見やすく使いやすいTableauダッシュボードを作るポイント

コラム
Column
2022/12/01

セラクCCCのSalesforce推進部Tableau担当のUです。グラフ自体は見やすく作れたはずなのに、1つのダッシュボードにまとめて表示した場合になぜか「想像したよりも直感的に情報が伝わってこない」と感じたことはありませんか。本記事では、グラフの作成に慣れた方を対象に見やすく使いやすいダッシュボード作成のコツをご紹介します。
ダッシュボードとは複数のグラフをまとめた表示画面です。「フィルター」や「ハイライト」といった機能で、複数のグラフの表示をインタラクティブに切り替えて情報を閲覧できるため、ダッシュボードを利用することでより深い分析が可能になります。
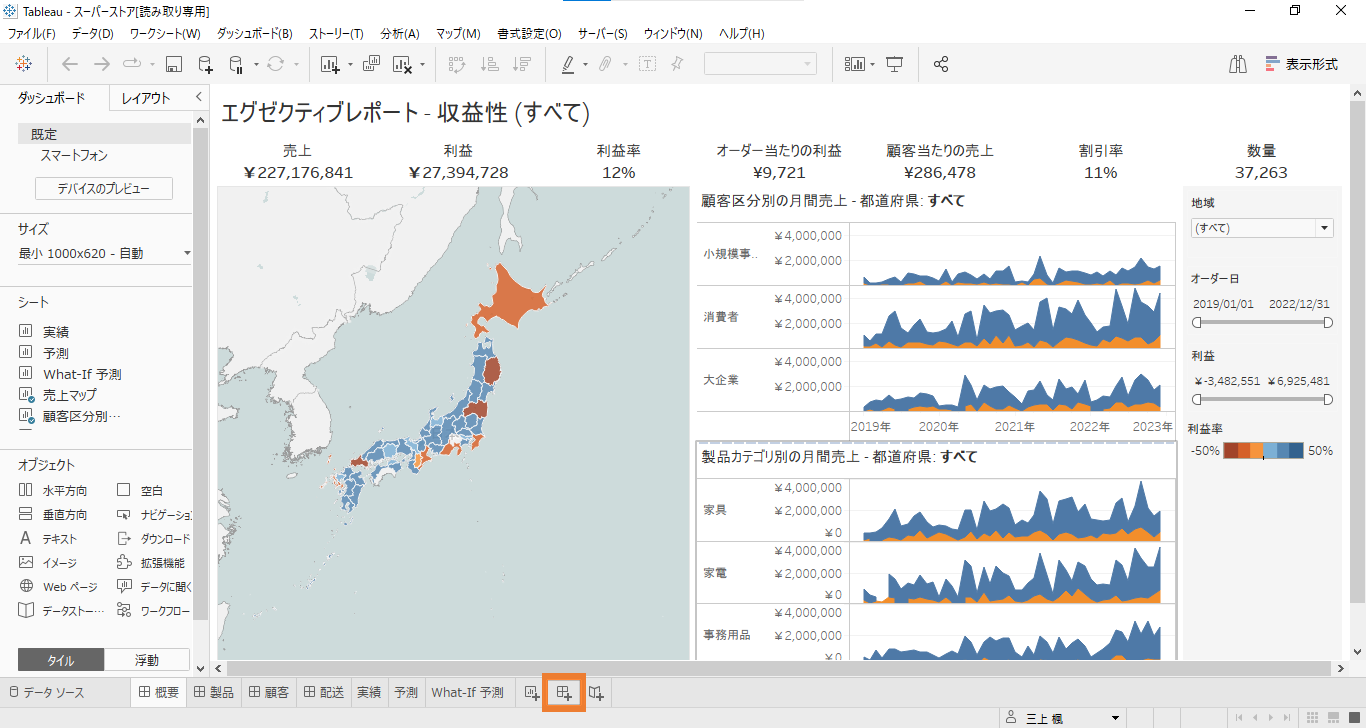
新しいダッシュボード作成は、ワークブックの下にあるアイコンから開始します。

<新しいダッシュボード」アイコンの位置>
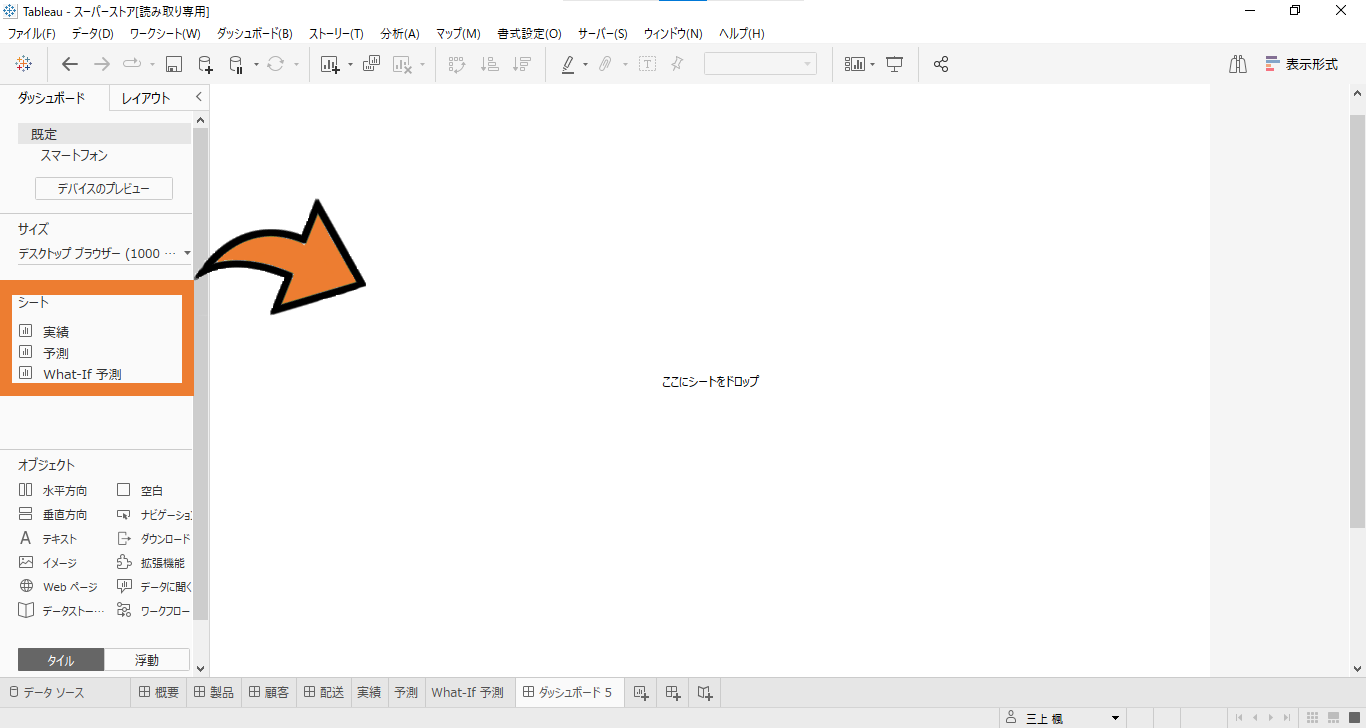
画面左の作成済みワークシートを画面右のスペースに配置して、ダッシュボードを作成していきます。

<作成済みのワークシートを配置してダッシュボードを作成>
ダッシュボード作成を難しいと感じる大きな原因は、グラフ作成の際と意識すべきポイントが異なるからです。ダッシュボードは情報量が多いため、閲覧者がストレスを感じずに情報を整理しながら受け取れるように意識して作成する必要があります。グラフ作成と同様に分かりやすく「情報」を伝えるだけではなく、ダッシュボード全体の「ストーリー」を意識することが重要になります。
たとえば、「店舗ごとの売れ筋商品」と「店舗の最寄り駅からの距離」に関するグラフの次に閲覧者に提示するべきなのは、「店舗立地と売れ筋商品の相関図」であり、「店舗ごとの売上のランキング」ではありません。
閲覧者が自然に設定された課題や向上させたい数値を追えるようにダッシュボードをデザインすることが大事です。
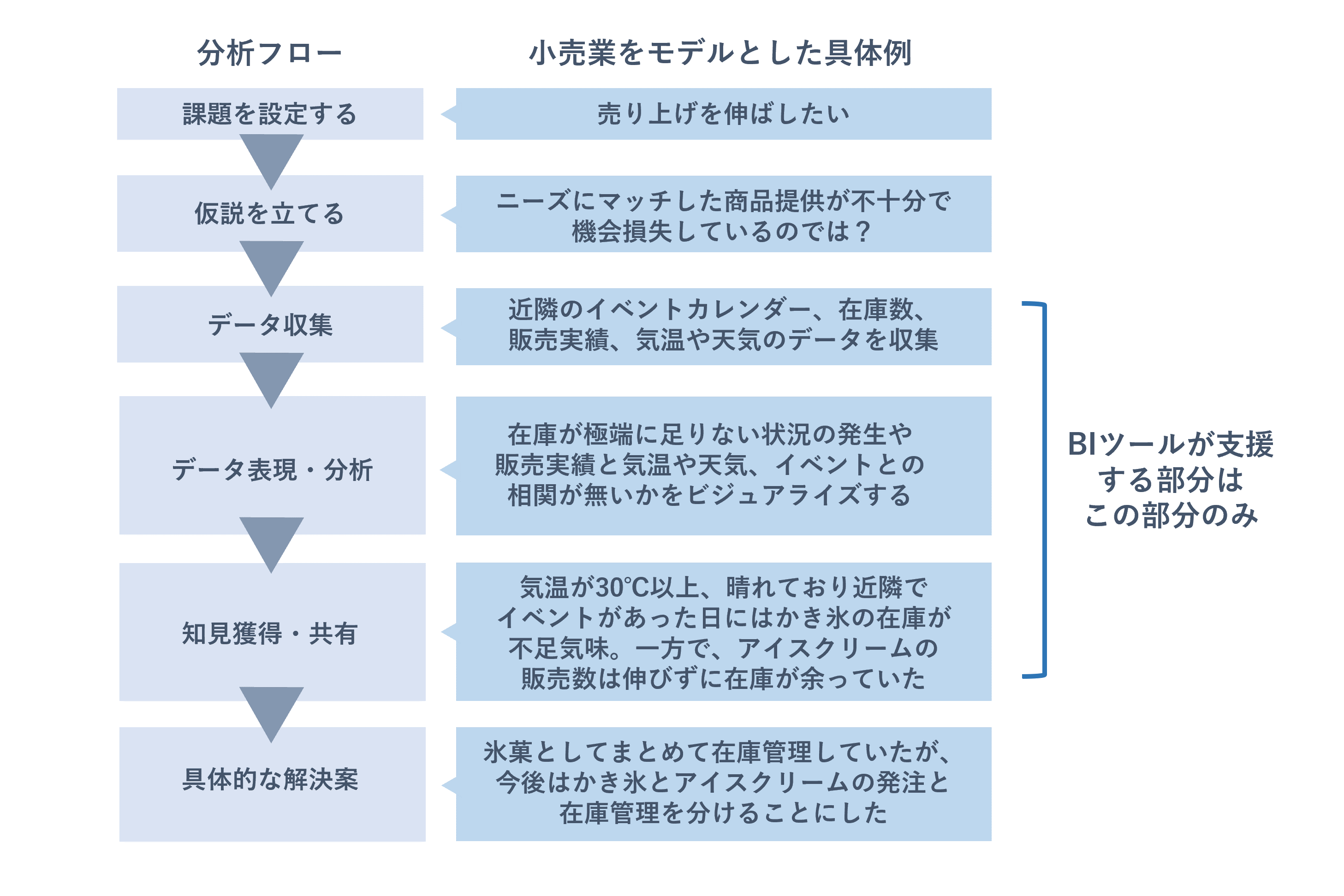
基本的なデータ分析のサイクルは、以下の5段階に分けられます。
Tableauは「データ収集」と「表現・分析」「結果の共有」を効率化しますが、ほかのセルフサービスBIツール同様に、分析サイクルの全作業工程をサポートできる訳ではありません。「適切な課題設定」や「分析結果に基づき実際の業務をどのように改善していくか」といったことをユーザが考える必要があります。
ダッシュボードの価値を高めるためには、「何のために分析し、事前に定義した課題を解決するためにどのような解決策があるのか?」というストーリー全体をイメージしながら個々のチャートやグラフを作成する必要があります。

<データ分析の作業工程>
ダッシュボードデザインにおいて大事なのは、閲覧者が直感的に「製作者の伝えたいストーリー」を読み取れることです。それでは、どの部分を意識すればよいのかポイントを見ていきましょう。
グラフの配置やサイズは、ダッシュボードの完成度に大きく影響します。
閲覧者の視線の動きは画面の左上から右端まで横に、その後は画面上にZ字を描くような形です。そのため、最初に伝えたい情報はダッシュボード上でも上部に配置する必要があります。
また、慣れていて使いやすいからと同じ表現方法を多用すると画面は単調になってしまいます。「どこに注目して欲しいのか」「何を伝えたいのか」文字を読まなくても分かるよう、使うグラフの種類や大きさを変えてメリハリをつけましょう。画面全体の情報量が多いと閲覧者の負担が増えるため、伝えようとする情報を絞り込むのもコツの1つです。

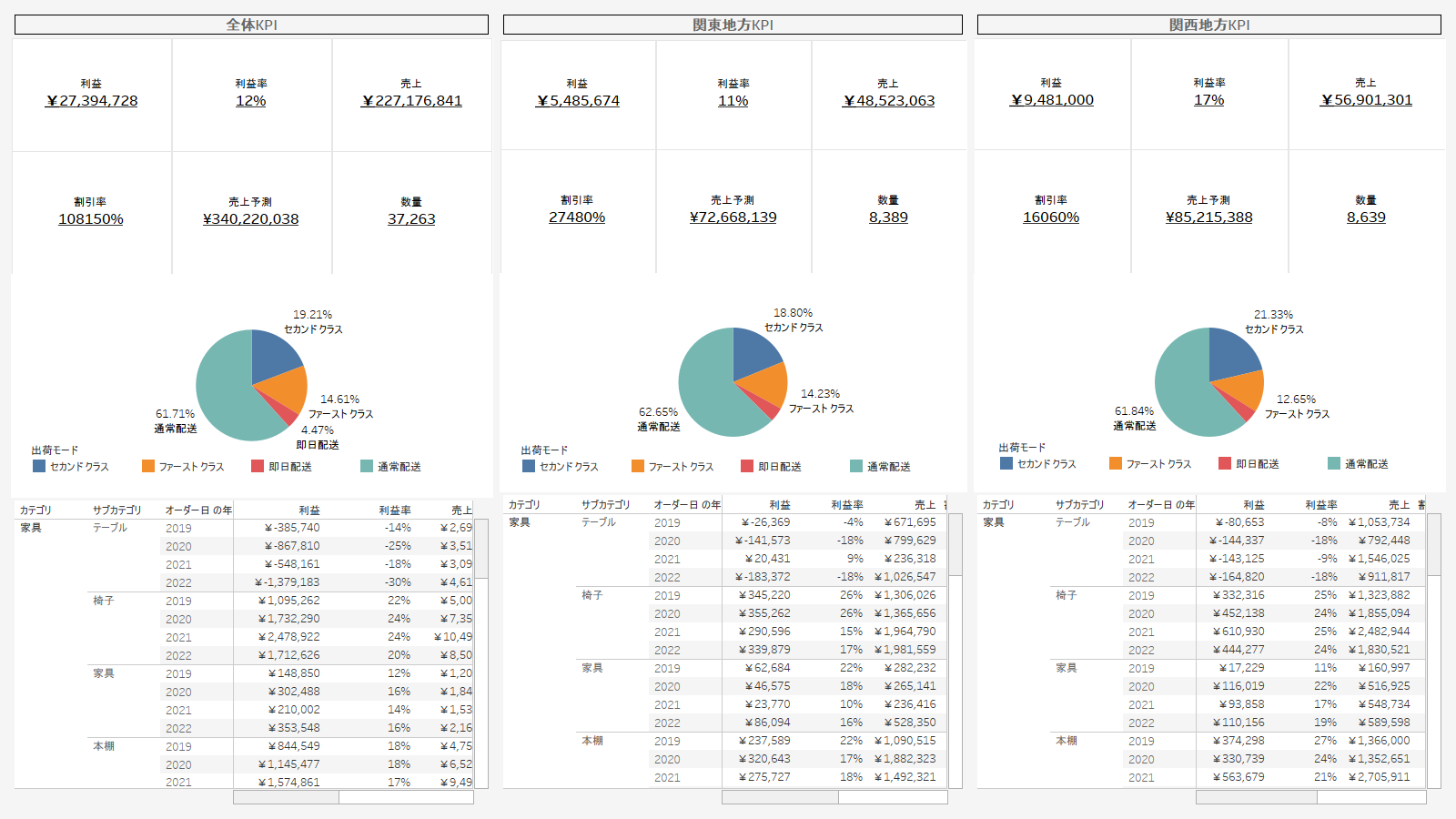
<配置やサイズの強弱が無いダッシュボードデザインの例>
メリハリを意識するあまり統一感が無くなると、かえって分かりにくくなってしまいます。
同じAについてグラフ1では青、グラフ2では赤で表示してしまうと、グラフを並べた際に同じAについての情報だと直感的に認識できません。またグラフ1の横軸は時間、グラフ2の縦軸も時間といったように軸の縦横が揃っていないと、続けて見た際に情報の整理に時間が掛かります。情報の粒度が極端に違う場合も閲覧者への負荷が上がってしまうため、メリハリと同時に統一感も意識してデザインしましょう。

<統一感のないダッシュボードデザインの例>
「Tableau Japan Vizギャラリー」を参考にするのも効果的です。Tableau Japan VizギャラリーにはTableau Publicで作成されたダッシュボードが公開されています。他のユーザが作成したダッシュボードを眺めて、「見やすい」と感じたポイントを真似するのも上達の近道です。
利用環境の整備も実用的で使いやすいダッシュボード実現に効果的です。
『Tableau Viz Lighting Web コンポーネント』というアプリを使うことで、SalesforceにTableauダッシュボードを埋め込めます。Salesforceを利用している場合は、SalesforceへのシングルサインオンでTableauダッシュボードを閲覧できるため、頻繁に確認したいダッシュボードはSalesforceから確認し、Tableauは新たな分析時に起動するといった使い分けを行うことで閲覧者の煩雑さを低減できます。
本記事ではダッシュボードデザインのコツについてご紹介しました。しかし、本記事でご紹介したコツはあくまで基礎であり、重視する要素に合わせて最適なデザインは変わります。「より効果的なダッシュボードデザインを目指したい」「使いやすいダッシュボードでデータ分析サイクルを高速化したい」といった方はぜひご相談ください。当社には250名(22年3月時点)超のSalesforce/Tableau専門コンサルタントやセキュリティ技術者が在籍しており、活用推進や社内教育サポートを行っています。