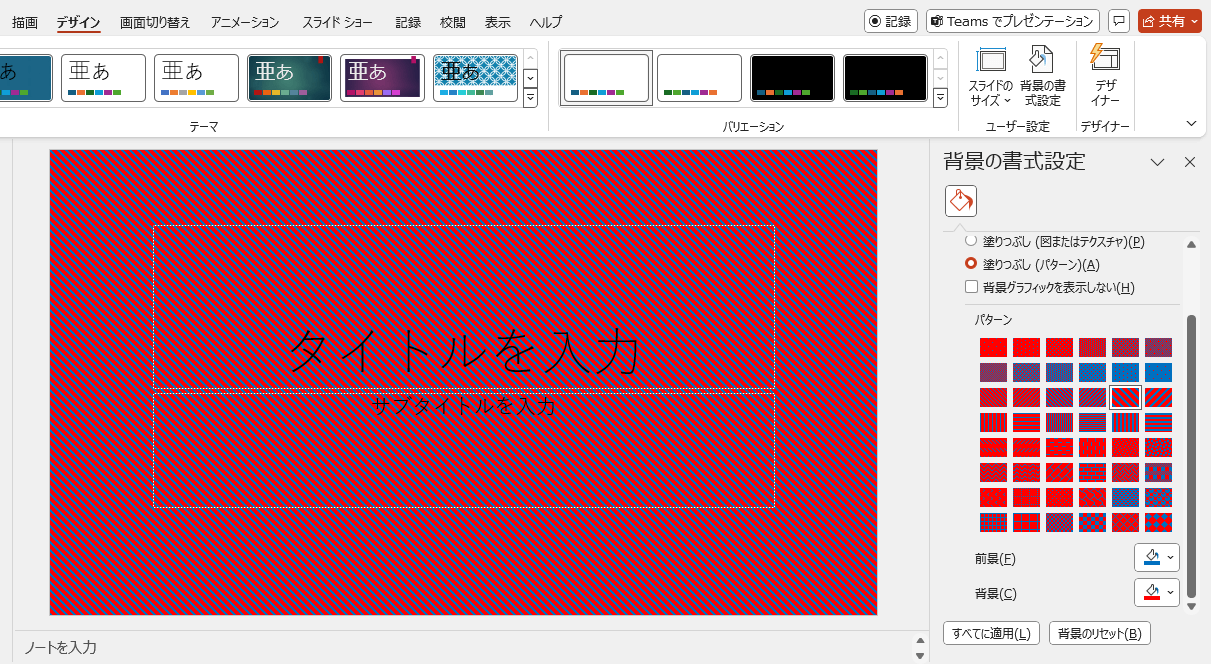
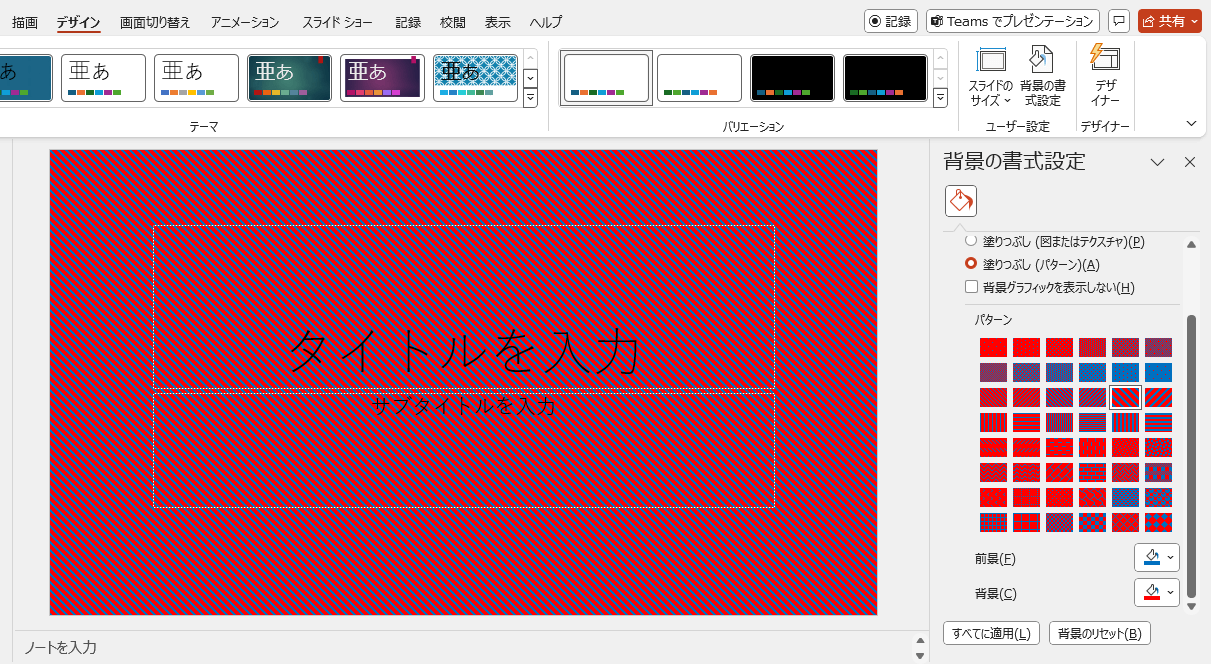
4.前景を青色、背景を赤色に変更して適用した状態


※クリックで画像を拡大できます
ストック画像を適用する
パワーポイントには「ストック画像」が内蔵されており、初心者でも写真やイラスト素材を簡単に使用できます。
以下からは、背景にストック画像を適用する際の手順をご説明します。
1.「デザイン」タブをクリック後「背景の書式設定」をクリックする
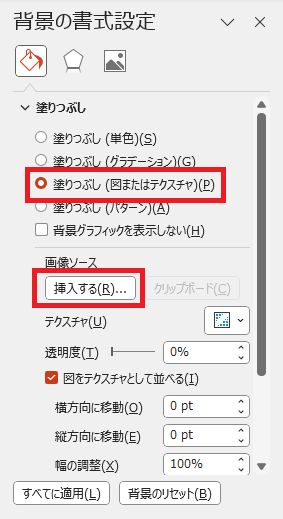
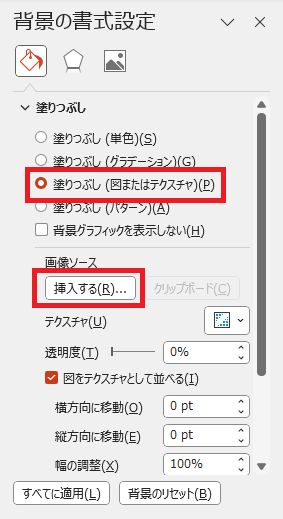
2.右端に「背景の書式設定」が出てくるので「塗りつぶし(図またはテクスチャ)」を選択→「画像ソース」の下にある「挿入する」ボタンをクリックする


※クリックで画像を拡大できます
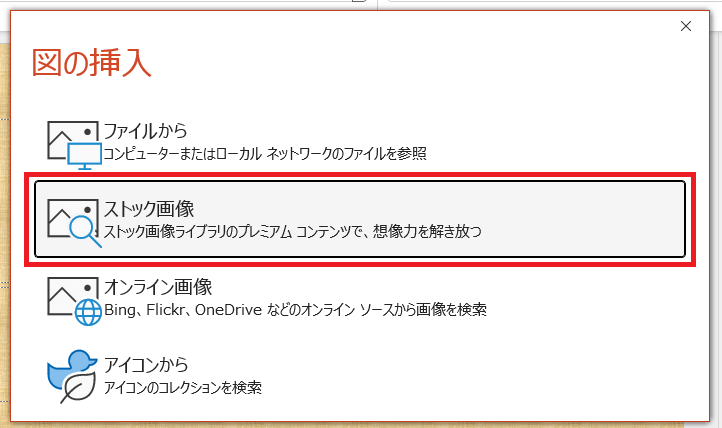
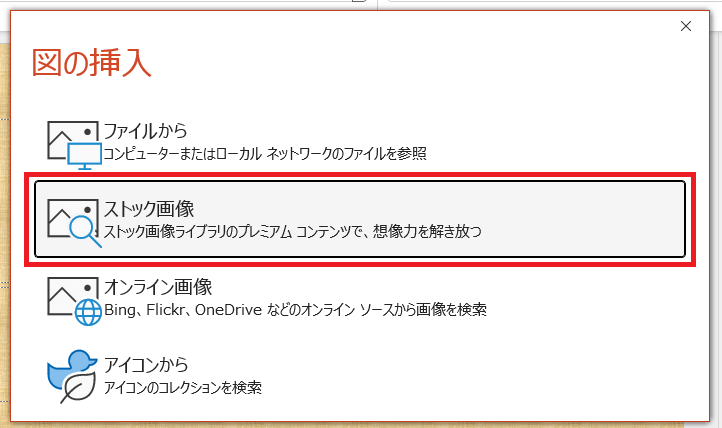
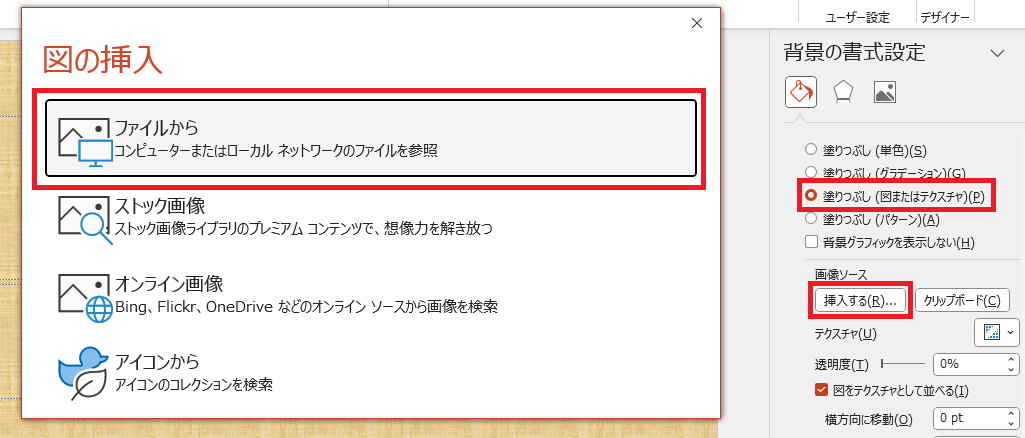
3.「図の挿入」ダイアログが表示されたら「ストック画像」を選択する


※クリックで画像を拡大できます
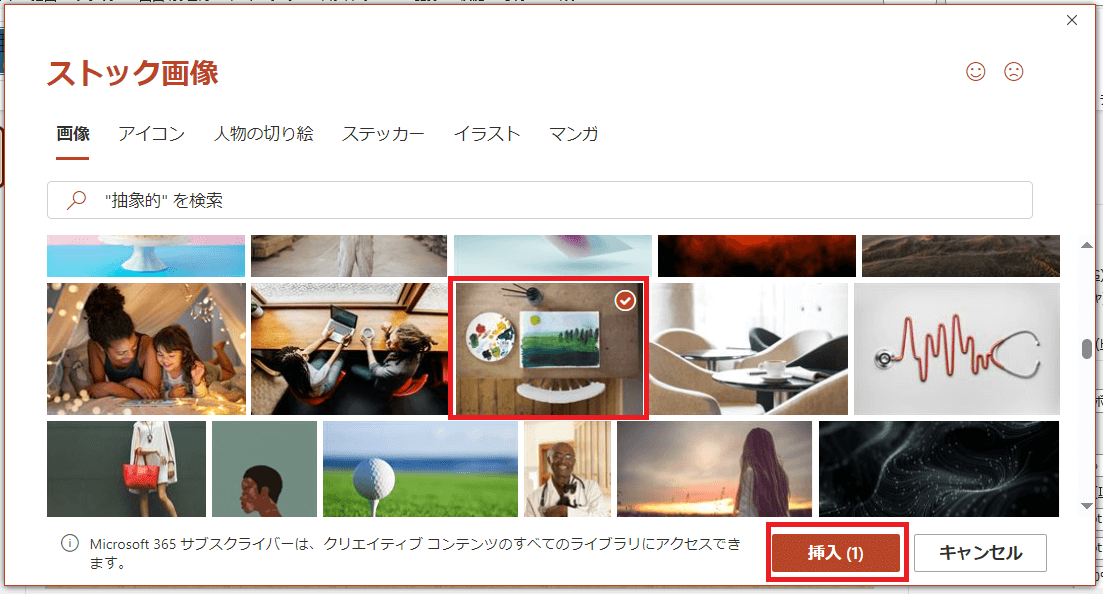
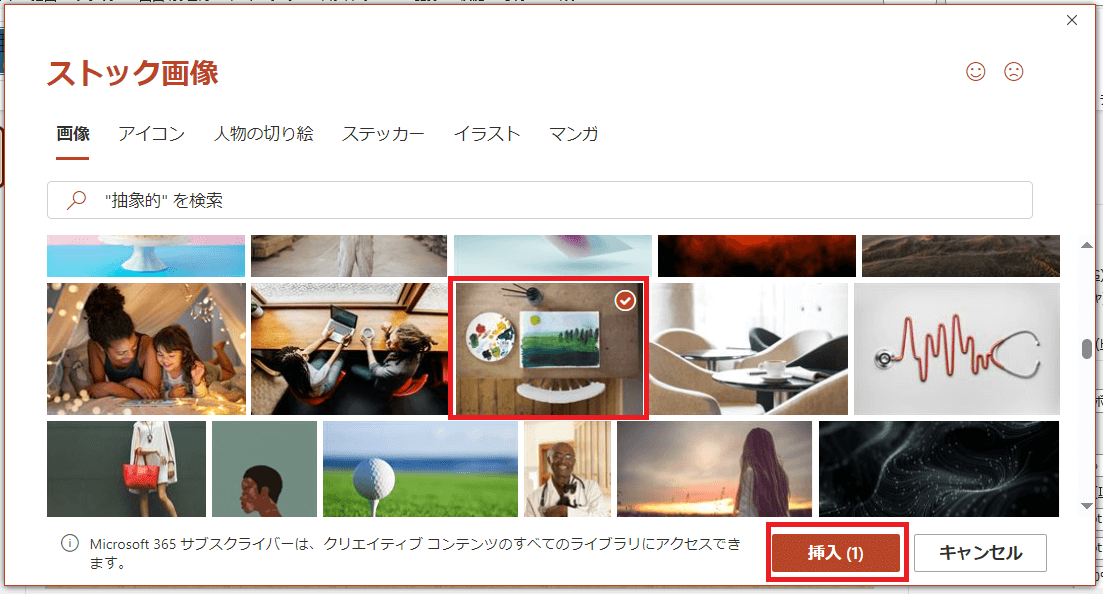
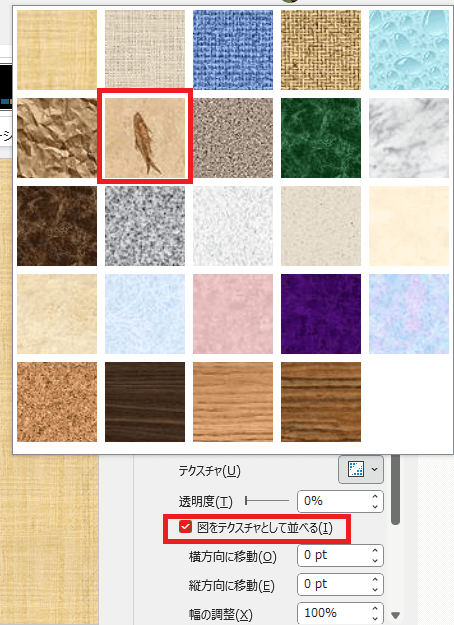
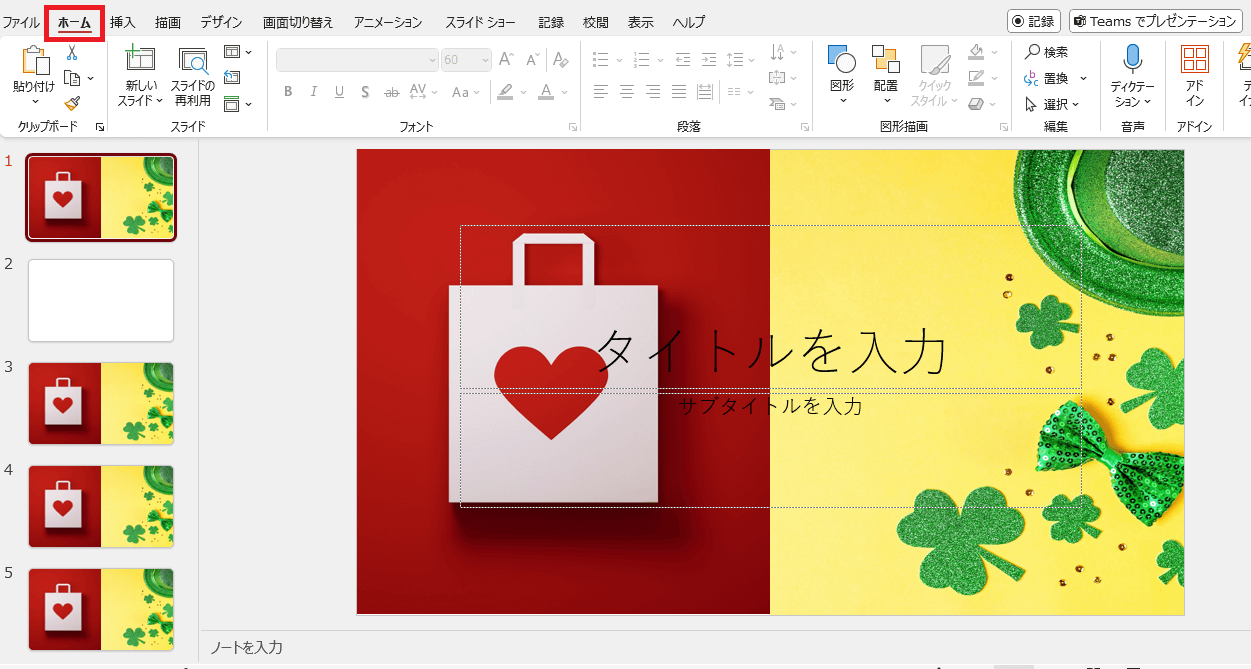
4.「ストック画像」一覧から選択後「挿入」ボタンをクリックする(今回は赤枠の画像を挿入)


※クリックで画像を拡大できます
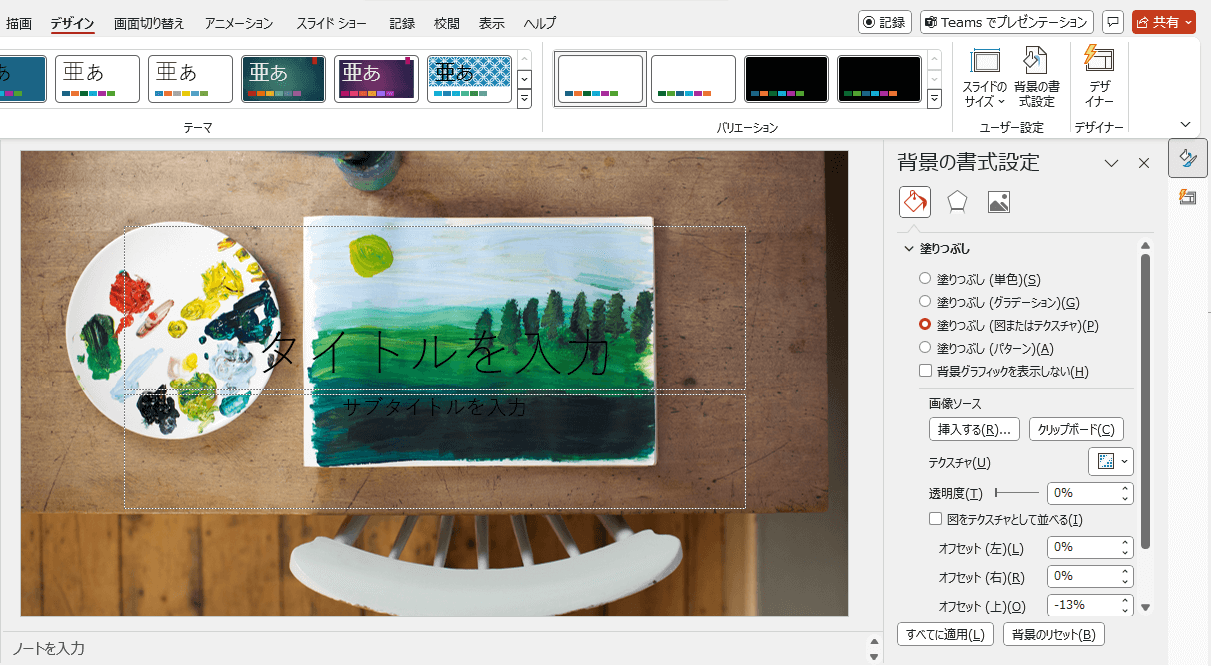
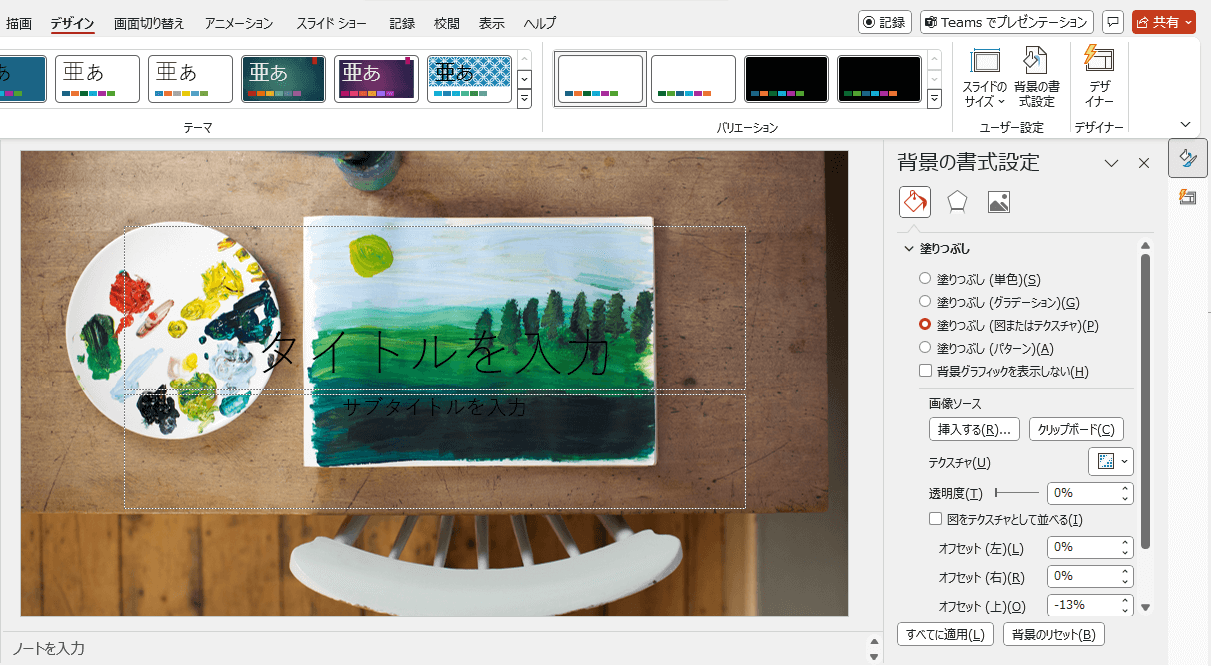
5.画像が適用される


※クリックで画像を拡大できます
テクスチャを適用する
パワーポイントに内蔵されている「テクスチャ」を使用することで、背景に質感を持たせることが可能です。
以下からは、テクスチャを適用する際の手順をご説明します。
1.「デザイン」タブをクリック後「背景の書式設定」をクリックする
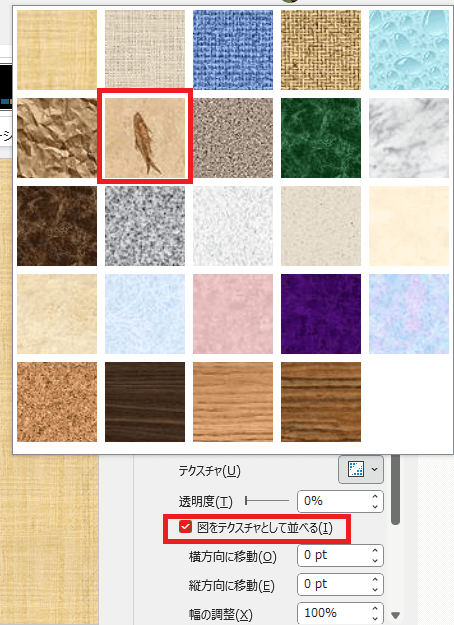
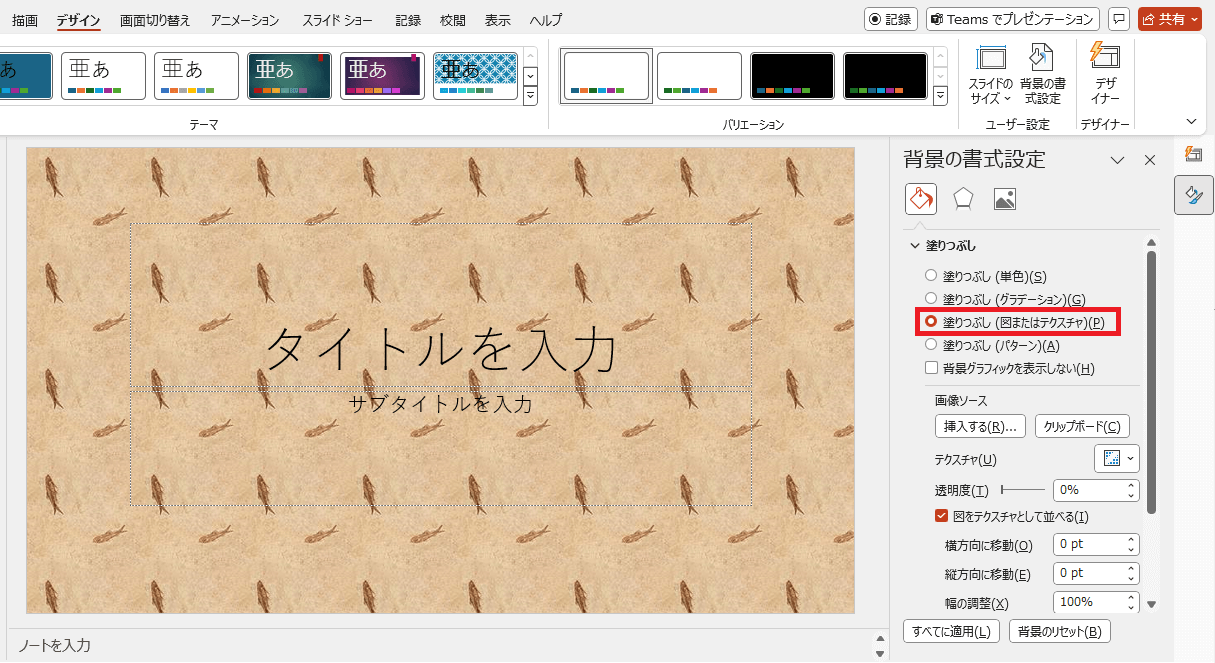
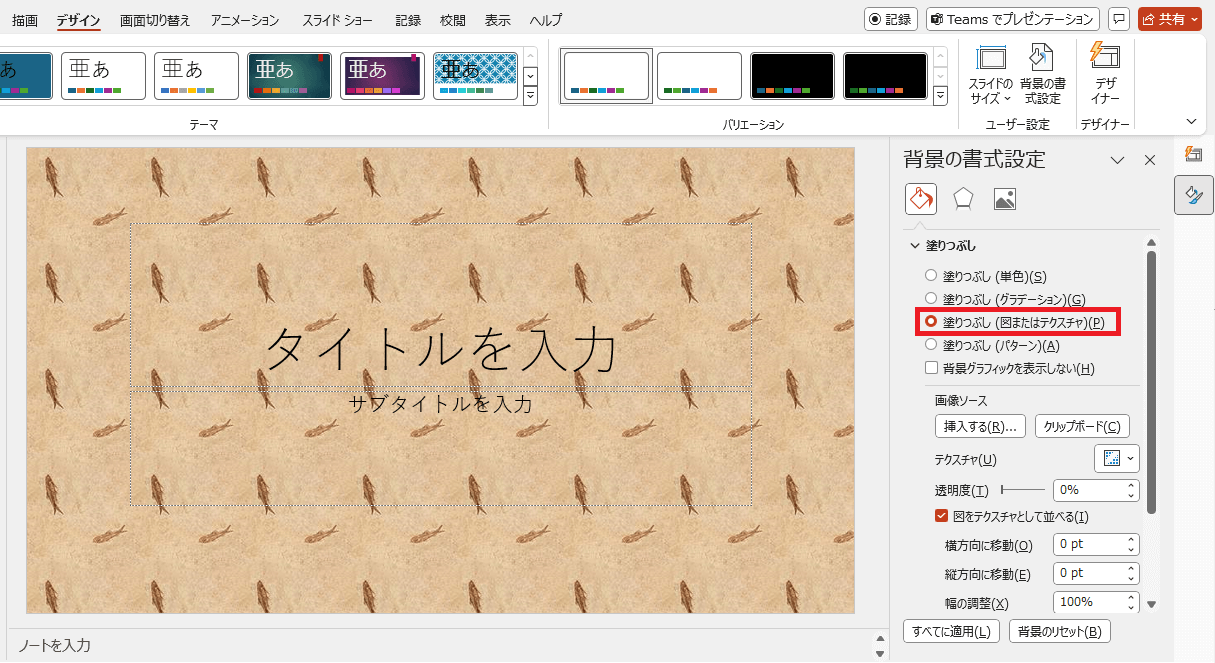
2.右端に「背景の書式設定」が出てくるので「塗りつぶし(図またはテクスチャ)」を選択→「テクスチャ」一覧から選択する(今回は上から2段目の右から2列目を選択)
※このときに「図をテクスチャとして並べる」を選択すると背景がぼやけない


※クリックで画像を拡大できます
3.テクスチャが適用される


※クリックで画像を拡大できます
【応用編】パワーポイントの背景の設定方法6選
基本的な背景の設定方法がマスターできたら、次は応用編に挑戦してみましょう。
以下から6つご紹介します。
既定のテーマを微調整する
設定したテーマの背景を微調整したいときは「バリエーション」ツールがオススメです。バリエーションツールでは選択したテーマの本質は変えずに、色や雰囲気を変更できます。
以下からはバリエーションを適用する際の手順をご説明します。
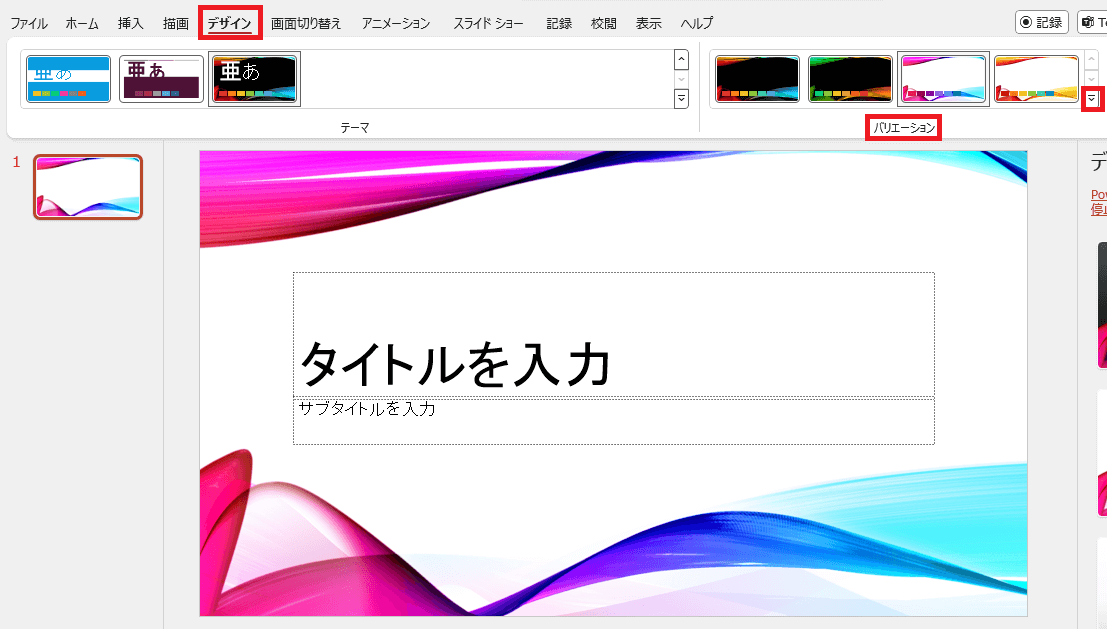
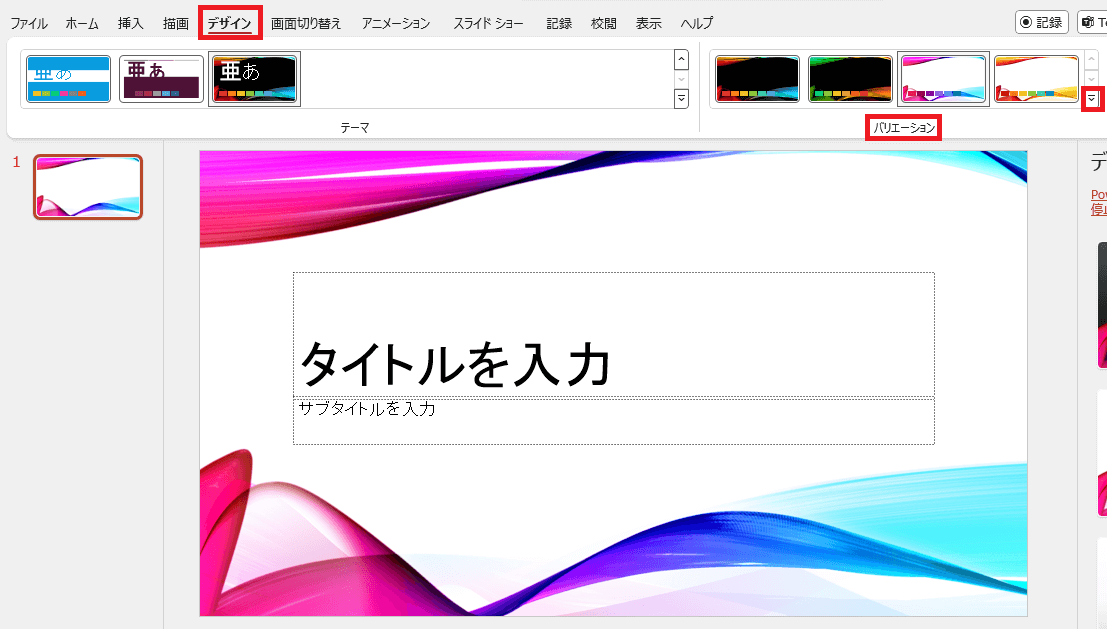
1.「デザイン」タブをクリックして「バリエーション」から選択する。さらに、雰囲気を変えたい場合は「バリエーション」の右下をクリックする


※クリックで画像を拡大できます
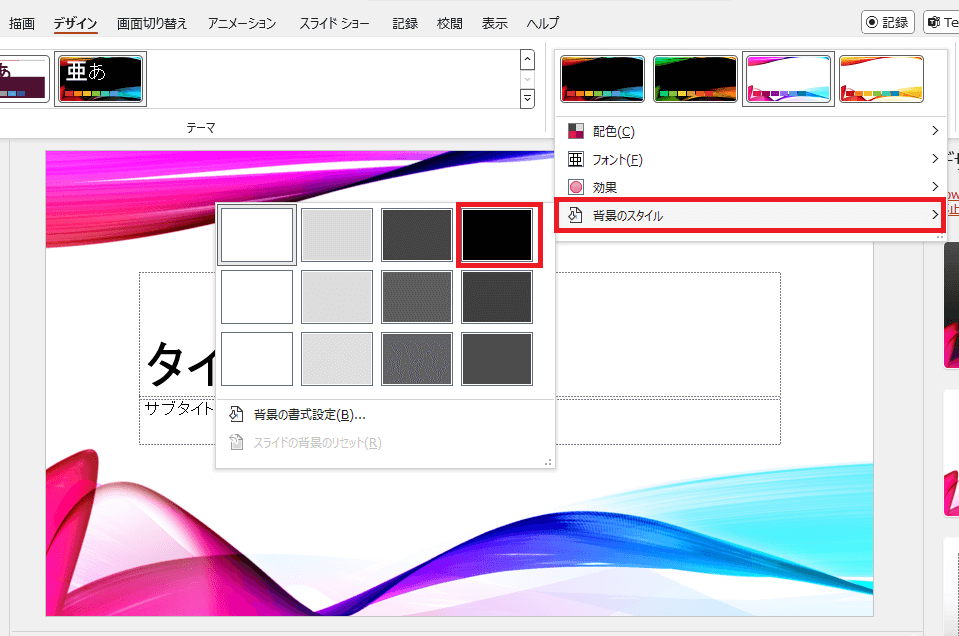
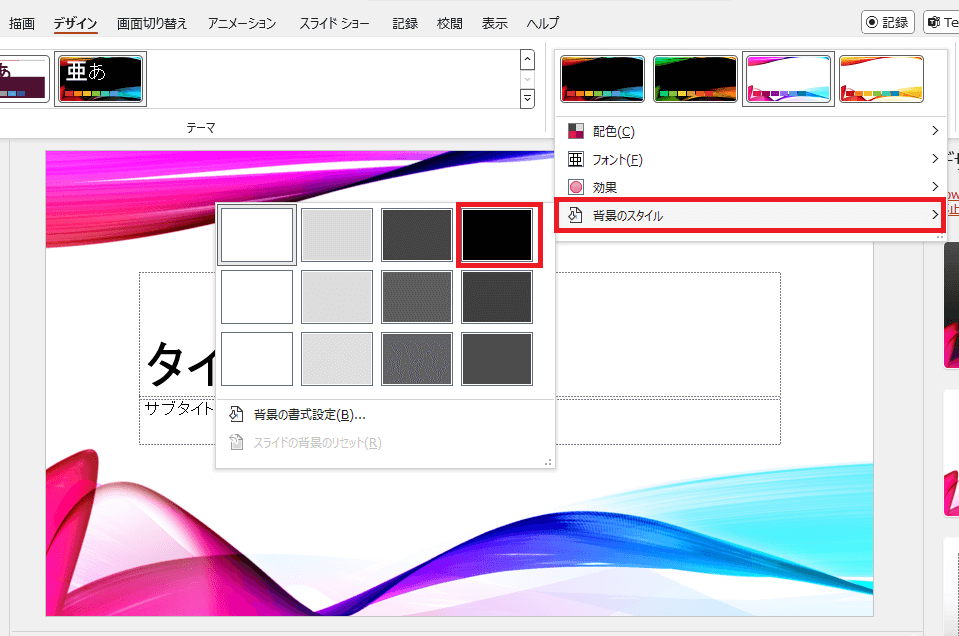
2.背景のスタイルにカーソルを合わせて任意の色を適用する(今回は上段右端の色を選択)


※クリックで画像を拡大できます
3.選んだスタイルが適用される


※クリックで画像を拡大できます
グラデーションを作成・編集する
グラデーションは自身で作成することも可能です。
以下から方法をご説明します。
1.「デザイン」タブをクリック後「背景の書式設定」をクリックする
2.右端に「背景の書式設定」が出てくるので「塗りつぶし(グラデーション)」を選択する
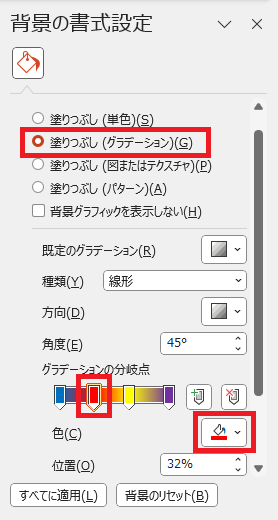
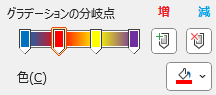
3.「グラデーションの分岐点」をそれぞれ設定する場合
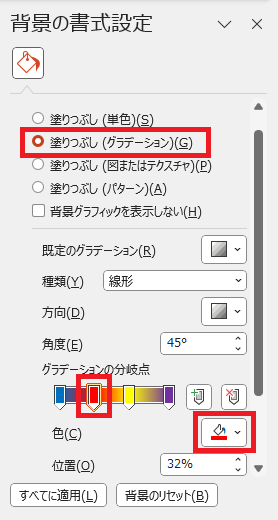
グラデーションの分岐点はデフォルトでは4つ用意されている。変えたい分岐点(ここでは左から2つ目)を選択して任意の色を選択する(今回は赤色を選択)


※クリックで画像を拡大できます
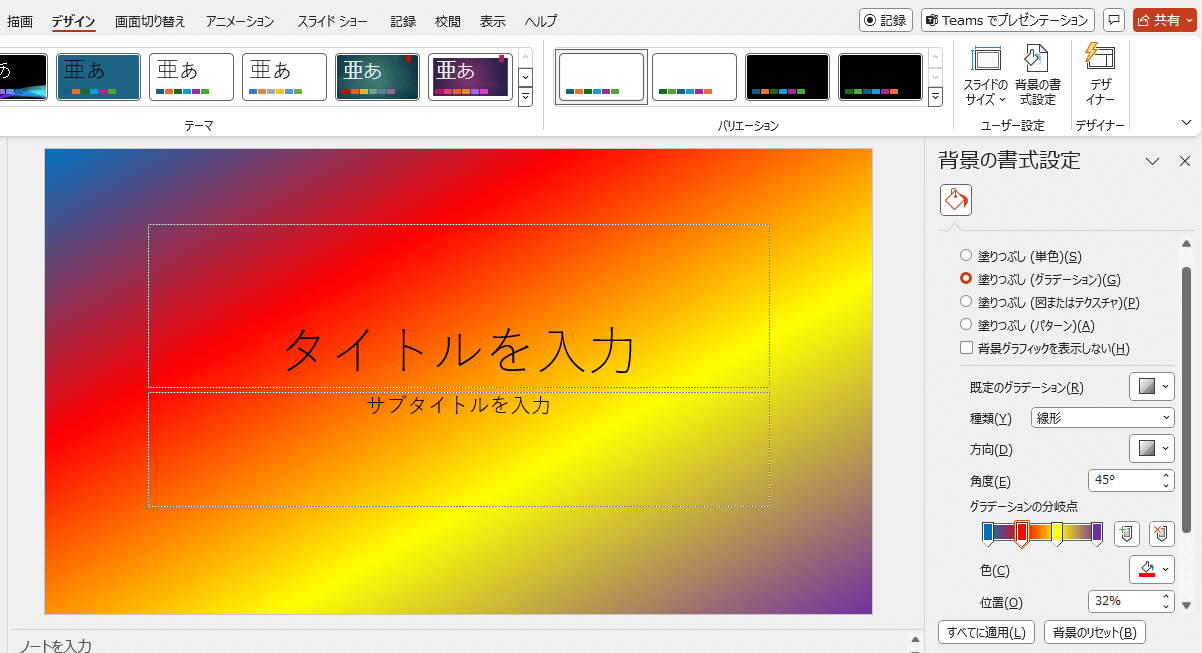
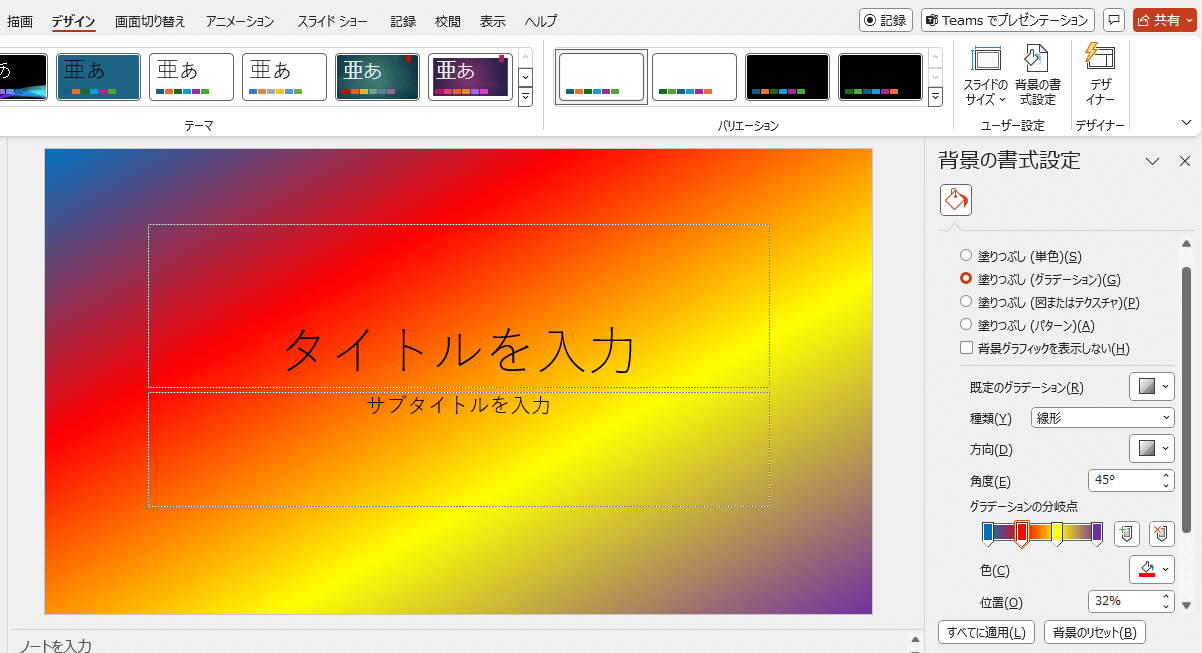
4.グラデーションが適用された状態


※クリックで画像を拡大できます
グラデーション機能では、分岐点の増減・グラデーションの種類・方向なども変更できます。
以下から詳しくご説明します。
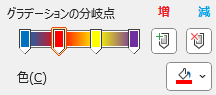
グラデーションの分岐点の増減方法


※クリックで画像を拡大できます
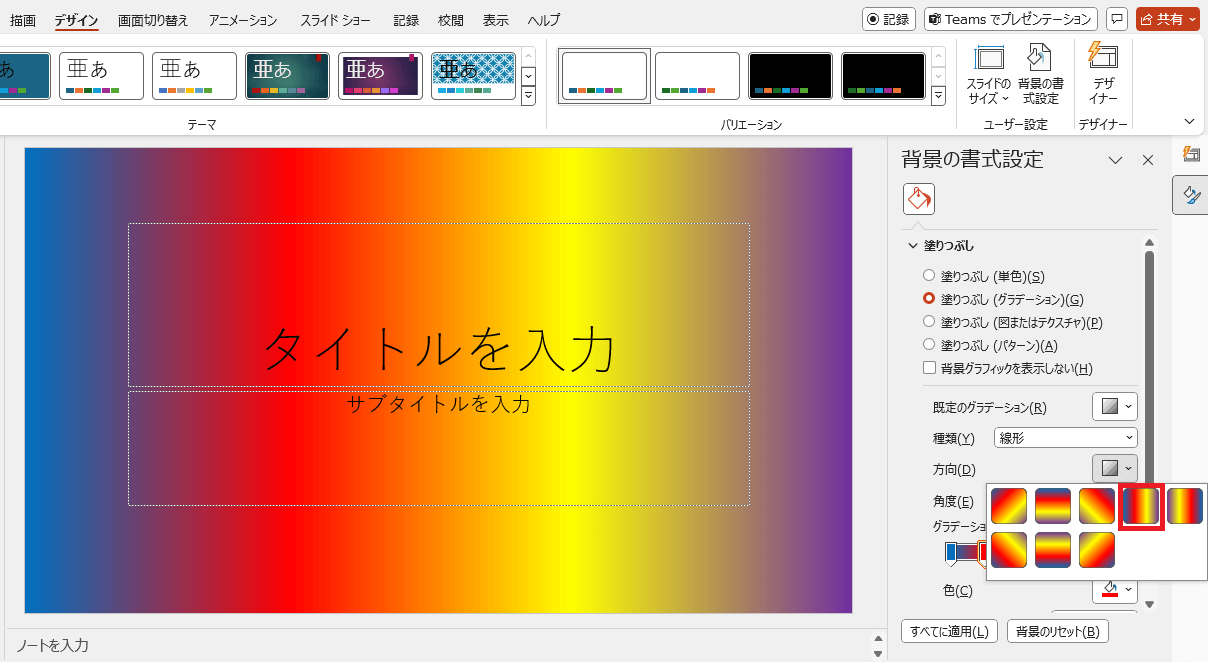
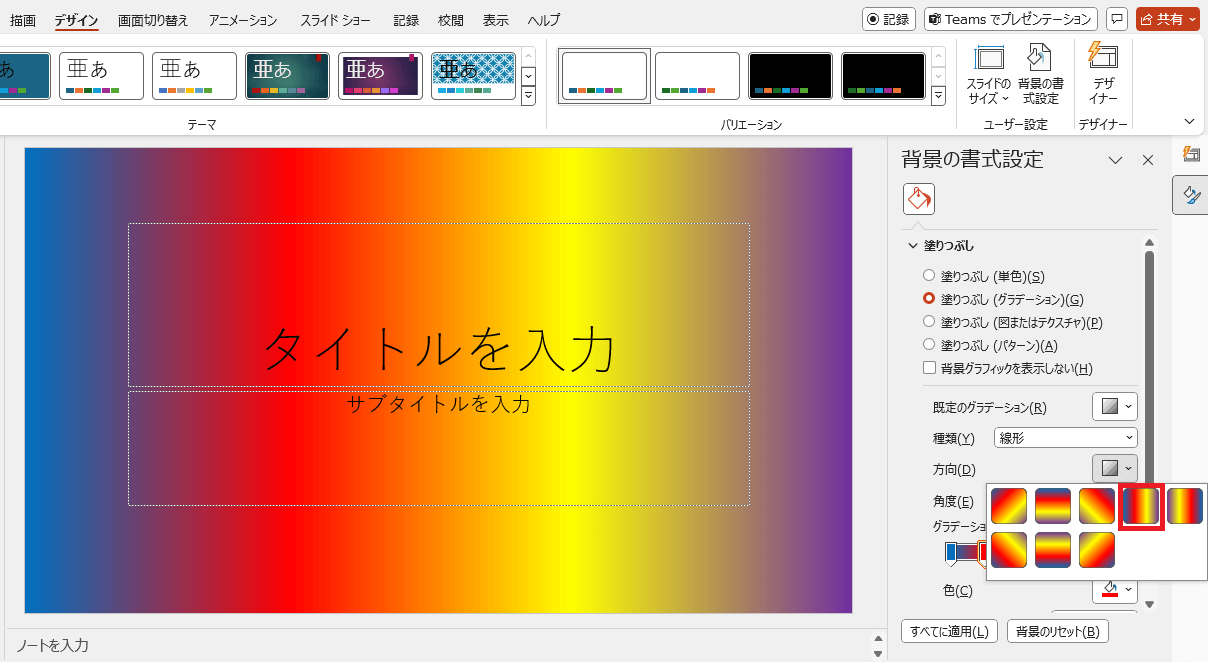
グラデーションの方向の変更(今回は「右方向」を選択)


※クリックで画像を拡大できます
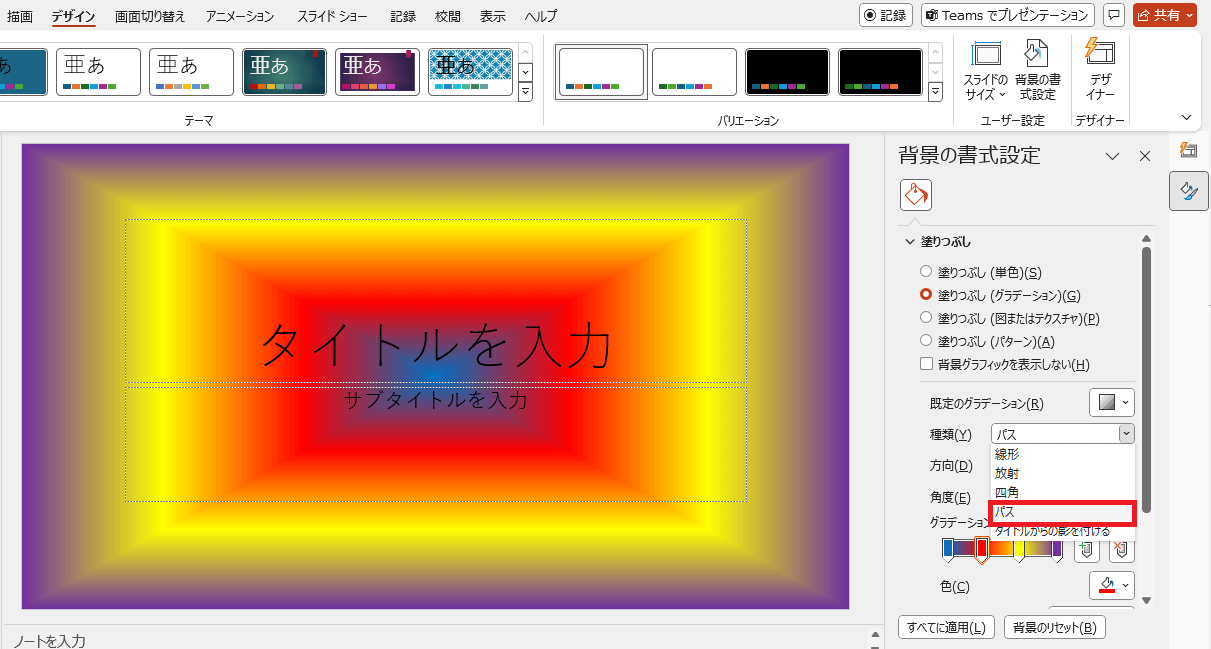
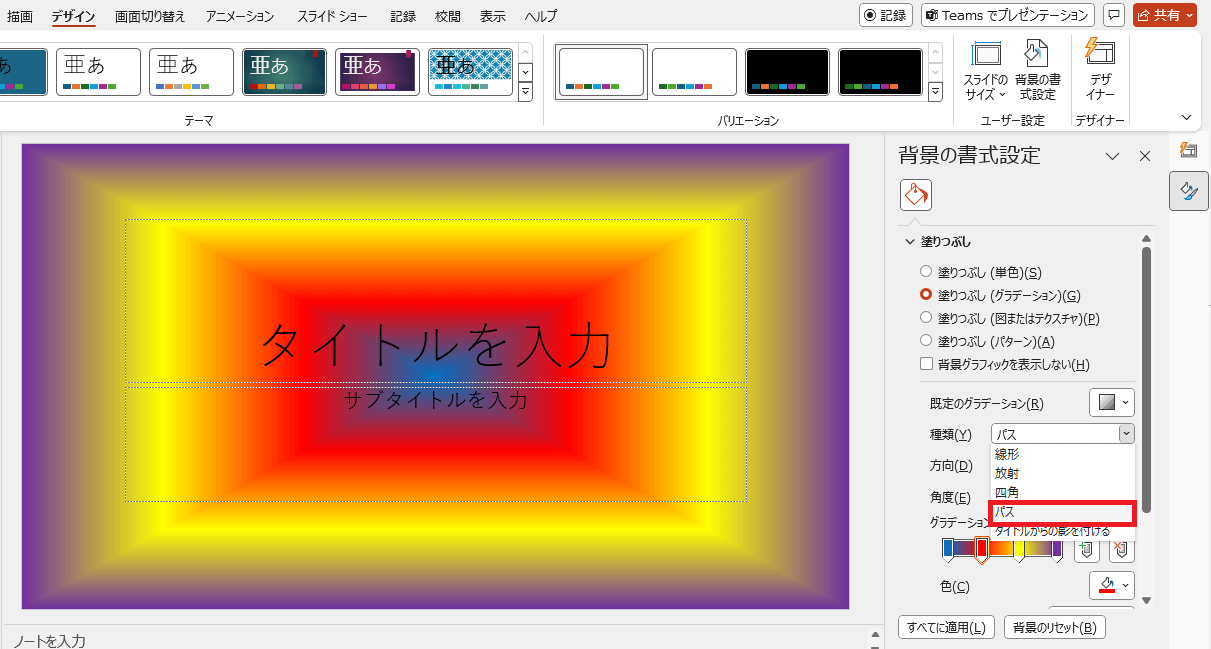
グラデーションの種類の変更(今回は「パス」を選択)


※クリックで画像を拡大できます
オリジナル画像を挿入する
ストック画像に好みのものがない場合は、自身の手持ち画像を挿入しましょう。オリジナル画像をパワーポイントの背景に設定する際は、はじめに画像の比率を変更するとうまく反映されやすいです。また、比率は「16:9」もしくは「4:3」がオススメです。
以下からは比率の調整方法をご説明します。
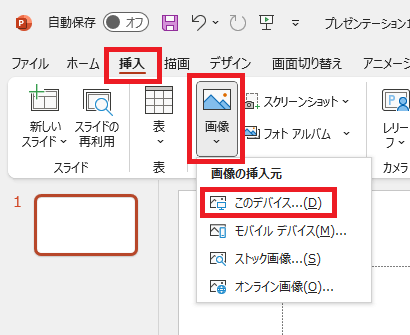
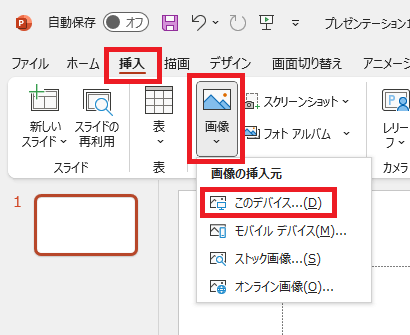
1.「挿入」タブの「画像」→「このデバイス」をクリックして保存している画像を呼び出す


※クリックで画像を拡大できます
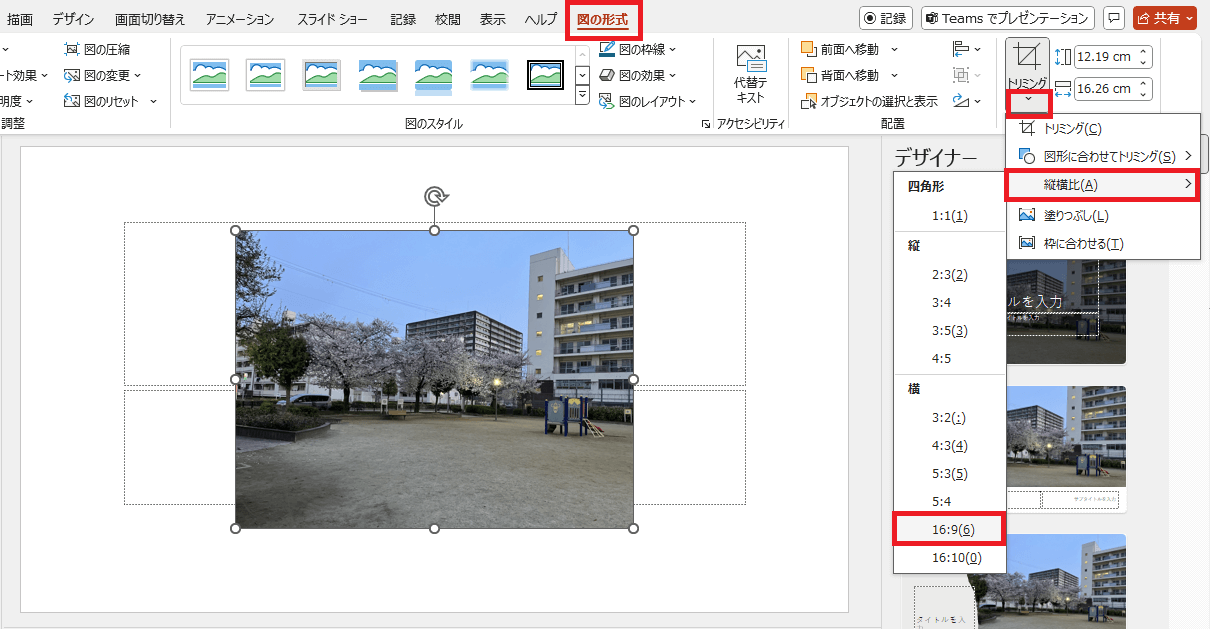
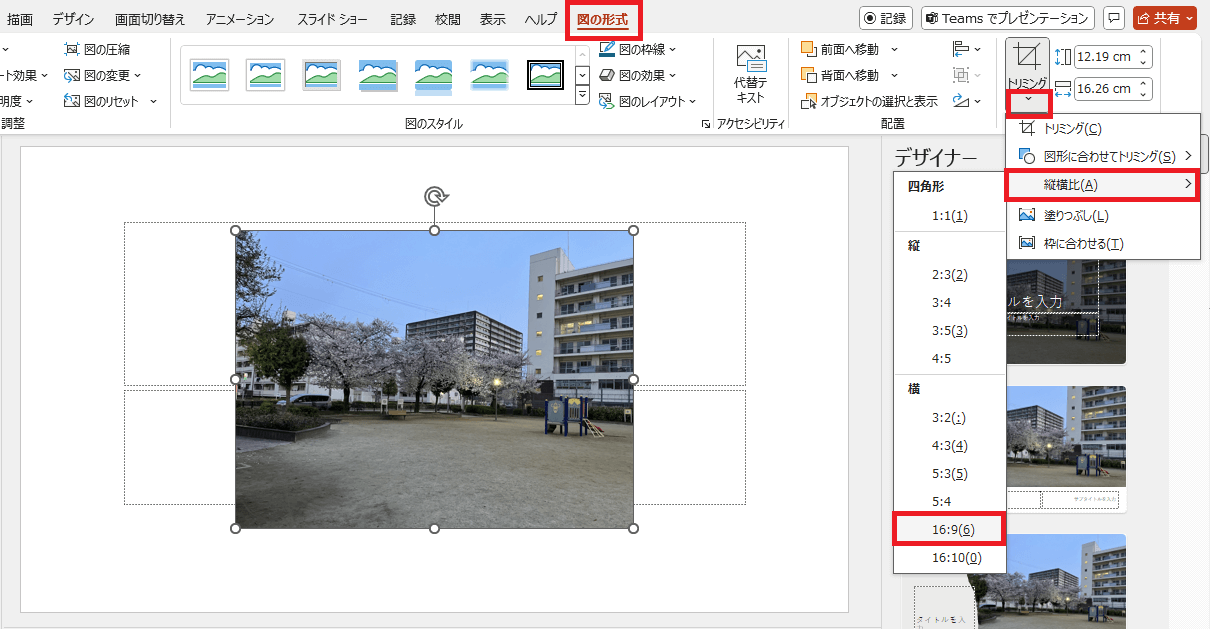
2.「図の形式」タブに切り替わるので「トリミング」ボタンの下を押す→「縦横比」→「16:9」を選択する→切り抜きたい範囲を合わせて「トリミング」マークを選択して切り取る


※クリックで画像を拡大できます
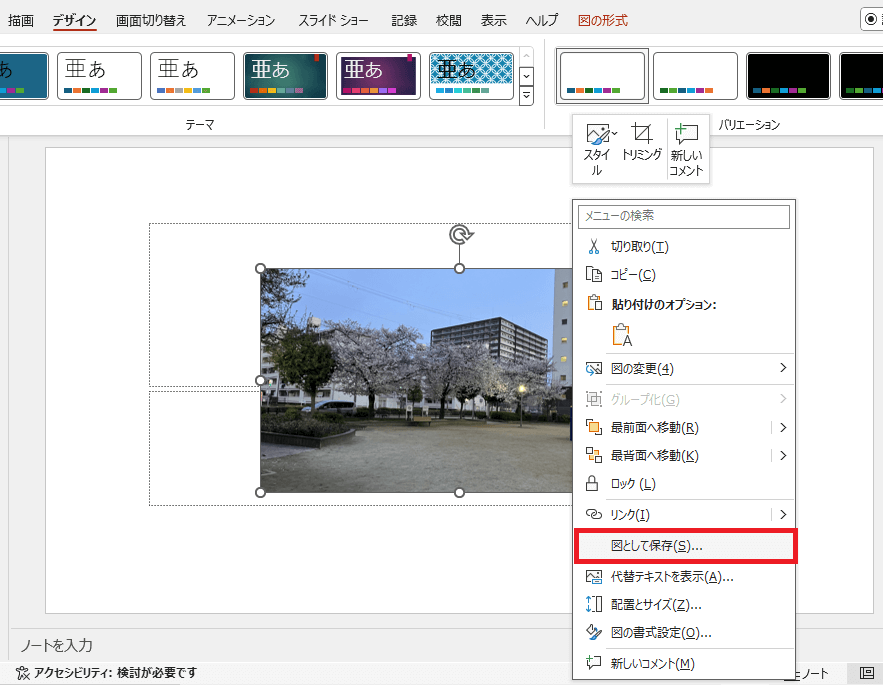
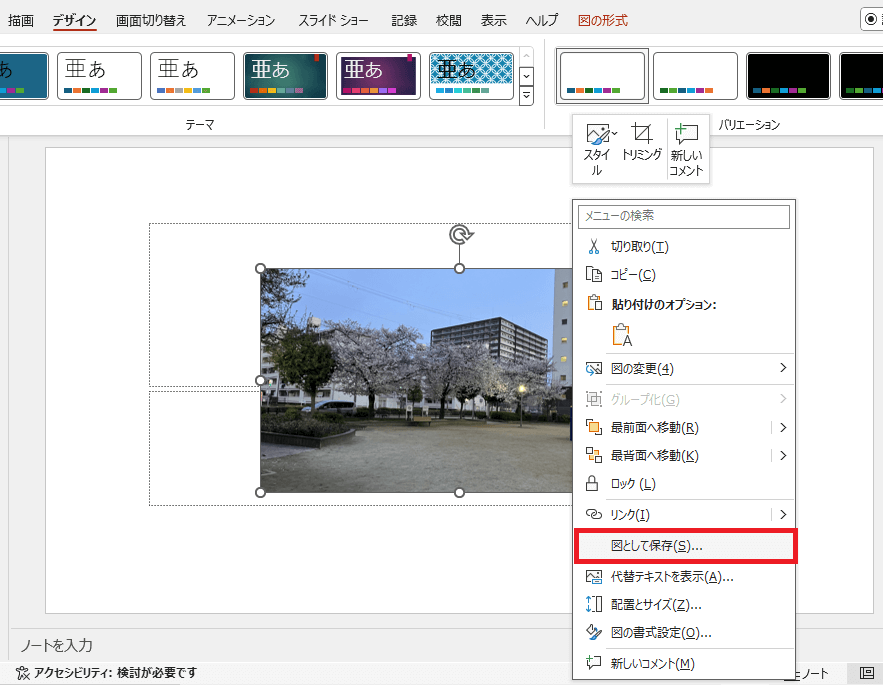
3.画像を右クリックして「図として保存」を選択→任意の場所に名前をつけて保存する


※クリックで画像を拡大できます
オリジナル画像が編集できたら背景に設定します。
以下からは挿入方法をご説明します
1.「デザイン」タブをクリック後「背景の書式設定」をクリックする
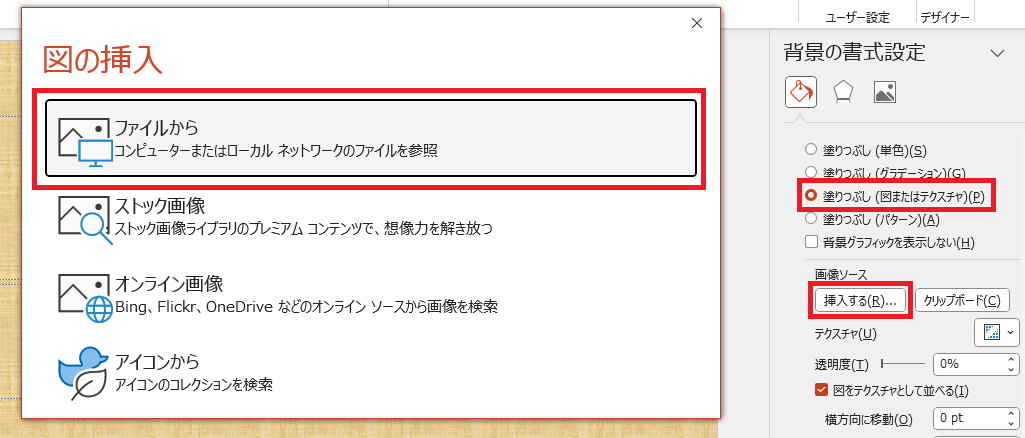
2.右端に「背景の書式設定」が出てくるので「塗りつぶし(図またはテクスチャ)」を選択→「画像ソース」の下にある「挿入する」ボタンをクリックする。「図の挿入」ダイアログが表示されたら「ファイルから」を選択する


※クリックで画像を拡大できます
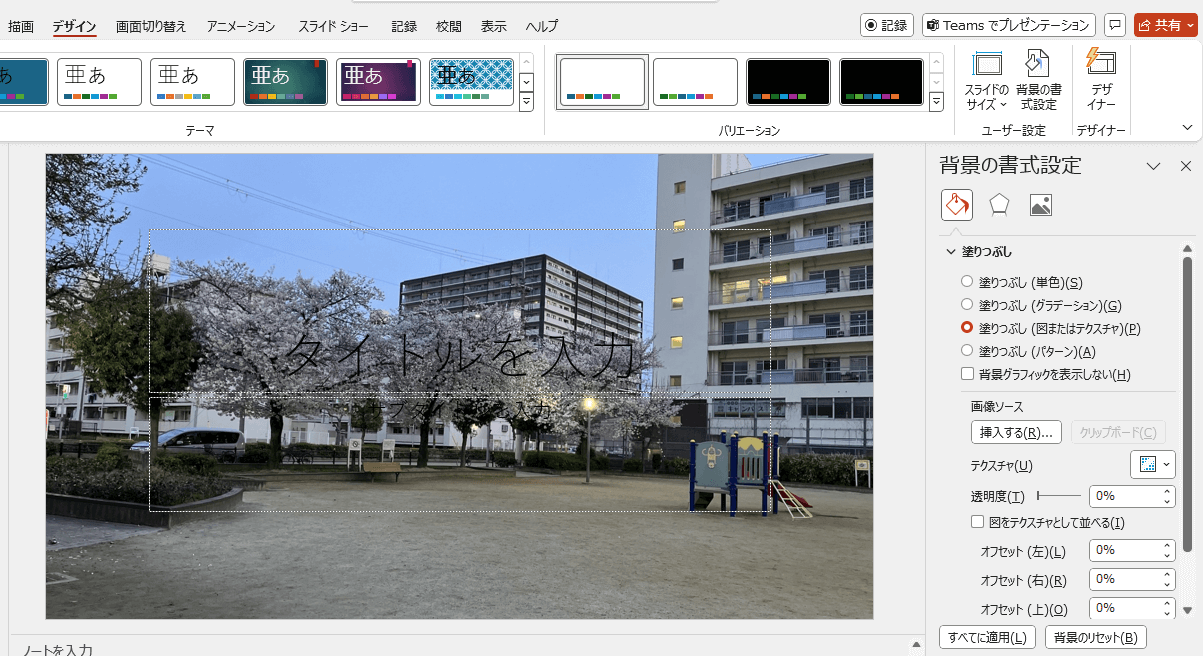
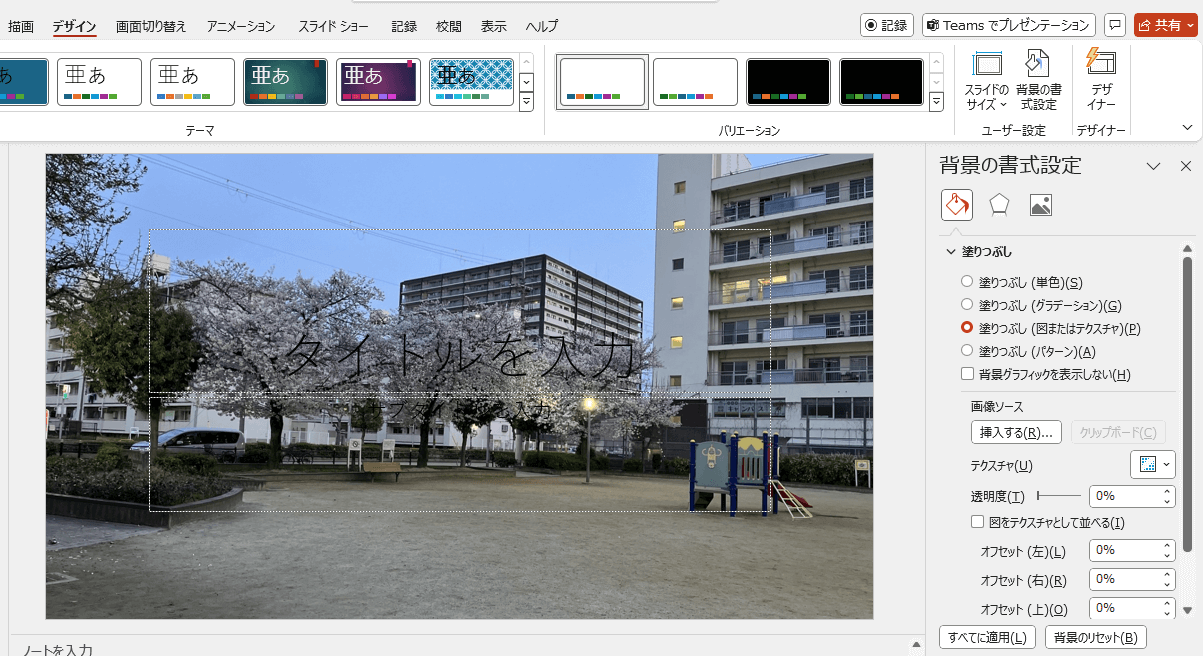
3.画像が挿入される


※クリックで画像を拡大できます
写真やテクスチャを編集する
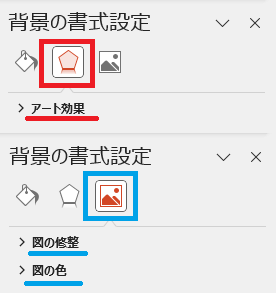
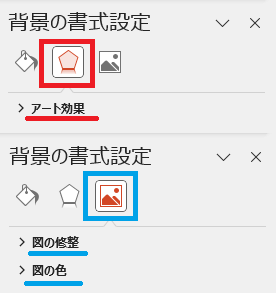
「図またはテクスチャ」ではアート効果の適用や、図の修正(明るさ・コントラストなど)、図の色も編集できます(以下画像参照)。


※クリックで画像を拡大できます
以下からはストック画像を使用する際の編集例を解説します。
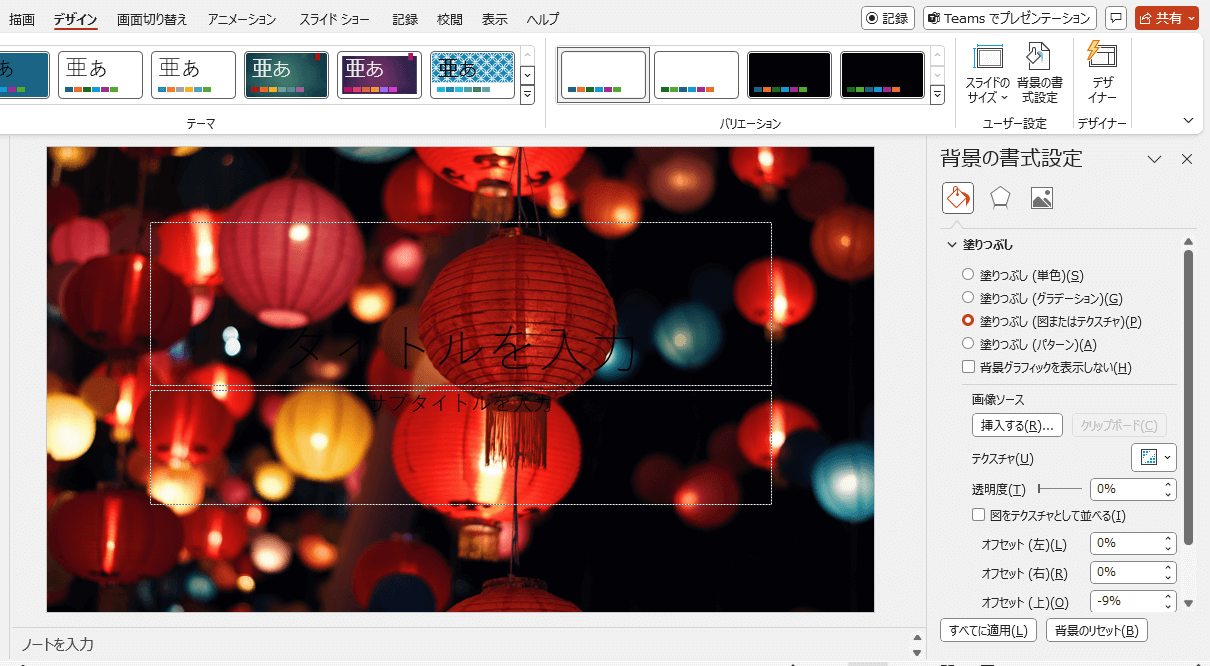
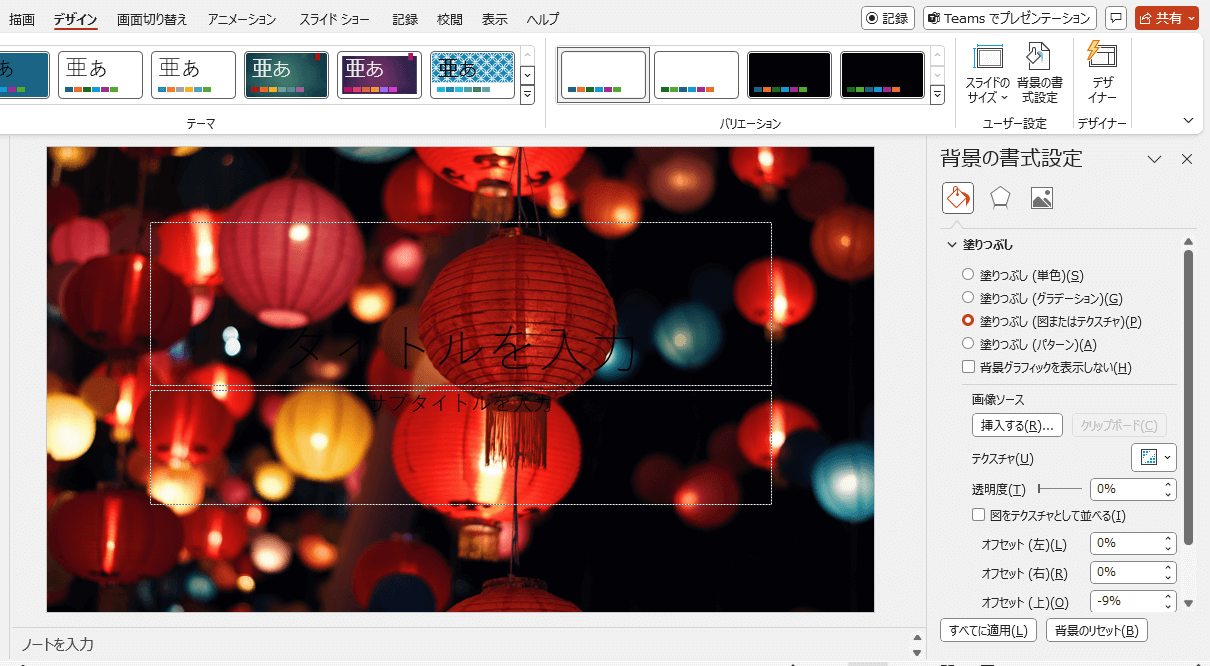
1.デフォルトの状態


※クリックで画像を拡大できます
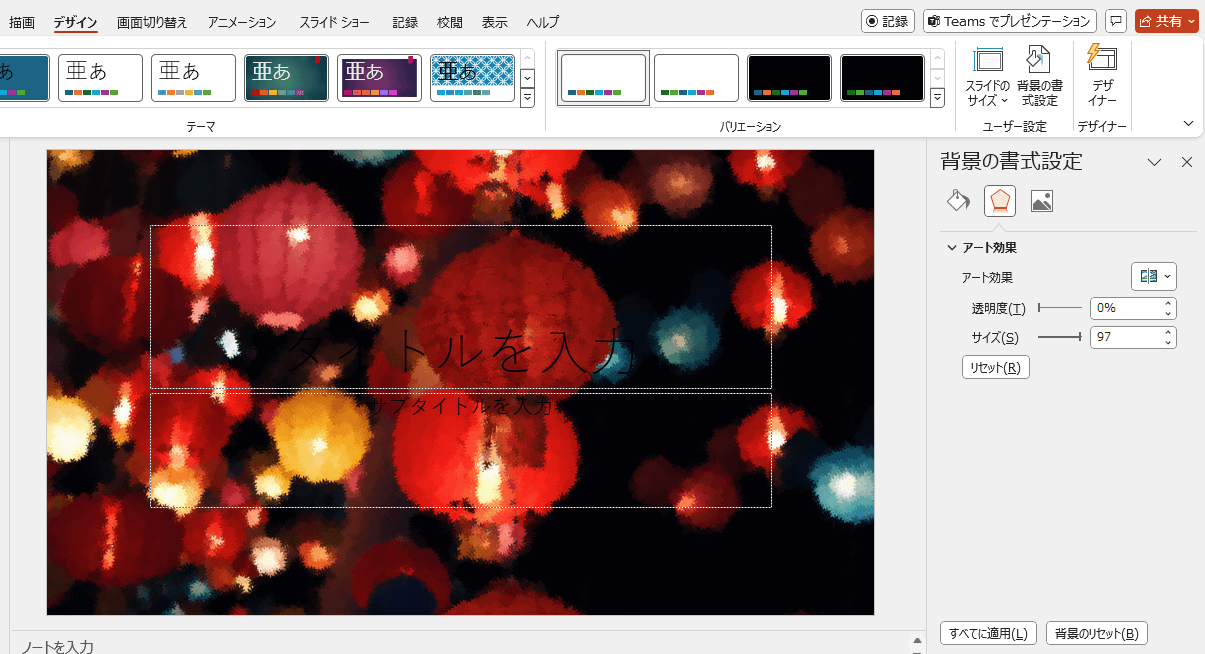
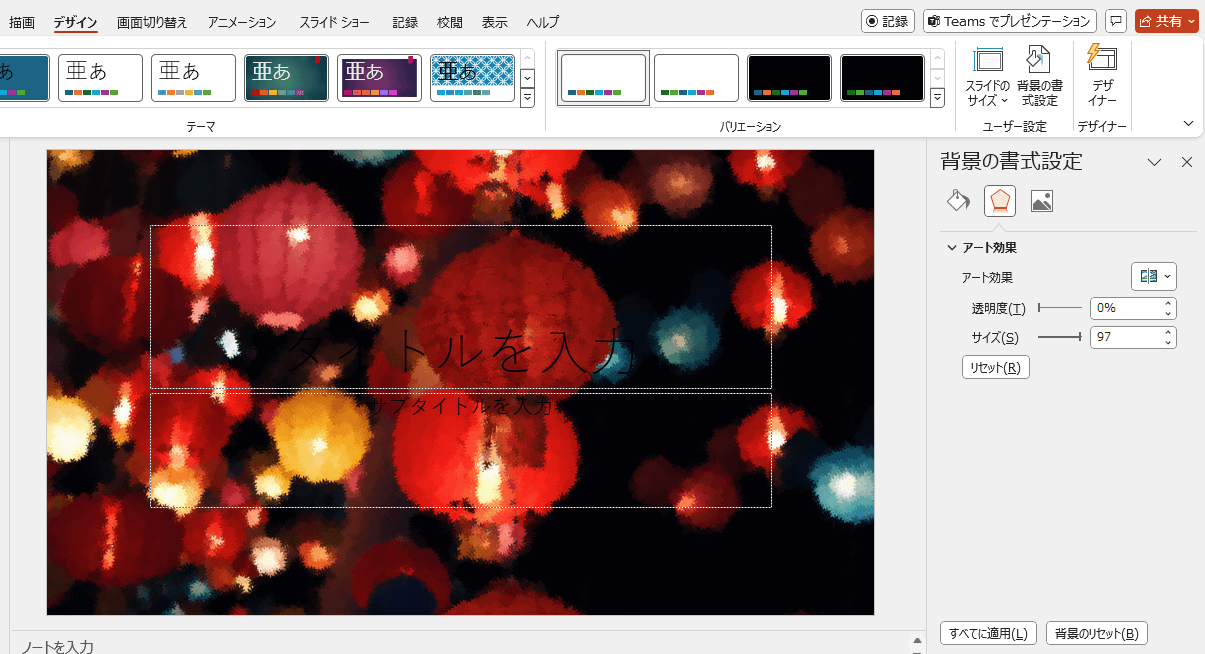
2.「アート効果」で「マーカー」を設定した状態


※クリックで画像を拡大できます
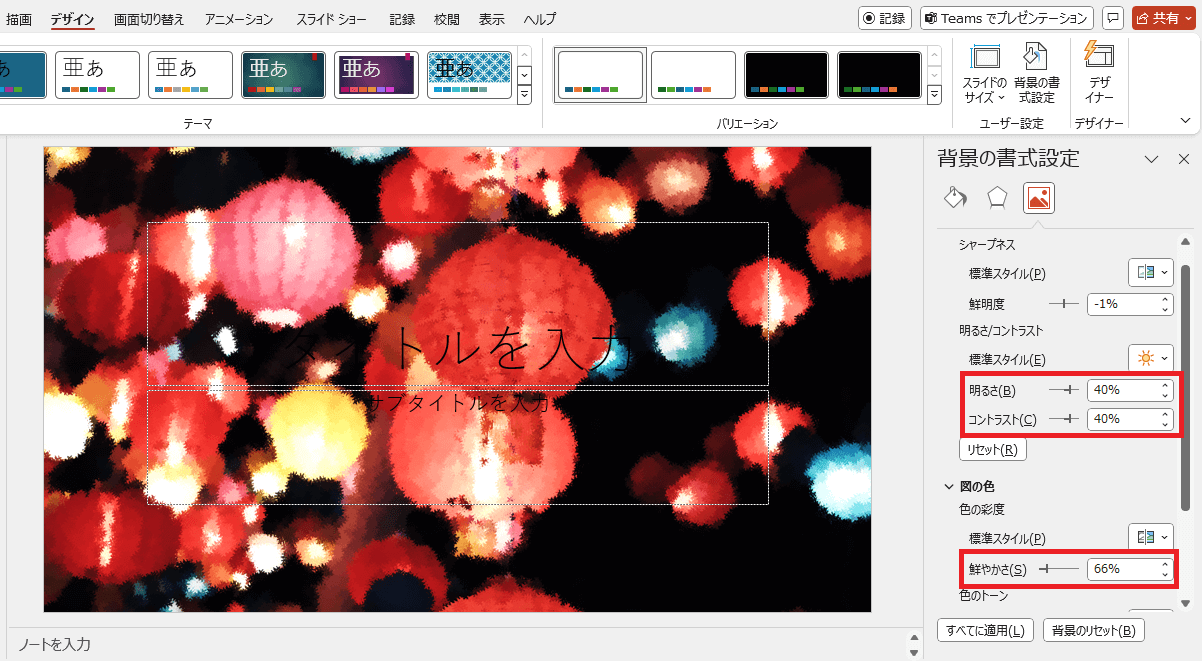
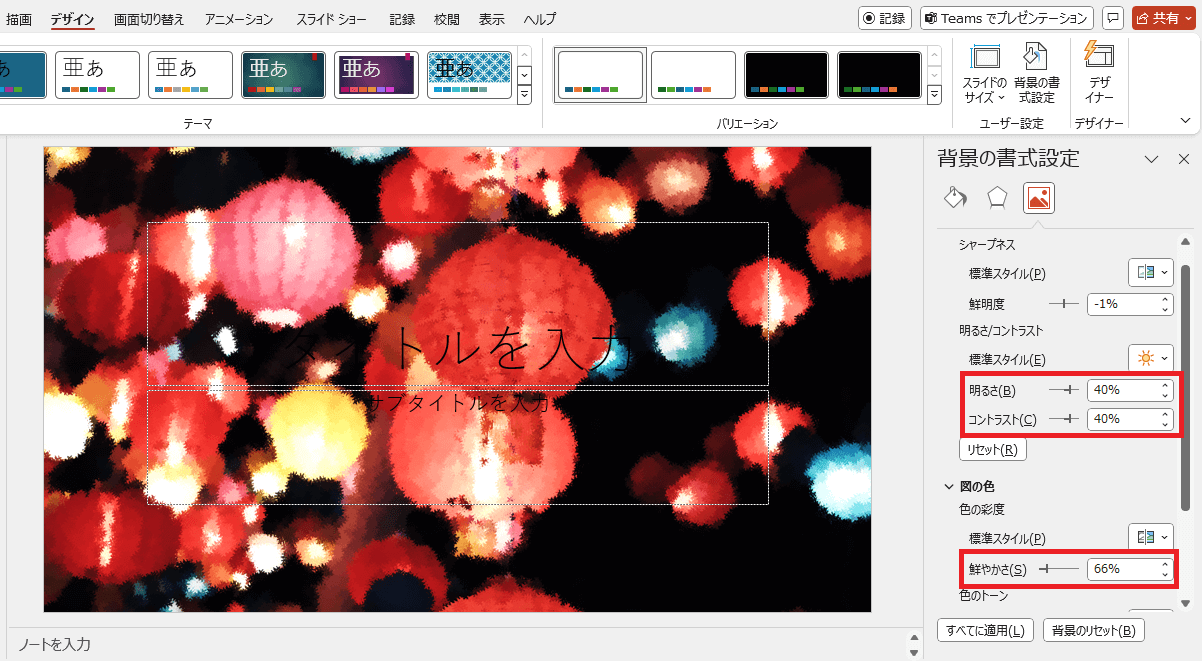
3.「シャープネス」で「明るさ40%・コントラスト40%」を設定して「図の色」で「彩度66%」に設定した状態


※クリックで画像を拡大できます
複数の画像を設定する
「スライドマスター」を用いることで、複数の画像を並べて背景にすることも可能です。スライドマスターとは、同じテーマのスライドにはすべて同じ背景が適用される機能です。
以下からは手順を解説します。
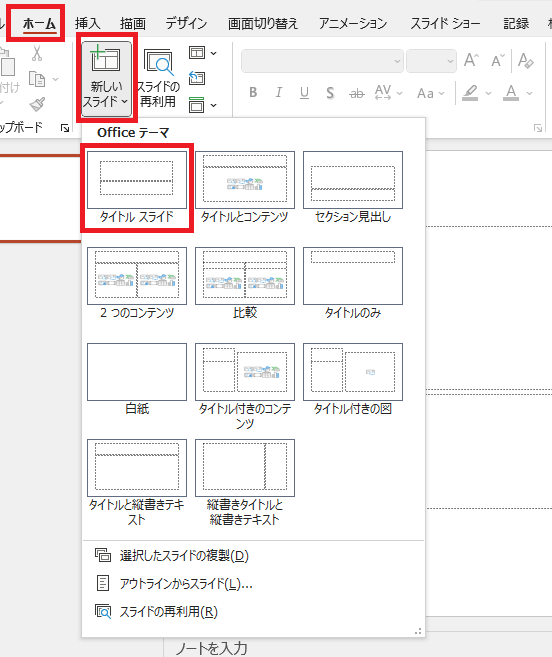
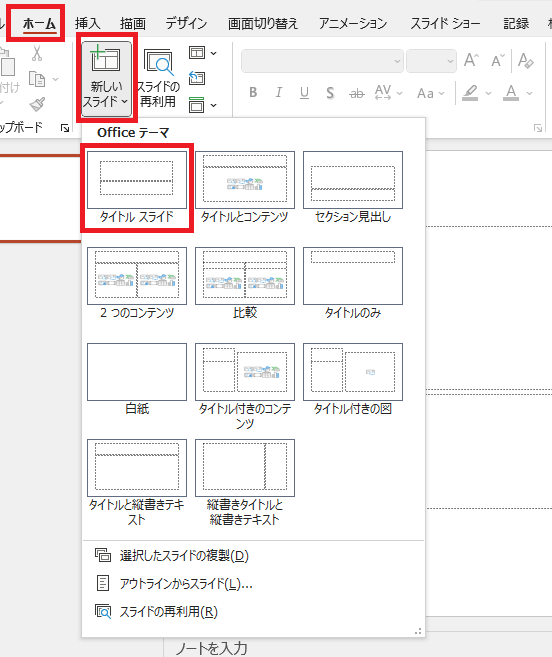
1.「ホーム」タブ「新しいスライド」でどのスライドテーマを使うか決める(今回はタイトルスライドを選択)


※クリックで画像を拡大できます
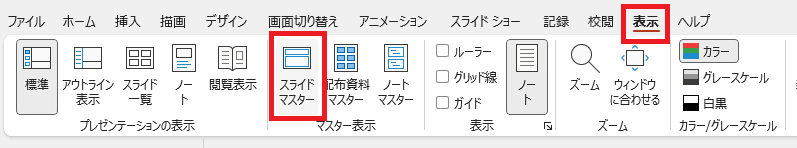
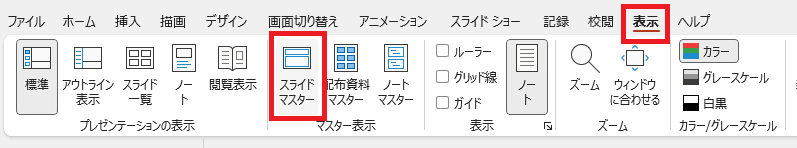
2.「表示」タブの「スライドマスター」をクリックする


※クリックで画像を拡大できます
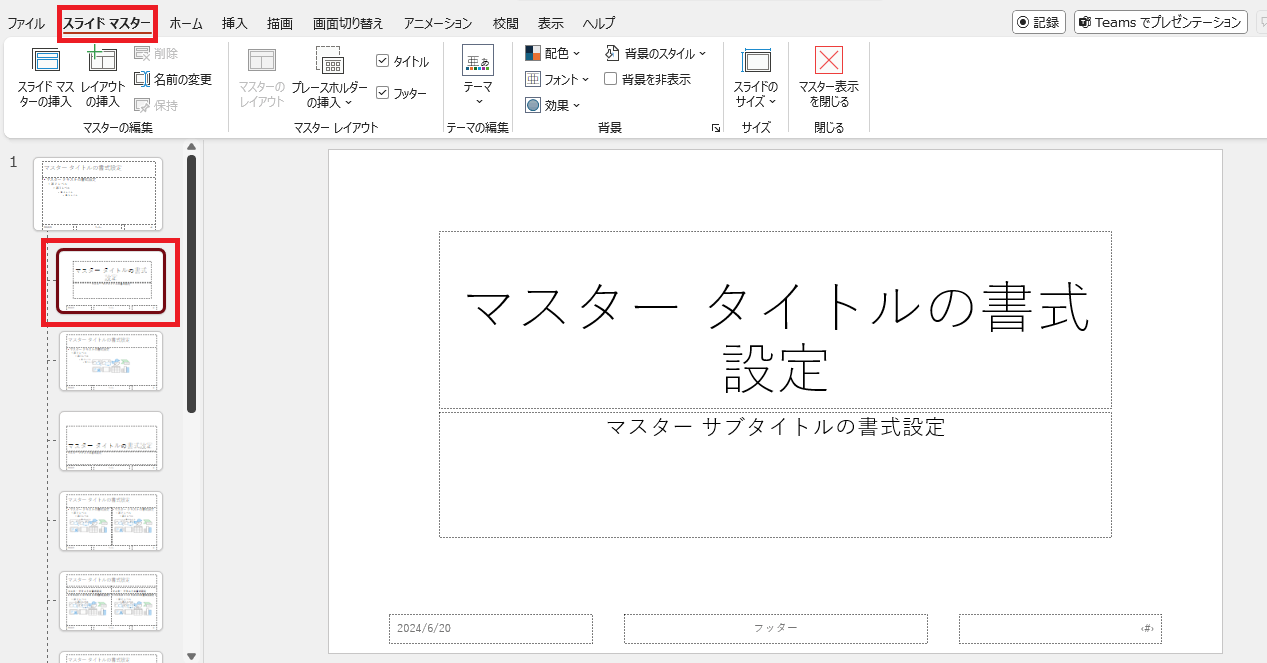
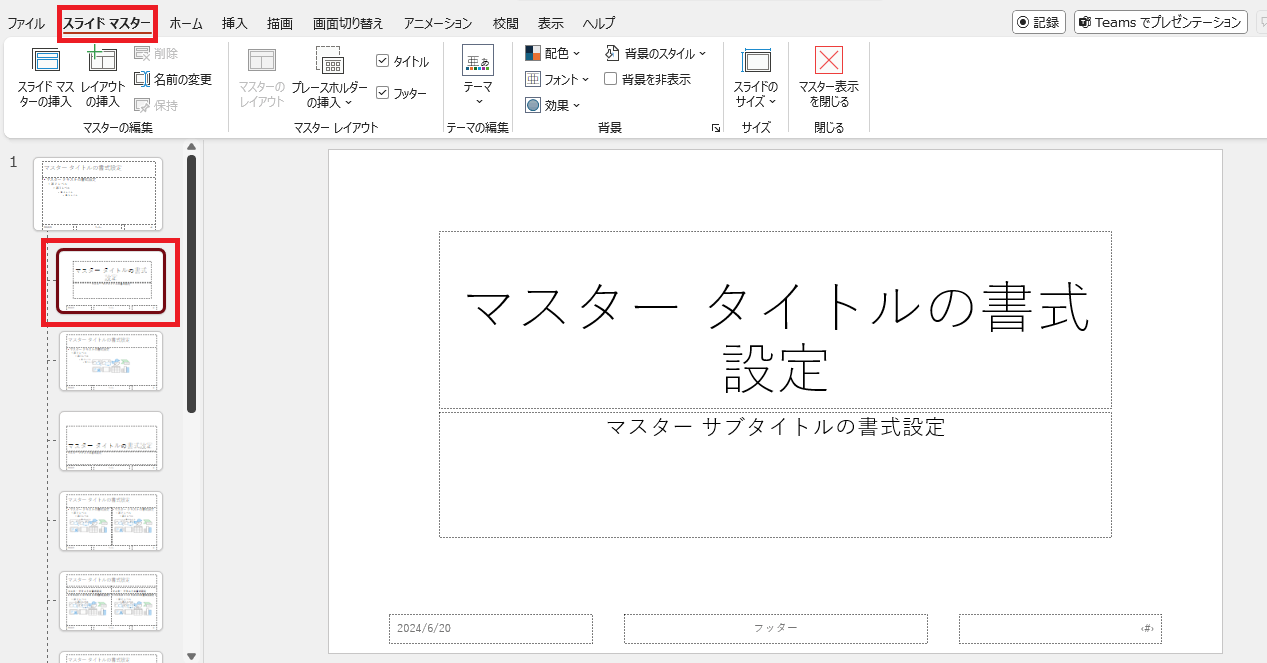
3.「スライドマスタータブ」に切り替わるので1と同じスライドを選択して編集する(違うスライドを選択すると反映されないので注意)


※クリックで画像を拡大できます
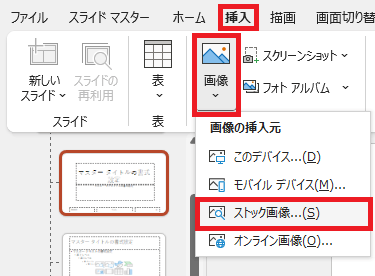
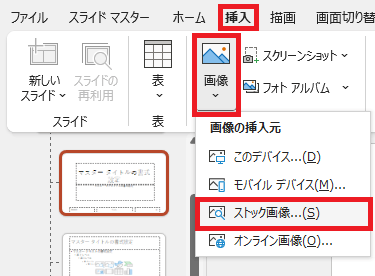
4.「挿入」タブから「画像」を選択する(今回はストック画像を選択)


※クリックで画像を拡大できます
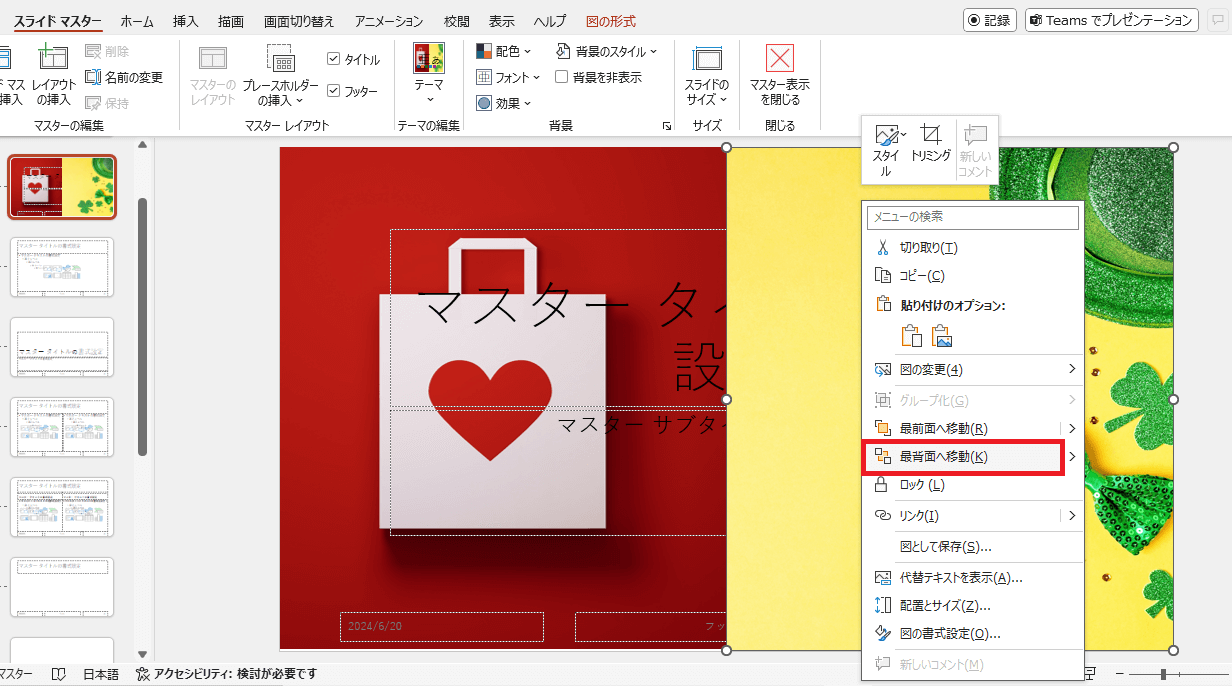
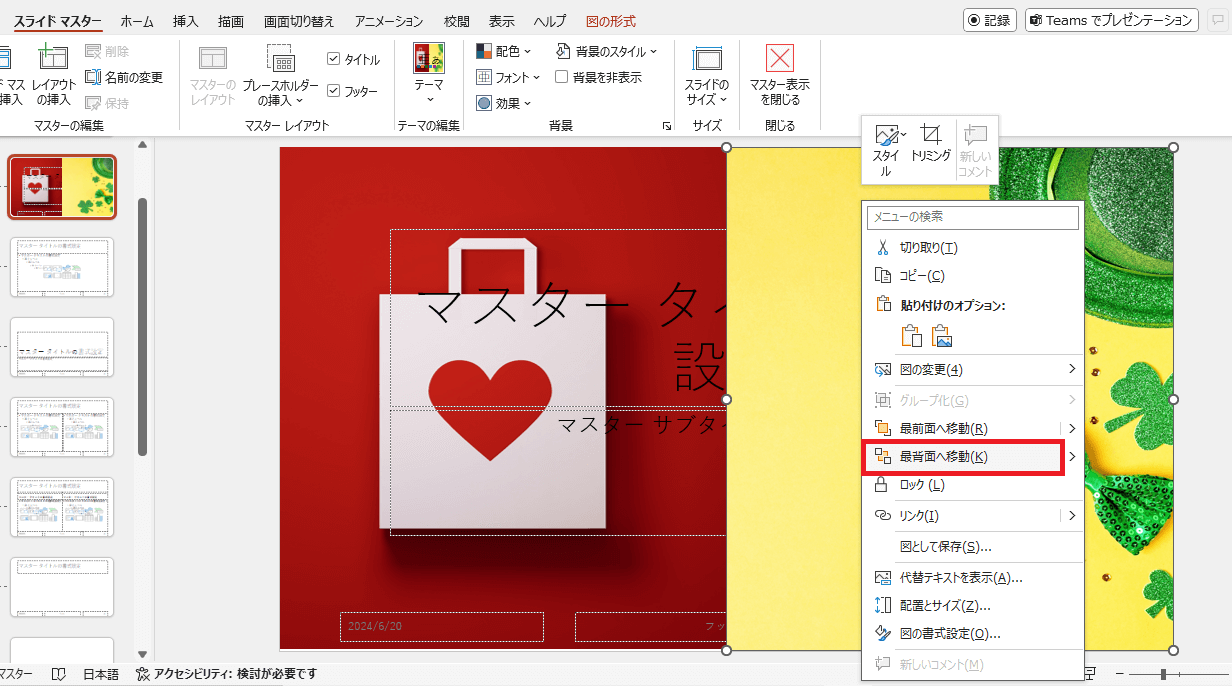
5.今回は2枚の画像を並べた。各画像を右クリックして「最背面へ移動」を選択する


※クリックで画像を拡大できます
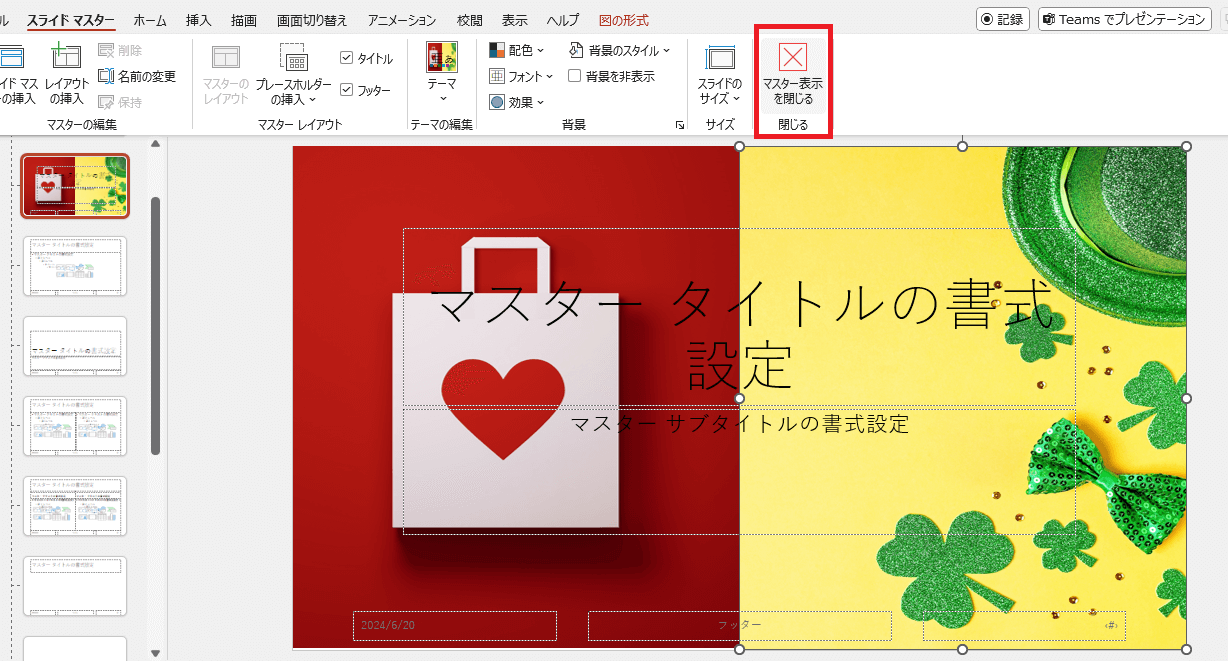
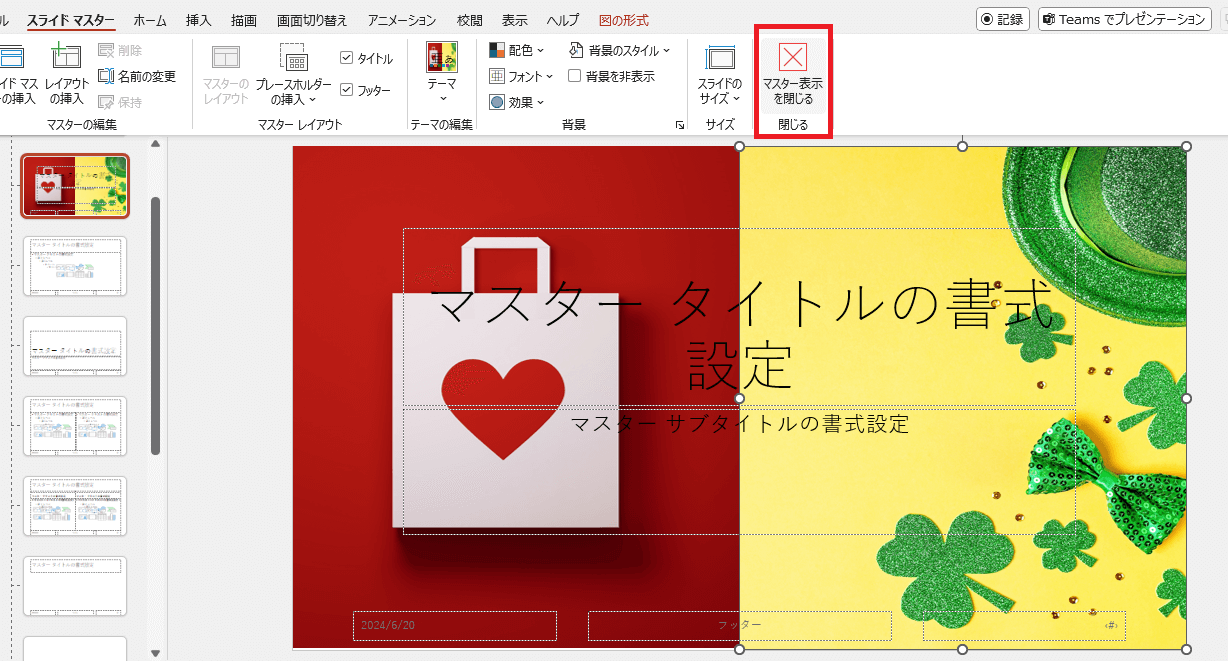
6.文字が編集できるようになった。編集後「図の形式」タブの「マスター表示を閉じる」をクリックする


※クリックで画像を拡大できます
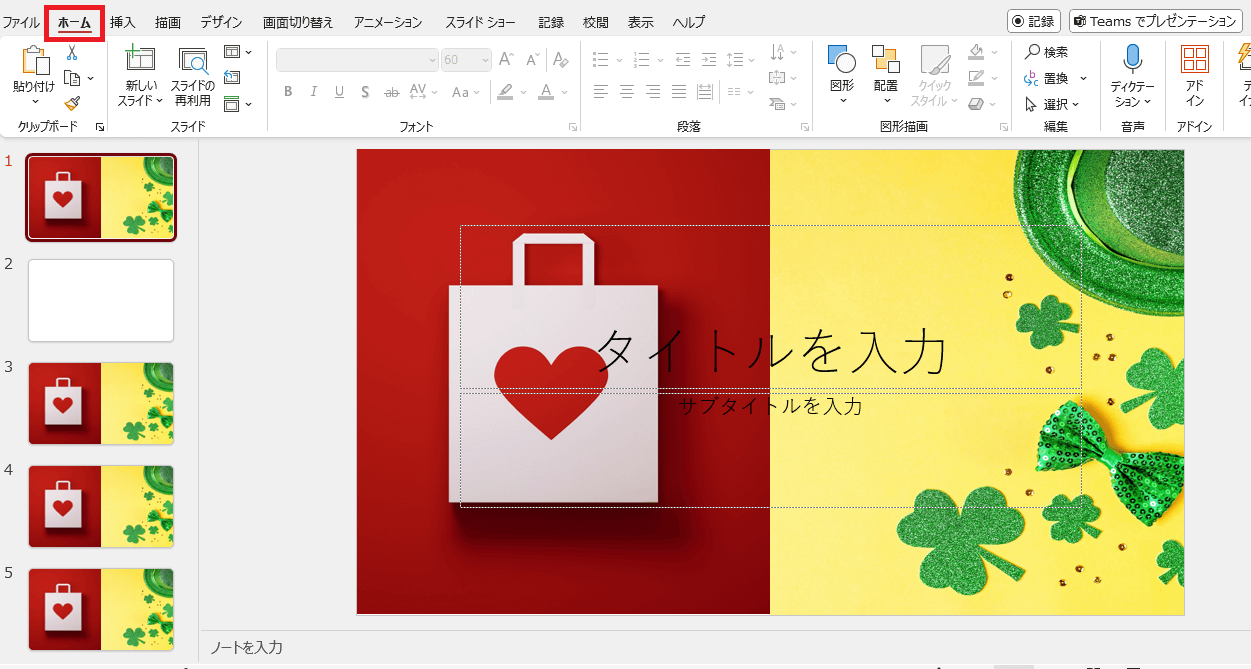
7.「ホーム」タブに切り替わる。同じスライドなら先に作成していてもあとから追加しても先ほどの背景・文字が適用される。違うスライドには反映されない


※クリックで画像を拡大できます
動く背景を設定する
以下からは、動く背景を設定する際の手順をご説明します。
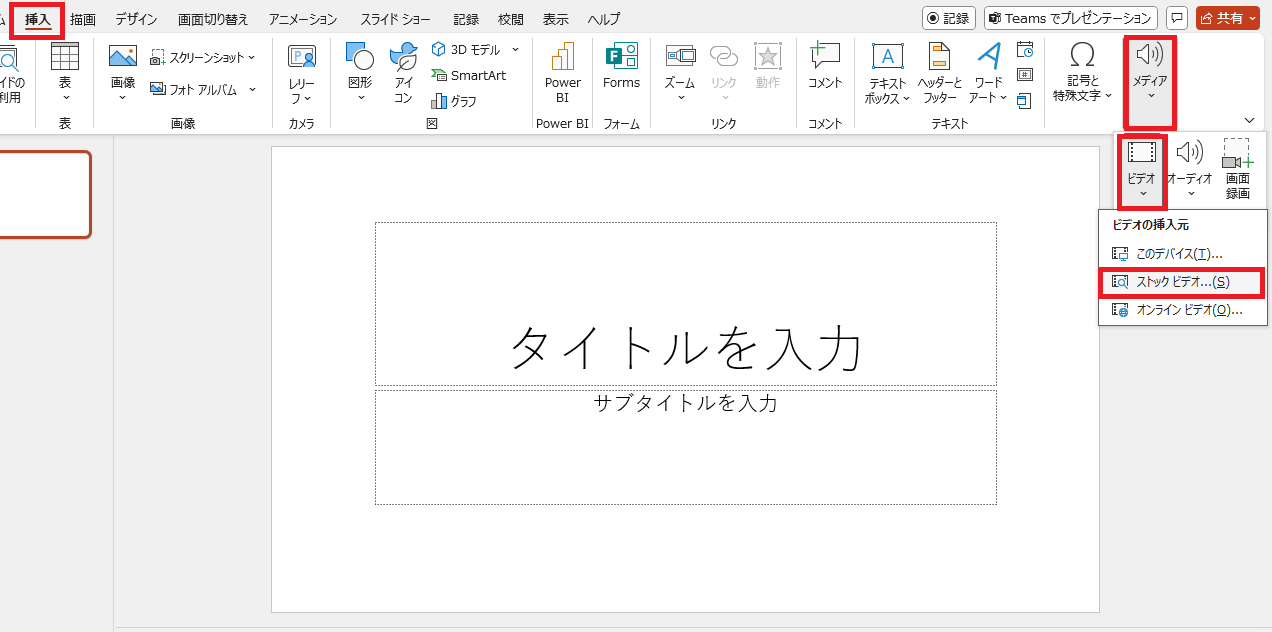
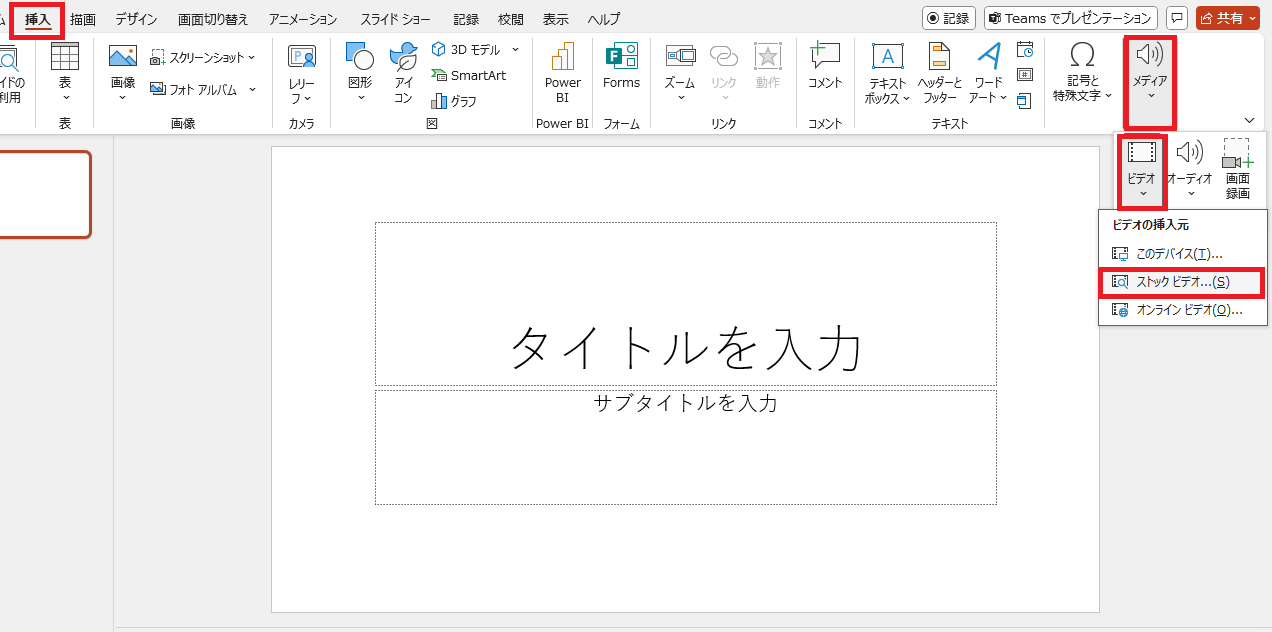
1.「挿入」タブから「メディア」→「ビデオ」を選択する(今回は「ストックビデオ」を選択)


※クリックで画像を拡大できます
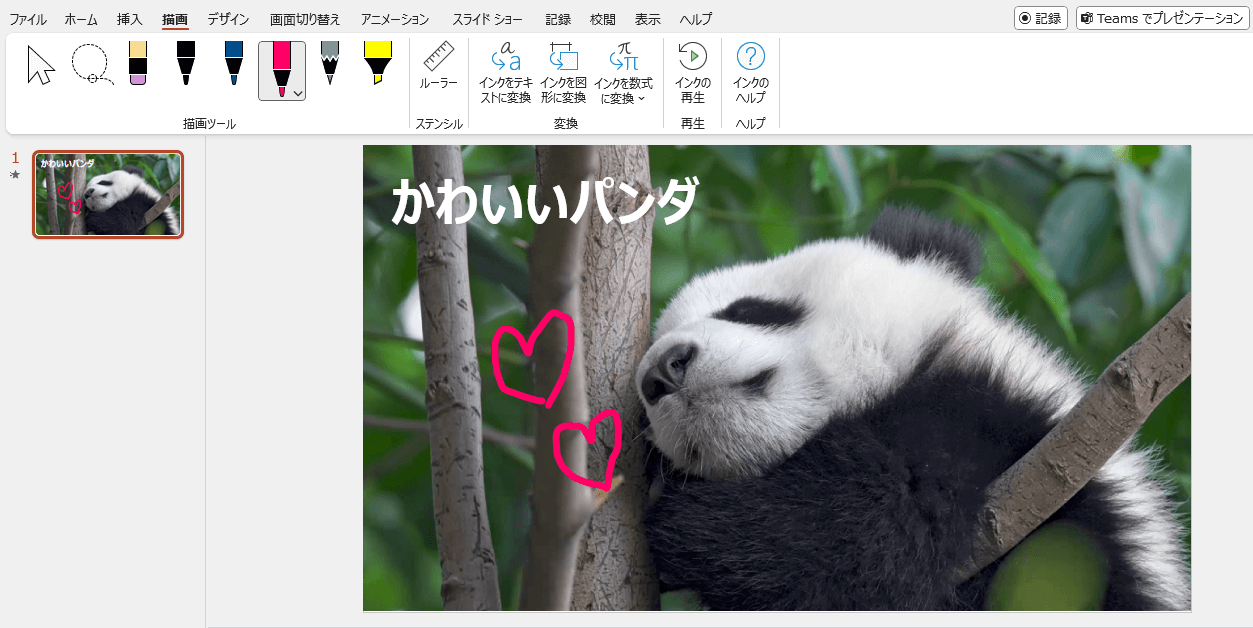
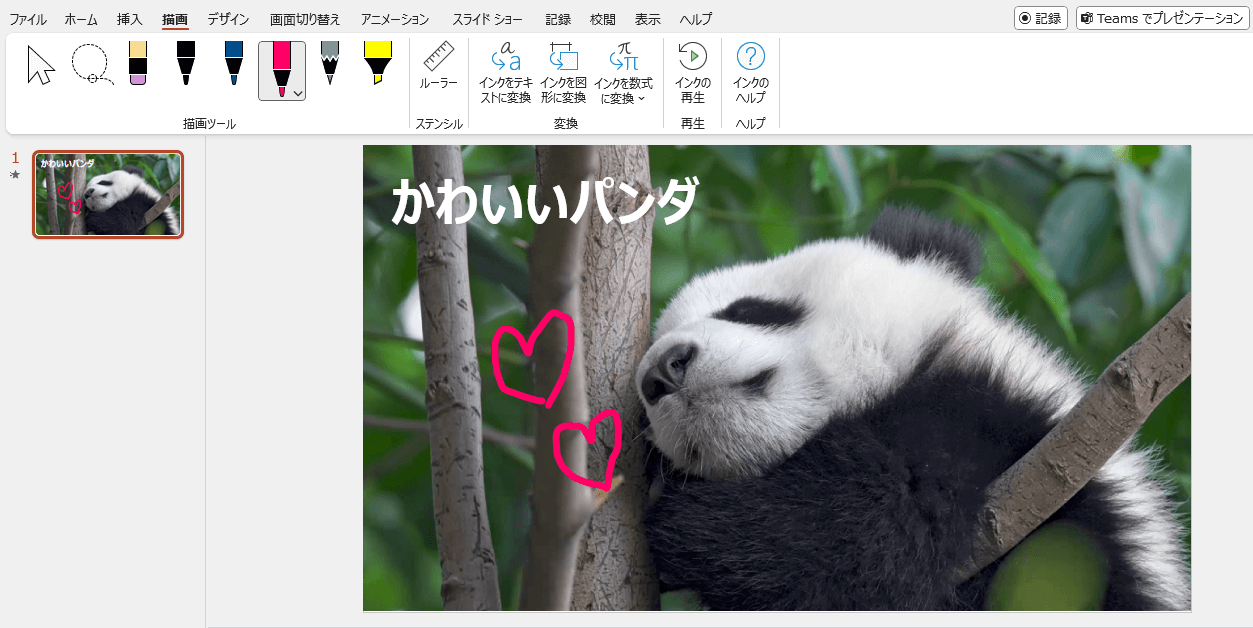
2.動画を選択する。動画の種類によってはサイズの変更や調整を行う。動画を右クリックして「最背面へ移動」することで文字の入力が可能になる(「描画」タブの「描画ツール」でも書き込みが可能)


※クリックで画像を拡大できます
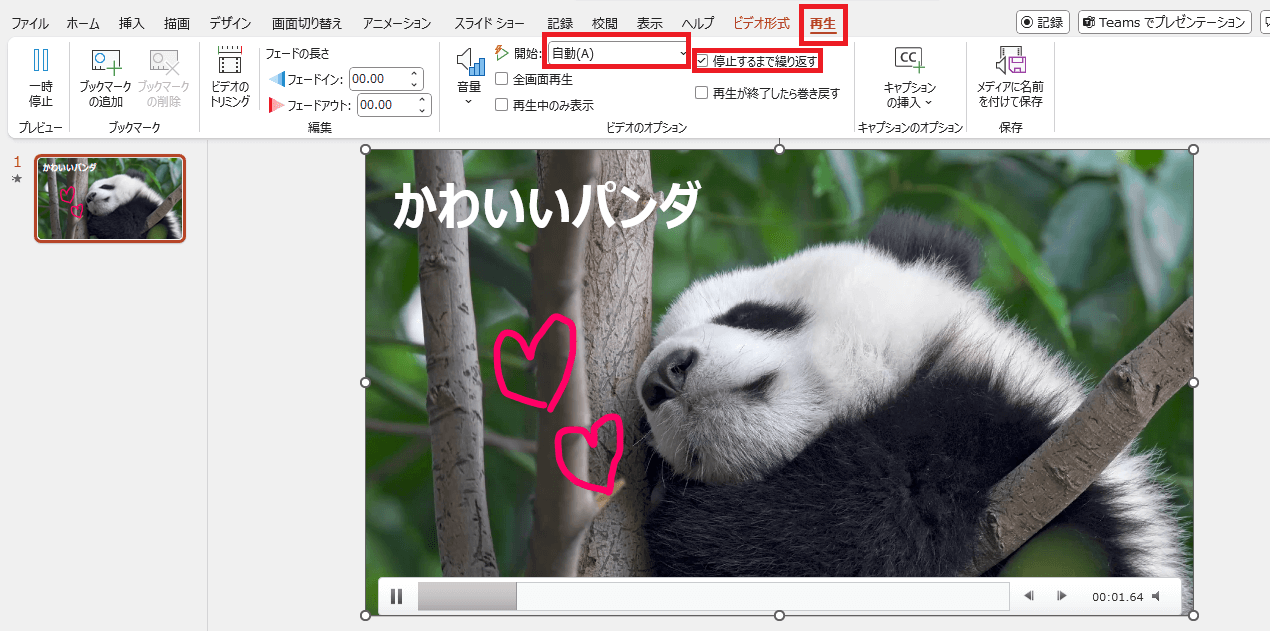
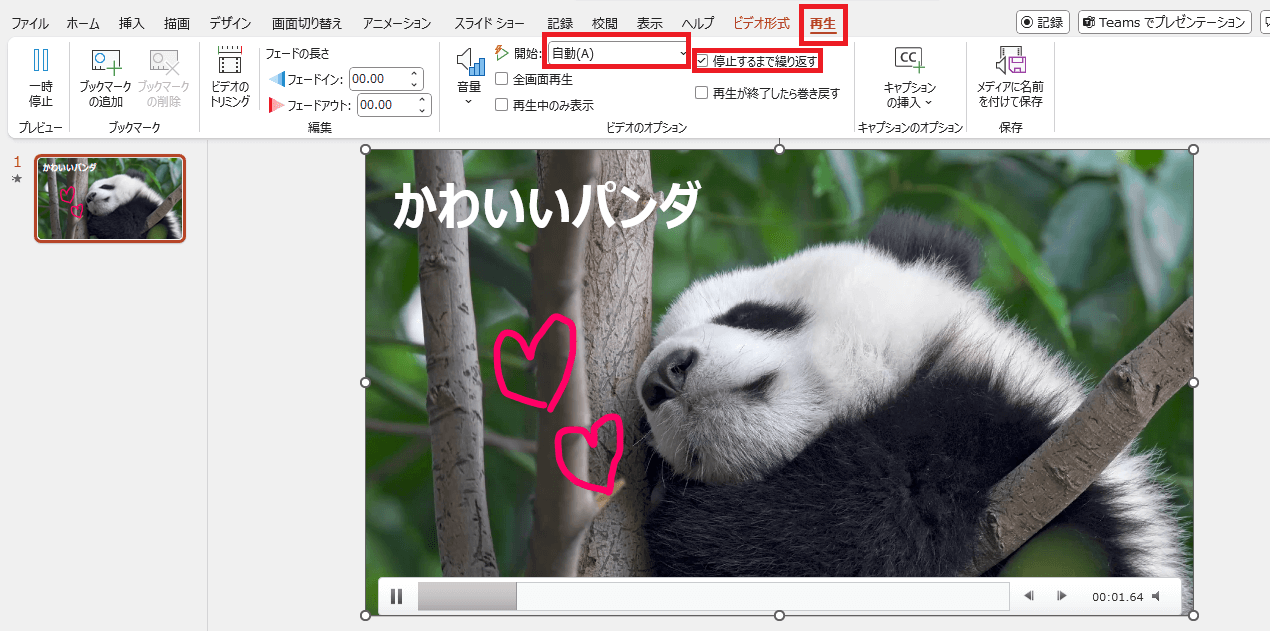
3.動画をループ再生したい場合は「再生」タブ→「ビデオのオプション」→「停止するまで繰り返す」をクリックする。また、スライドショー再生中に動画を自動再生する場合(動画のスライドへ到達と同時に再生する場合)は「開始」のプルダウンメニューを「自動」に設定する


※クリックで画像を拡大できます
4.「スライドショー」タブの「スライドショーの開始」から再生して反映されているか確認する
パワーポイントの背景を見やすく設定するには?
資料作成の際は、読み手に負担をかけないよう注意することが大切です。見やすさやわかりやすさを意識して背景にも気を配りましょう。
また、見やすい背景を作成した際は、保存しておくと再度作りなおす手間も省けて便利です。以下からは具体的な設定方法についてご紹介します。
背景の透明度を上げる
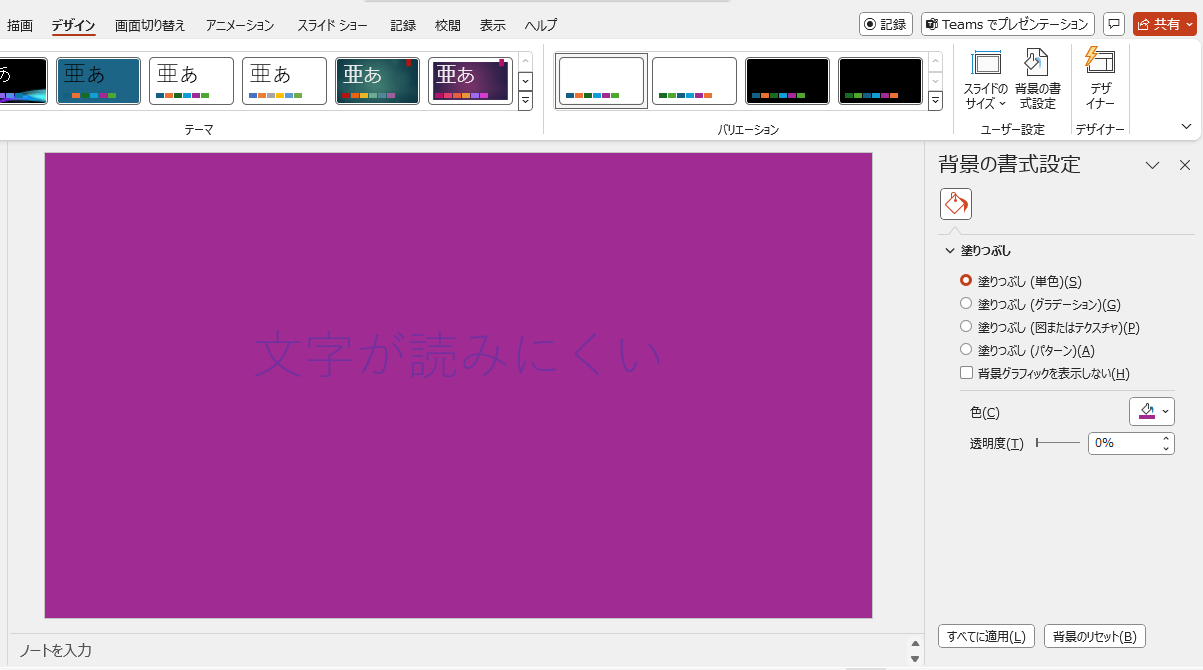
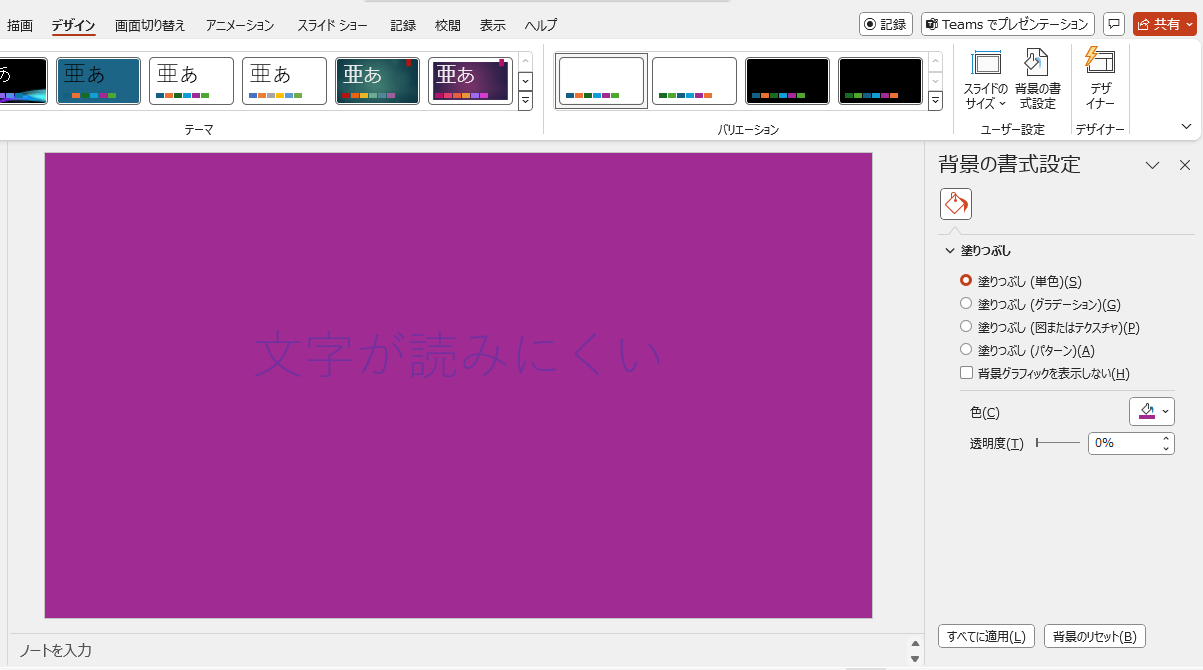
以下のように資料内の文字と背景が同色の場合、読み手が文字を認識しにくいと感じることがあります。


※クリックで画像を拡大できます
上記のような場合は、文字を他のスライドへ移動したり文字色を変更したり、背景の「透明度」を上げたりする必要があります。
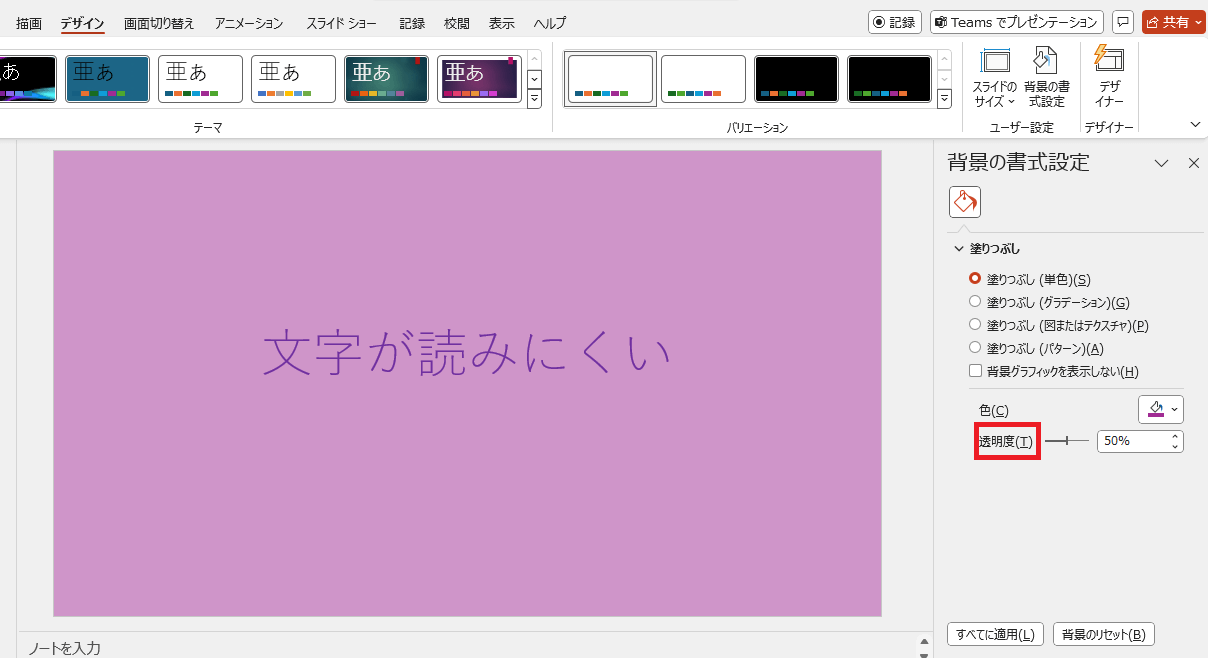
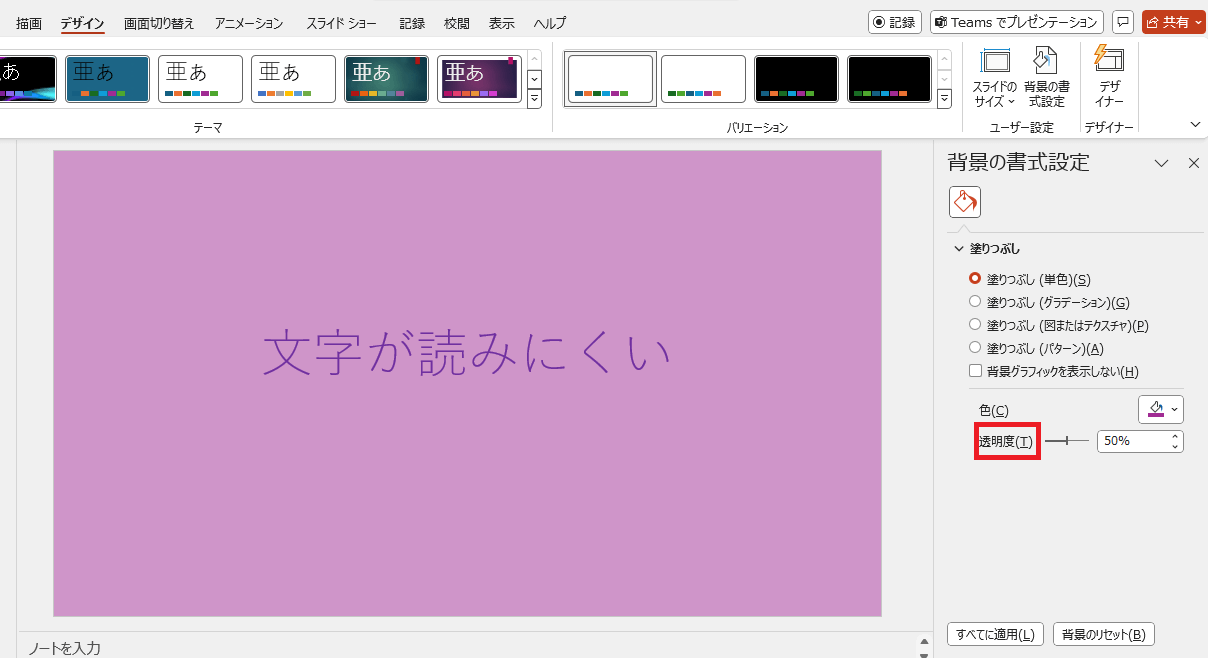
例:以下画像は背景の「透明度」を50%上げました。


※クリックで画像を拡大できます
作成した背景を保存する
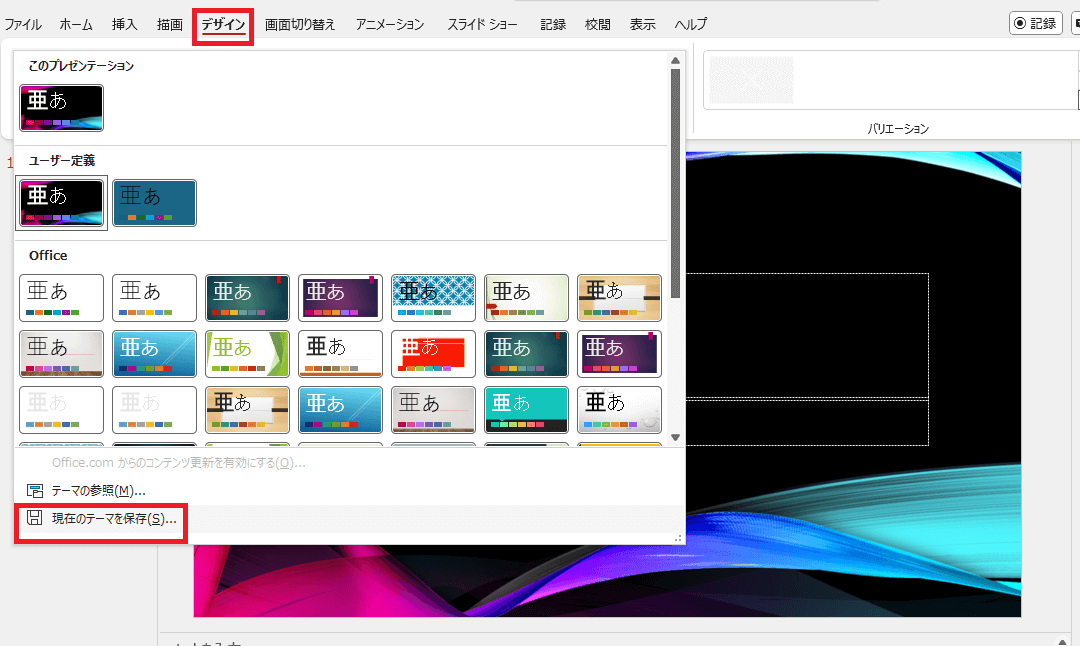
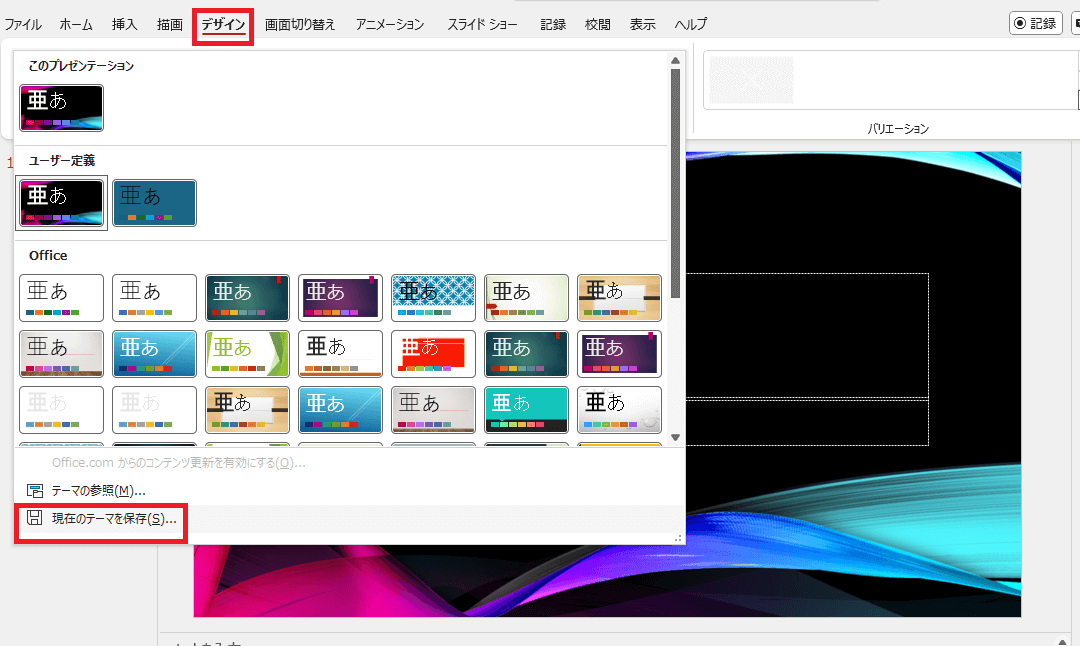
自分がよく使う背景を作成したときは、テーマとして保存しておきましょう。保存方法は「デザイン」タブの「現在のテーマを保存」から行えます。


※クリックで画像を拡大できます
保存の際、文字を入力すると呼び出したときに入力した文字が反映された状態で表示されます。毎回、同じ文字を編集する必要がない方は文字を入力しないようにしましょう。
パワーポイントの背景を削除・変更したい場合は?
設定した背景を削除したい場合や、一部だけ変更したいときの対処法を以下からご紹介します。
背景の削除・変更方法
「背景の書式設定」から設定した背景を削除したいときは、「塗りつぶし(単色)」から「白色」で塗りつぶしましょう。また、複数のスライドや一部のスライドの背景を削除する場合は、Ctrlキーを押しながらセルを選択して、塗りつぶすといっきに変更が適用されるため便利です。
ただし、「デザイン」タブの「テーマ」を適用している場合は白色で塗りつぶすことができません。その場合は、「Officeのテーマ」を適用すると元のスライドに戻ります。複数のスライドに「Officeのテーマ」を適用する際は、上記と同様にCtrlキーを押しながらセルを選択するといいでしょう。
まとめ
今回は、パワーポイントの背景の設定方法を基本編・応用編合わせて12パターンご紹介しました。ぜひ、ご自分にあった方法を試してください。
資料作成は自己満足で終わるのではなく、読み手に負担をかけないように配慮しながら作成することが大切です。ですので、背景ばかりを主張し過ぎないように気をつけましょう。
今回、ご紹介したことを取り入れながら、見やすくわかりやすい資料を作成してください。